

目次はこちら
プログラミングが苦手ならノーコードで開発も可能?【違いを教えます】

どうも。ORIGUCHIさんです。
まずこの記事は、こんな人向けです。
- プログラミングを勉強せずにWEBサービスは本当に作れるの?
- 面倒くさがりな人は、やっぱりノーコードで作る方がいい?
結論からいうと、何を作りたいのか?それによって大きく異なります。
実際に僕も試しにノーコードツールをある程度触ってみたので、その経験から得た情報を話していきたいと思います。
ノーコードのメリット
まずWEBサービスを作るためには、今までHTMLやCSS、あとPHPやJavascriptなど色々勉強する必要がありました。
しかし、実は数年前くらいからプログラミング言語を一切勉強することなくWEBサービスを作れるようにもなっていたんですよね。
つまりコードを書かなくてもいいということで、業界ではプログラミング言語を使わずにWEBサービスを作ることをノーコードで作ると呼んでいます。
ただノーコードに関しては海外でのみ流行り始めていたもので、日本ではまだまだ浸透していませんでした。
…というよりも、現在もまだ一部の人たちしかやっておらず全然浸透していない状況といっても過言ではありません。
ではノーコードで作るメリットから見ていきましょう。
スピーディーに作れるようになる
ゼロからプログラミング言語を勉強し始めるのに比べて、ノーコードの場合は圧倒的に早くWEBサービスを作ることができます。
なぜなら、覚えることがプログラミング言語と比べて少ないから。
ツールの使い方さえ理解すれば、それだけでOKです。
正直1ヵ月くらい本気で取り組める時間があれば、ある程度マスターできるんじゃないかなと思いました。
コードを見ずに、UIを見て直感的に触れる
UIとはユーザーインターフェースのことです。
例えばある程度UIが完成したあと「やっぱりここはもうちょっと変えたいな…」と思うことってよくあります。
その際に本来なら書いたコードのファイルをわざわざ見て修正をかける必要がありますが、ノーコードの場合はその必要がありません。
なぜなら、直感的にUIを触ることができるからです。
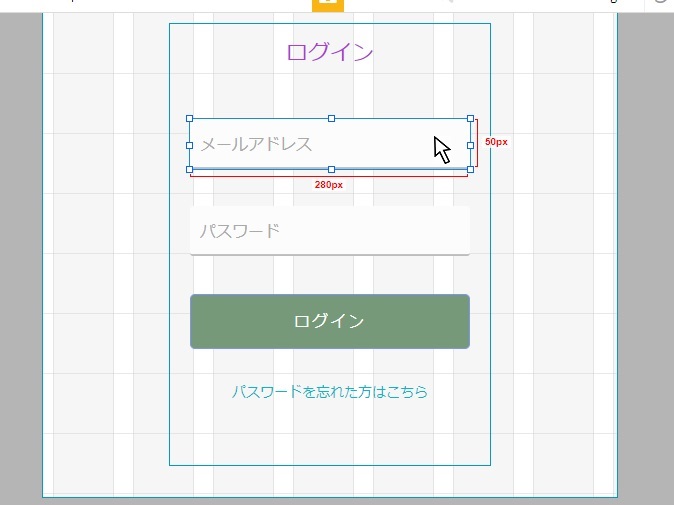
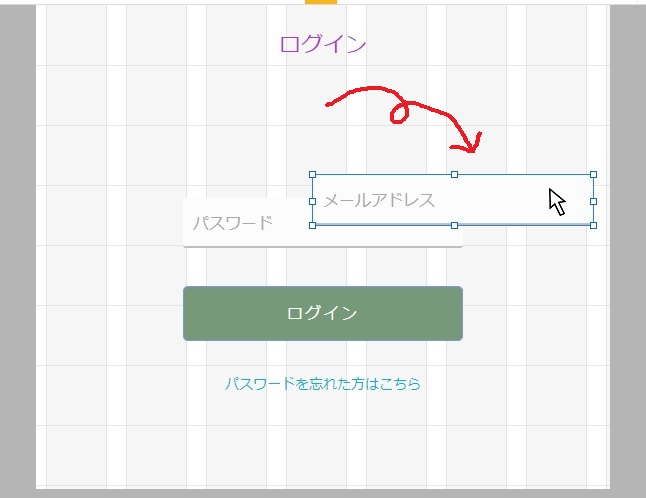
例えば

メールアドレスと書かれたボックスを…

こんなふうに、自由に動かすことができます。とってもラクですよね。
ノーコードのデメリット
メリットの部分だけを見ると、明らかにノーコードの方がいいんじゃないの?…って思いますよね。
しかし、それはちょっと甘いんですよね実は。
ノーコードにもノーコードなりのデメリットというのがあります。
情報収集するのが難しい
ノーコードの場合、まだ日本ではそこまでメジャーな方法ではありません。
なので途中でつまづいた際に、状況によってはすぐ積んでしまう可能性があります。
例えば僕もノーコードツールを色々いじっていたんですが、何度もつまづきました。
下は僕がツイッターでつぶやいた内容です。
bubbleのhoverの処理はワークフローじゃできない?
Designのconditionalからだとhoverによるstyleの変化しかできず、他の処理をする方法が今のところわからない。例えばgroupfocusをhoverで表示させたいんですけどね。
Reusable elementsで解決できるんじゃないか?と一瞬ひらめいたんですが、なぜかCuurent Page(任意のtype)が選べない…なぜだ…

