

ブログやYouTubeで使えるアイキャッチ画像の作り方【2021年版】

アイキャッチ画像(サムネイル)とは、見てほしいコンテンツをクリックさせるために作る画像のこと。
つまりYouTubeはもちろん、ブログやホームページ、通販サイトやバナーなど、さまざまなところでその効果を発揮します。
せっかくブログやYouTubeなどをやるんだったら、できる限り多くの方に見てもらいたいですよね。
そこで試すべき方法が、アイキャッチ画像(サムネイル)を1から作ること。
これだけで目立ちやすくなりますし、クリック率も高まること間違いなしです。
ということでこの記事では、まず基本的な作り方の話からしていきたいと思います。

アイキャッチ画像はどのように作ればいい?
作り方といっても色々ありますが、根本的に何を使って作ればいいのか?という疑問を持つ方もいらっしゃると思います。
まず僕がおすすめするのは圧倒的にAdobe Creative Cloudですね。
パソコンには最初からペイントツールのような編集ソフトも入っているんですが、やはりAdobeが提供する編集ソフトこそ最強だと僕は思っています。

ちなみに僕のブログ記事で使用している文字の入ったアイキャッチ画像は、全部Adobeの編集ソフトを使って作っているものです。
無料のペイントツールよりもはるかにできることが増えるのと、凝った編集ができるのでおすすめです。
下にサイトを載せておきますね。
>>Adobe Creative Cloudを実際に見てみる
また、アイキャッチ画像を作る際には素材サイトでダウンロードしてくることもできます。
100%完全オリジナルで作るよりも、より素早くハイクオリティなアイキャッチ画像が作れるので超おすすめ。
僕もよく素材サイトを利用しております。
詳しく知りたい方は、下の記事で解説しているのでぜひどうぞ。
アイキャッチ画像に使える!画像素材を無料で手に入れられるおすすめサイトを3つ教えます!
画像編集はPhotoshopを契約することで可能!
先ほど紹介したAdobeのCreativeCloudでは、さまざまな編集ツールを提供しています。
それぞれ有料になっているんですが、どのツールもプロ仕様となっていて多くの有名クリエイターが使用しているものばかりです。
例えばユーチューバーだったらAdobeのCreativeCloudに入っているPremiere Proっていう動画編集ソフトを使っていたりすることが多いですね。
そしてアイキャッチ画像を作る際には、Photoshopという画像編集ソフトも使っています。
このPhotoshopが、まさにアイキャッチ画像を作るのに最適なんです。
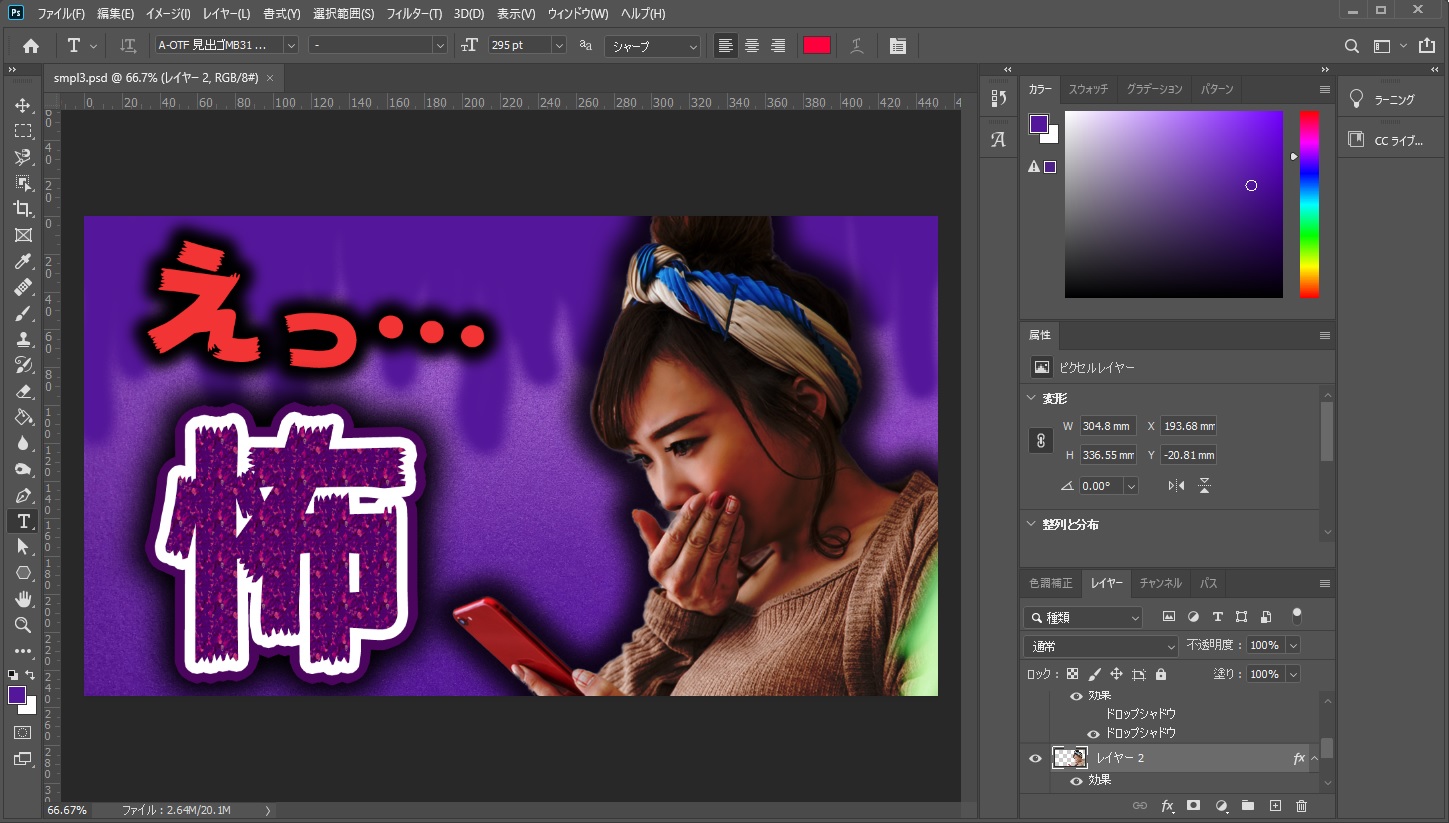
下の画像が、Photoshopのツール画面と僕が軽くテストで作ったアイキャッチ画像です。

