

目次はこちら
ワードプレスのツイッター埋め込み方法をわかりやすく解説!【たったコレだけ】

どうも、ORIGUCHIさんです。
ワードプレスでブログをする場合、自分のツイッターと連携させるのはすごくおすすめです。
もしまだやっていないという人がいるなら、今から急いでやるべきだと断言します。
その理由は、アクセスアップにつなげることができるため。
下の記事で具体的に話しているので、参考までに読んでみてください。
ブログはツイッター集客によって効率的にアクセスが増えます【やらなきゃ損】
でも、どうやって連携させればいいのかよくわからない…って方は間違いなくいるでしょう。
なのでワードプレス初心者でもわかりやすいように、ブログとツイッターを連携させる方法を教えていこうと思います。
記事内にツイートを埋め込む方法
これはもう簡単です。
記事の編集画面で、ツイートを貼り付けたいところにコードをペタッとするだけ。
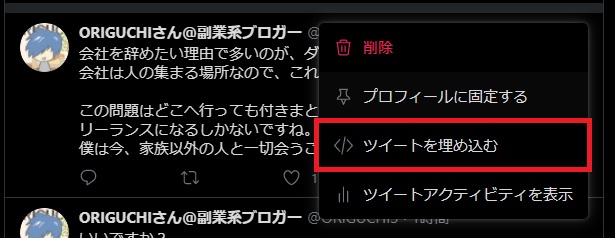
そのために、まずは使いたいツイートの右上をクリックしてツイートを埋め込むへ進んでください。

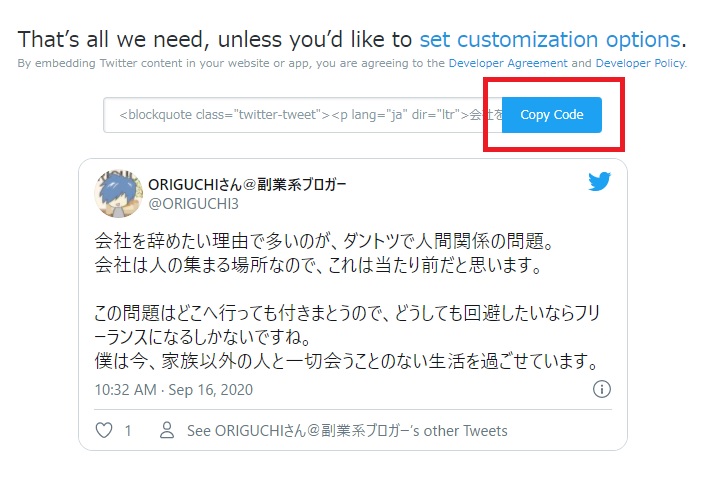
すると、こんなページが表示されるのでCopy Codeと書かれたところをクリックしましょう!
これで専用コードがコピーされた状態になります。

あとは、任意の場所に貼り付ければOKです。
すると下のような感じになります。
会社を辞めたい理由で多いのが、ダントツで人間関係の問題。
会社は人の集まる場所なので、これは当たり前だと思います。この問題はどこへ行っても付きまとうので、どうしても回避したいならフリーランスになるしかないですね。
僕は今、家族以外の人と一切会うことのない生活を過ごせています。— ORIGUCHIさん@副業系ブロガー (@ORIGUCHI3) September 16, 2020

ビジュアルモードではうまく貼り付けることができません。
ツイートを埋め込むメリットは?
記事の中にツイートを直接埋め込む必要ってあるの?という疑問がある方もいるでしょう。
例えば情報の信憑性を証明したいときなんかは、すごくおすすめですね。
自分の文章でそのまま伝えるのもいいですが、第三者の言葉を直接引用した方が読み手に対して信憑性を伝えやすくなります。
なので何か商品を紹介するときなんかには、すごく便利だと思います。