僕はこのように「これがわからない!」というツイートをしましたが、見事に誰も反応してくれませんでした。
そしてネットで検索しても、残念ながら情報は見つかりませんでした。
どうしても必要な情報を手に入れようと思ったら、基本的には海外のサイトから仕入れる必要があります。
なぜなら、有名なノーコードツールはどれも海外のツールだからですね。
そしてノーコードは海外で盛んに取り組まれているものなので、日本のサイトではあまり情報が集められません。
厳密にいえばノーコードの情報を取り扱っている日本のサイトも存在しますが、欲しい情報が100%揃ってるわけじゃないです。
僕の場合は残念ながらダメでしたね。
ノーコードツールは日本語非対応
上に載せた僕のツイートを見ていただければわかると思いますが、ツール内の言語は全部英語です。
なので、普段から英語に慣れているような人じゃないと、取っつきにくいと思います。
一応ツールはブラウザ上でいじることになるのでGoogleChromeの設定で日本語翻訳させることもできますが、Googleの翻訳は完璧ではありません。
もっと言うと変な翻訳になってしまうため、むしろ余計にわかりにくくなったりします。
あと翻訳状態にすると、ツールの一部が正常に表示されなくなるケースもありますので使い物にならなくなります。
複雑なことを実現するのは、かなりムリゲー
僕は実際にノーコードツールを使って、動画コンテンツをメインに取り扱うSNSを作ろうとしました。
しかしながら、これが非常に難しくて結局断念。
自分が実現したいシステムがあまりにも複雑すぎたため、ノーコードツールの今の仕様では実現不可能なんじゃないか?と勝手に悟りました。
ノーコードツールの中でも特に機能が豊富なbubbleというサービスを使用させていただいたんですが、それでも無理でしたね。
もしかしたら解決する方法があるかもしれませんが、現状は難しそうだなという結論です。(情報もほとんどないので…)
なので、もっとシンプルなWEBサービスであれば、ノーコードツールを利用する価値はあると思います。
一応bubbleのリンクをここで載せておきますので、よければ触ってみてください。
ツールを提供しているサービスによってストレージに制限がある
ストレージとは容量のことです。つまり、WEBサービスを開始する際に取り扱える容量に限界があります。
その限界はサービスによって異なりますが、例えば一番有名なbubbleの場合、最大でも50GBです。
これで月額529ドルなので、日本円にすると50,000円以上という話になりますね。
もし無料で利用するつもりだったら、たった2GBしかありません。
一応他にも10GBと20GBのプランもありますが、僕のように動画ファイルなど容量の重たいものを取り扱う場合はかなり厳しいと思います。
なので現実的に考えると、他のストレージサービスと連携させた方がいいかもしれません。
【まとめ】作りたいWEBサービスのレベルによって判断しよう!

bubbleなどのノーコードツールを利用してWEBサービスを作りたい場合は、シンプルなものが前提になるかなと思います。
あまり複雑すぎる動きは、おそらくノーコードツールではできません。
例えばこの記事に載せた僕の1番目のツイートというのは、簡単にいうとマウスを乗せたときにメニューが勝手に開くようにしたい!というものです。
しかしbubbleの仕様では実現できないことがわかりました。
これは実際にノーコードツールを触っている方から直接回答してもらえた情報なので、間違いありません。
また容量にも限界がありますので、作りたいものによっては不向きですね。
ということで最後に、結論としてまとめておきたいと思います。
| コードを書いて作る | ノーコードで作る | |
| 勉強時間 | 最低でも数ヵ月~1年以上は欲しい | 1ヵ月もあれば十分 |
| 作れるサービス(自由度) | 何でも作れる | 複雑なシステムや一部の動きは実現不可 |
| 情報収集のしやすさ | とてもしやすい(有名な言語なら) | メインは海外サイトになるので難しい |
| 勉強方法について | 勉強サイトも有料スクールもあるのでやりやすい | 基本は独学のみ(YouTubeで少しだけ学べる) |
| 将来性 | あり | あり |
| 就職の優位性 | かなり優位 | まだ厳しいかも(将来は優位になる可能性大) |
| アップデート | あり | あり |
要するに簡単なWEBサービスや、あるいはUIだけのモックを作りたい!といったときには、ノーコードが非常に便利。
逆に本格的かつ自由にWEBサービスを作りたいなら、やっぱりプログラミング言語をちゃんと勉強する必要があると思います。
ノーコードが日本でも主流になってくれば状況は変わるかもしれませんが、現状はまだまだプログラミング言語を勉強し始める方がいろんな意味で役に立つかな?と個人的には思いました。

そのためプラグインを活用すれば、自分の実現したいことができる可能性が高まります。
ただしプラグインは有料になっているものが多かったり全部英語なので、素人の人が使いこなすのはやっぱり難しいです。
また一応自分でプラグインを作ることもできますが、これも同じく素人の人だとさすがに無理だと思います。
逆にいえば、すでにプログラミング言語をマスターしている人なら自分でプラグインを作り自由自在にノーコードツールを使いこなすことも可能です。
そうなると、ノーコードの方がラクになるかもしれません。