ブログやYouTubeで使えるアイキャッチ画像を作る際の手順
ここからは具体的にPhotoshopを使って、どうやってアイキャッチ画像を作ればいいのか?
その基礎的な話をしていきたいと思います。
画像サイズを間違えないようにしよう
YouTubeの場合は、アイキャッチ画像に設定できるサイズが指定されています。

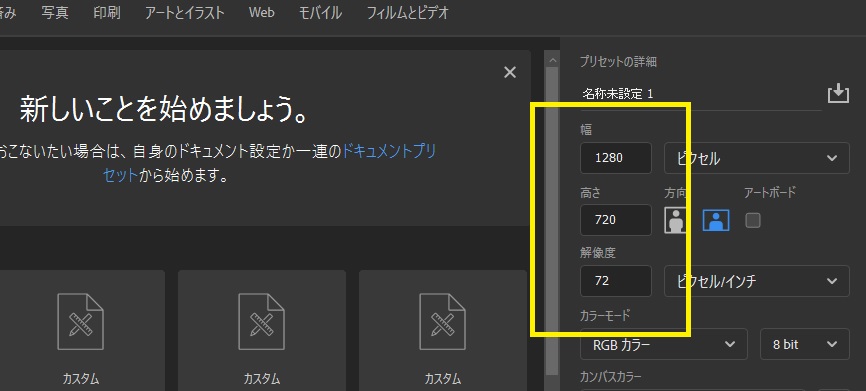
こちらの画面は、新規ドキュメント画面です。
新規で作成し始める場合に表示されますが、YouTubeのアイキャッチ画像を作るときは必ずこちらで設定してください。
幅1280px、高さ720pxですね。