あとは、日頃の自分のツイートから記事を書きたくなったときに引用するのもアリです。
僕もたまにやりますし、他の有名ブロガーさんもよくやってたりしますよね。
サイドバーにタイムラインを埋め込む方法
ブロガーさんによっては、サイドバーにツイッターのタイムラインが埋め込まれていますよね。
こうすることによって、どのページからでもブログからツイッターにアクセスされやすくなります。
まずはこちらのページにアクセスしてみてください。
これはさっきコードをコピーしたときのページと同じです。
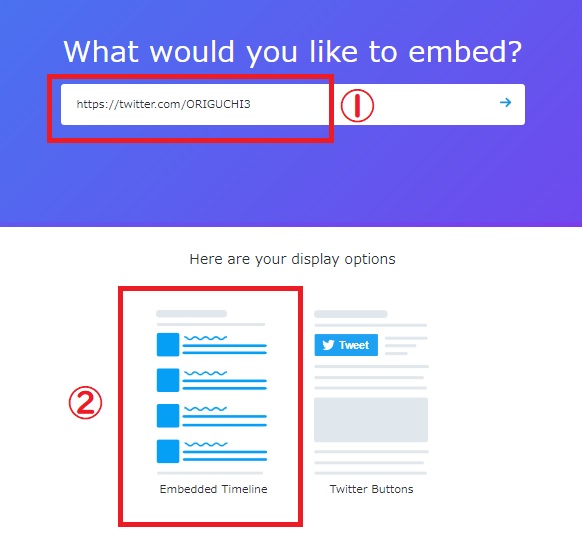
画面中央に、What would you like to embed?と書かれたところがありますよね。
ここの空欄に、今度は自分のツイッターIDを含むURLを貼り付けてください。
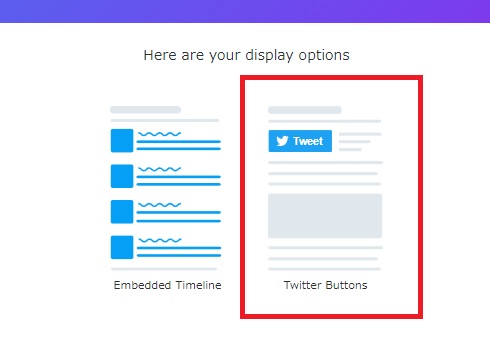
エンターを押すと、選択画面が下に表示されるので左側をクリックしましょう。

すると、また先ほどのような画面が出てくるので同じくCopy Codeと書かれたところをクリック。
これでコピーが完了します。
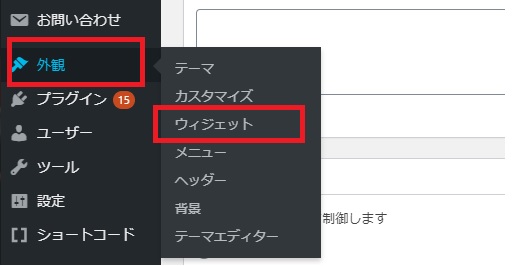
次に、ワードプレスの管理画面へ行き左メニューの外観、ウィジェットへ移動してください。

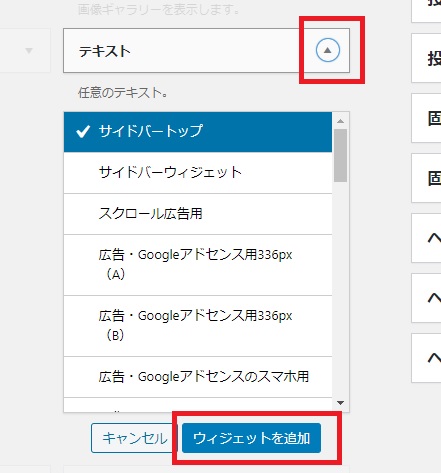
すると色々なウィジェットが置いてある画面になるので、その中からテキストを探してみましょう。
見つけたら、右の▲ボタンをクリックして、サイドバートップを選択。
あとは下のウィジェットを追加をクリックしてください。


ただサイドバーと書かれているところを選択しておけば、大体うまくいくはずです。
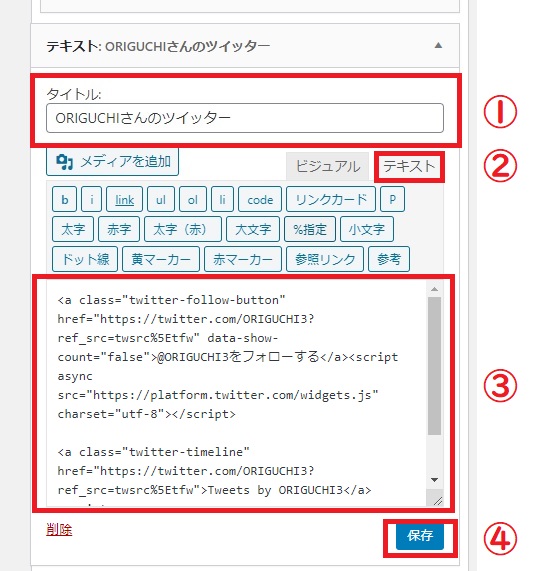
最後に、サイドバーに追加したテキストという部分の▲ボタンをもう一度クリック。
あとは、タイトルを入力してテキストタブを選択、空欄にコピーしたコードを貼り付けて保存すれば終わりです!