僕のブログは1920×1280pxというビッグサイズですけどね。w
ある程度大きめでもYouTubeと違って適切なサイズに見えるように変化するので、あまり気にする必要はないかな?
レイヤーの概念を覚えよう
Photoshopにはレイヤーと呼ばれるものがあります。
編集する際にはこれが重なって、ひとつの画像ができるわけですね。
イメージとしては、レイヤー=透明なフィルムって感じ。
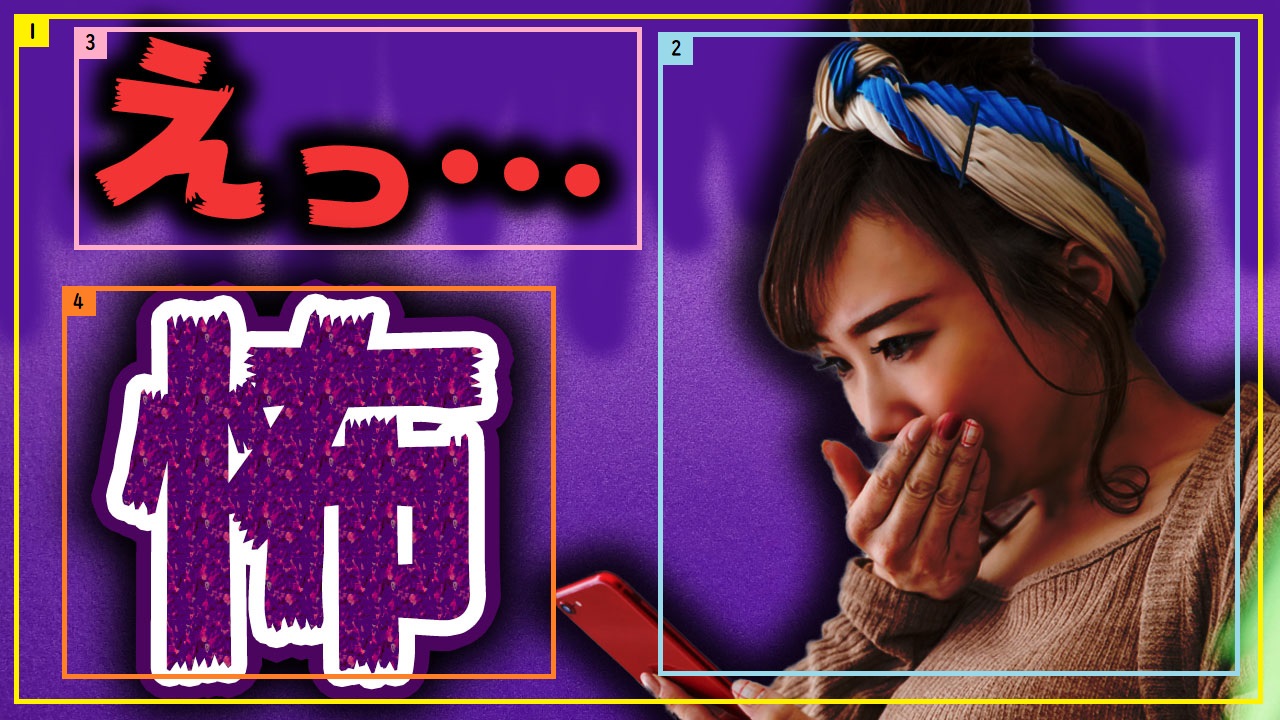
例えばさっきの画像の場合、背景となる紫のレイヤーと人物のレイヤー、そしてテキストのレイヤーを2つ使っています。
つまり合計4つのレイヤーが重なって、この画像ができているということです。

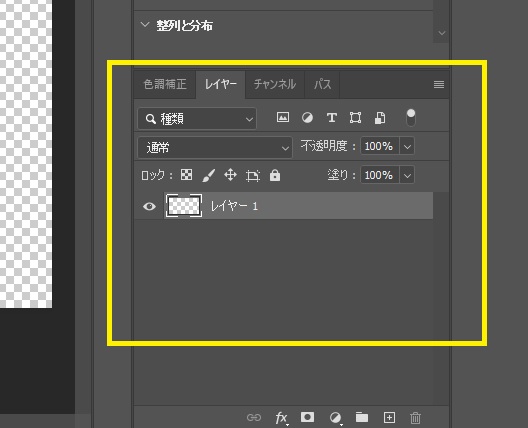
そしてレイヤーはこちらの画面でチェックできます。

こちらの画像にはひとつしかありませんが、レイヤーはいくつでも増やすことができます。
また、動作によって勝手に増えていきます。
基本的には以下の方法です。
- 読み込みたい画像を開いてレイヤータブ内にドラッグ&ドロップ
- レイヤータブ内の下にある四角いプラスボタンをクリック
- ツールメニューから何か動作を起こす(テキストや図形の追加など)

レイヤーはそれぞれ単独であり、ひとつずつ編集することができます。
その際には、指定のレイヤーをクリックしてから編集すること。
テキストを変更したい場合はテキストレイヤーをクリック。
背景をいじりたい場合は背景のレイヤーをクリック、といった感じ!
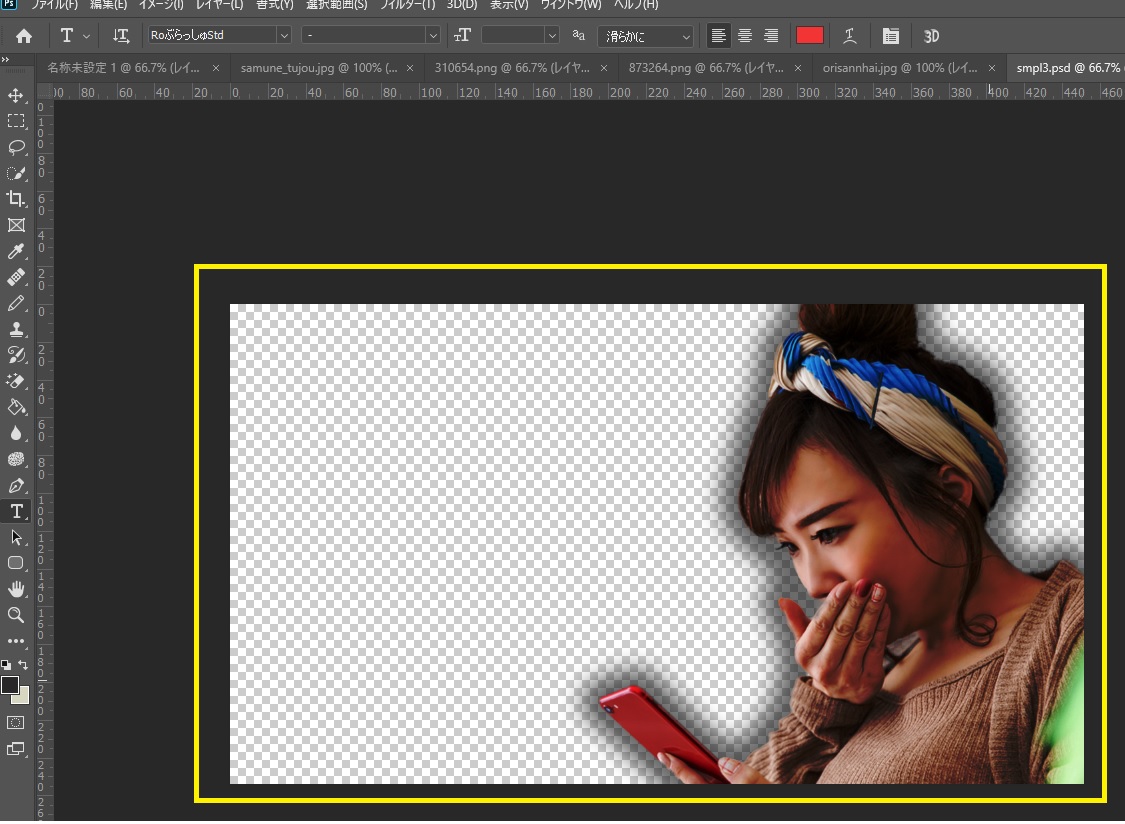
また、何も描かれていない部分は白色で表示されるのではなくタイル状で表示されます。

例えばさっきの例で見せた人物だけを表示させると、こんな感じですね。
人物以外の部分は何もないので、タイル状になっているのがわかると思います。
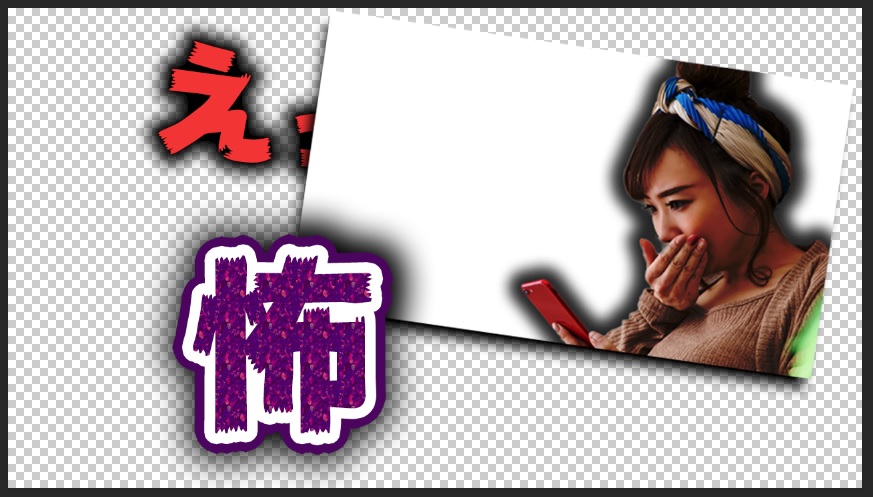
仮にこの部分が全部白色だったとしても、それは何もないのではなく白い背景があるということになります。
もうちょっとわかりやすくいうと、こんな感じ。