タイムラインの表示をカスタマイズする
実はタイムラインの表示は、自分で色々変えることができます。
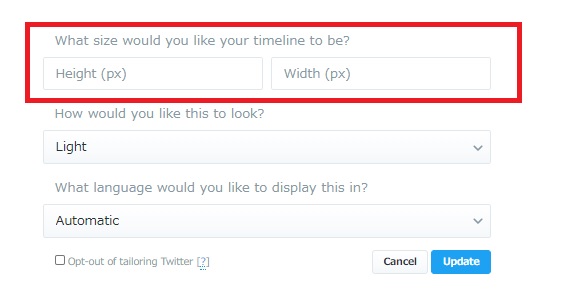
ただ、もしいじるとしたら赤く囲った場所くらいですね。

この部分は、タイムラインの表示の大きさを変えることができます。
左側のHeightというのは、縦の長さを表しています。
数字が大きければ大きいほど長く表示でき、小さくなればなるほど表示する範囲を小さくできます。
右側のWidthは、横幅の広さをを表しています。
いじると拡大したり縮小したりといった感じに変化しますが、基本は触らなくてもいいかなと思います。

その下については言語設定になるので、この辺も触らなくて大丈夫でしょう!
ついでにフォローボタンも作ってみよう
自分のツイッターIDを含むURLを入力した際に出てくる2つのメニューで、右側を選ぶとフォローボタンも作ることができます。

この部分のことですね。
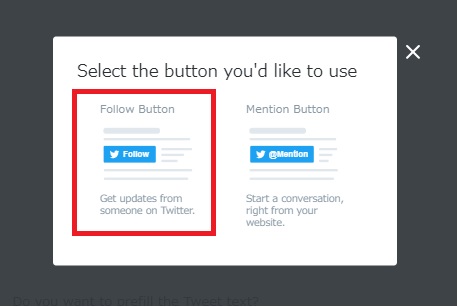
クリックしてみると、下の画面が表示されるので左側を選択しましょう。

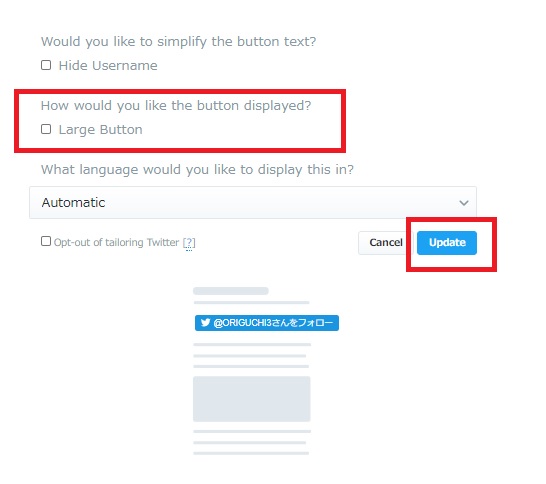
するとこんな画面が出てきます。
赤く囲った部分は、ボタンの大きさを大きくしたい場合のみチェックを入れましょう。
ちなみに上は、ボタンにユーザー名を載せたくない場合にチェックを入れる感じですね。
終わったらUpdateボタンをクリック。このあとまたコードをコピーする画面が出てくるのでコピーしてください。


ツイッターを連携させるときの注意点
ツイッターのタイムラインやツイートをブログに埋め込むことによって、ブログからツイッターへユーザーが流れフォローの増加が期待できるようになります。
ただし、いくつか注意してほしいポイントがあるので紹介しておきましょう。
ツイートの引用は多様しないこと
実はSEOの関係上、あまり引用が多いのはよくないと言われています。
なので本当に必要な場面を厳選した上で、ツイートを記事に埋め込むのがおすすめ。
大体1個から3個以内に収めておけばいいでしょう。
またツイートの内容によっては、ブログが重くなってしまうこともあります。
特に動画が添付されたツイートなんかは表示速度に影響したりするので、その辺も注意するようにしてみてください。

著作権の問題について
基本的にはそこまで気にする必要ありませんが、場合によっては著作権侵害が起こる可能性があります。
例えば画像の背景に問題のあるものが写っていたりすると、指摘されてしまう恐れがあるでしょう。
人の顔がハッキリわかる写真や動画なんかは、特に注意が必要ですね。

ツイッターでは自分のツイートが世界中で閲覧されることを許諾しなければいけないという規約があるので、基本的には気にしなくても大丈夫です。
【まとめ】ワードプレスとツイッターの相性は抜群です!

さて今回は、ツイッターのタイムラインやツイートをワードプレスブログに埋め込む方法について解説しました。
そんなに難しい内容ではないですよね。
この記事をそのまま真似していただければ、どなたでも簡単にできると思います。
せっかくツイッターをやっているなら、フォローを稼ぐためにも積極的にアピールしていくべきでしょう。