例えば人物の画像に白背景があったとしたら、このようにその画像レイヤーの下にあるテキストは隠れちゃいます。
なので白色=無というわけではありません。
各レイヤーにエフェクトをかける方法
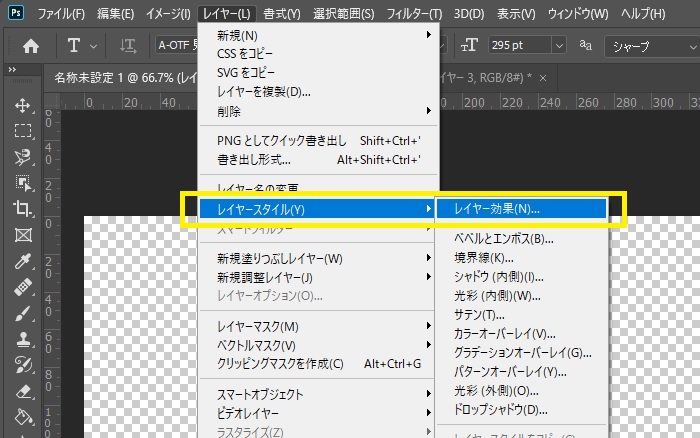
テキストや画像の装飾は、基本的にレイヤースタイルによってある程度実現できます。

メニューのレイヤーを選択し、レイヤースタイル⇒レイヤー効果と進んでいきましょう。
すると、さまざまなエフェクト効果をつけることができるようになります。
対象に影をつけたり、くっきり表示させたり、立体的にしたりなど、ここだけで色々できます。

画像を切り抜く方法
アイキャッチ画像を作る際、別で用意した画像から切り抜きたいというときがあると思います。
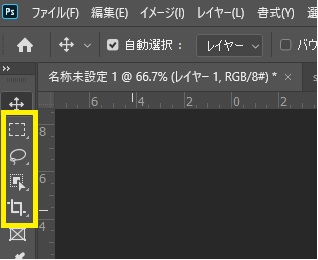
その際に活用できるのが、こちらの4つです。

それぞれにマウスカーソルを合わせると、さらにいくつかのツールが表示されます。

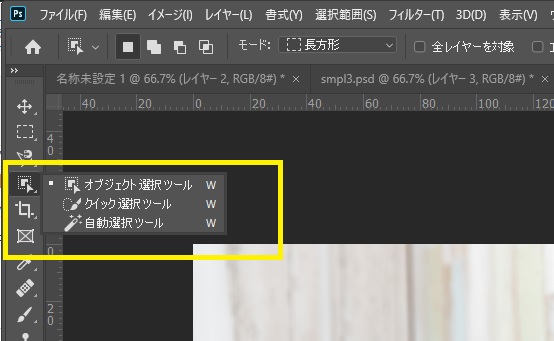
例えばこちらのほうには3つのツールがありますが、僕がよく使うのはオブジェクト選択ツールとクイック選択ツールですね。
ポイント
オブジェクト選択ツール ⇒四角で囲った中の要素を自動で選択する。
クイック選択ツール ⇒クリックした場所を選択する。
オブジェクト選択ツールはPhotoshop2020で新しくできるようになったツールです。

どちらを使うのかは、時と場合によるかなと思います。
例えばシンプルな画像が対象の場合はオブジェクト選択ツール、複雑な画像が対象の場合はクイック選択ツールがいいのかなと。
この辺は人によって好みが分かれてくると思います。
選択範囲をカットする
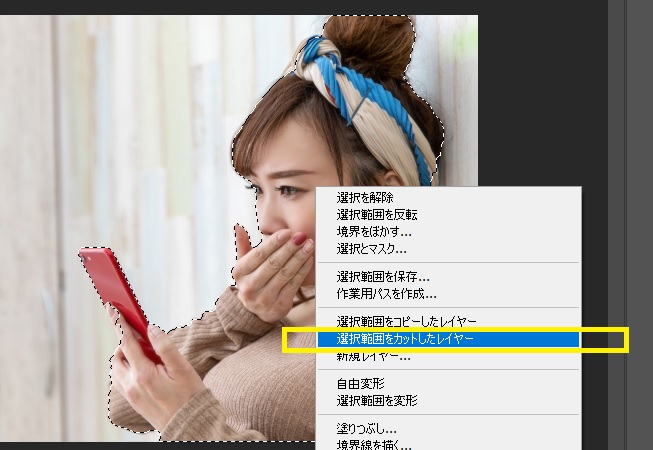
切り取りたい画像を選択できると、点線が表示されます。
なので、その上で右クリックをしてください。

ここに選択範囲をカットしたレイヤーと書かれているので、こちらをクリック。
すると、指定の対象画像をカットしたレイヤーが新しくできます。
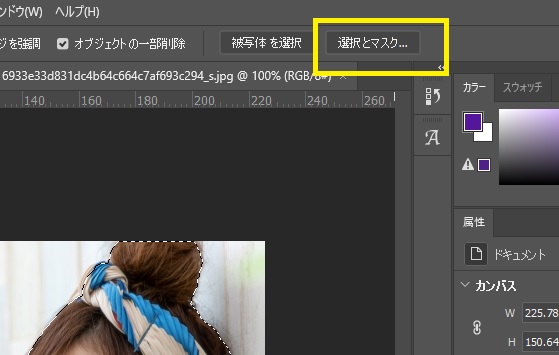
ポイント
ちなみにうまく選択範囲を指定できない場合は、こちらの処理をする前に選択とマスクという場所をクリックして、さらに細かく指定することができます。

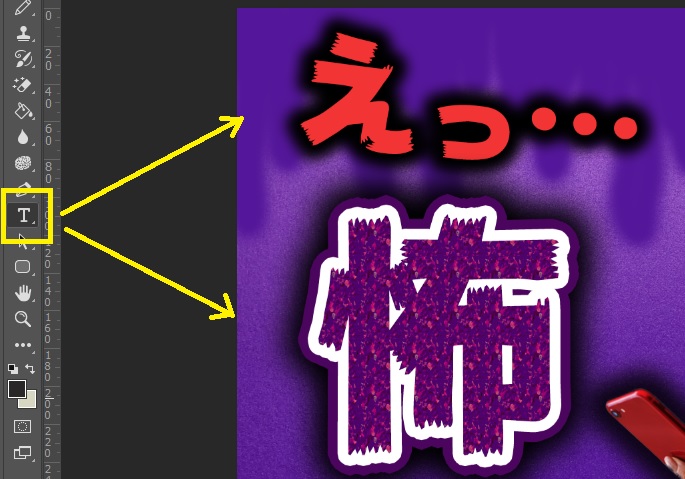
テキストを入れる方法
テキストはこちらの「T」と書かれたところをクリックし、あとは書きたいところをクリック&ドラッグで指定するだけ。

あとはキーボードで文字を入力すれば表示されます。
ちなみに上の画像のように、テキストを色々デザインしたい場合はさっき紹介したレイヤースタイルの機能を使えばOK。
とっても簡単です。
【まとめ】アイキャッチ画像作成はPhotoshopで色々できるようになる!

いかがでしたでしょうか。
なお今回はPhotoshop2020の場合による操作方法になります。
Photoshopには他にもさまざまな機能がありますので、もちろんもっとこだわって作ることが可能です。
また、今回紹介した機能を駆使するだけでもそれなりにいいアイキャッチ画像ができると思います。
最後にまとめておきましょう。
- YouTubeの場合は幅1280px、高さ720pxで設定
- Photoshopでの画像作成はレイヤーごとに作って重ね合わせる
- レイヤースタイルでさまざまな装飾ができる
- どんな画像も綺麗に切り抜くことができる

僕も実際にネット上で仕事を複数もらっているので、その方法や体験談が知りたい方は下の記事も読んでみてください!
サムネイル作成の仕事の始め方&いくら稼げるのか教えます【副業にぴったり】
そして今回紹介したPhotoshopを購入できるリンクも最後に貼っておきます。
AdobeのCreativeCloudにはさまざまなプランがありますが、Photoshopだけを利用する場合は月額1,000円くらいで使えます。
本格的に見栄えのいいアイキャッチ画像を作りたい方は、持っておいて損のないツールです。

