ブログ運営にもプログラミングが役に立つ!【個性的なブログを作りたいなら】

こんにちは。ORIGUCHIさんです。
これからブログを始めようかな?と思っている方にとって大事なことは色々ありますが、どうせやるんだったら個性的なブログにしたいですよね。
そういうときにも、プログラミングの知識は大いに役立ちます。
プログラミングスキルがあれば、デザインは自由自在に
まずプログラミング言語というのは大きく分けて4種類です。
- 枠組みとなる言語
- 装飾するための言語
- アニメーションを加える言語
- データベースを司る言語
詳しくは以下の記事で説明しているので、見てみてください。
プログラミング言語は何からどの順番に学ぶべきか?【基礎の基礎】
例えばWEBサービスをひとつ作るためには、これらすべてのプログラミング言語を使いこなせなければいけません。
しかし、ブログのデザインをいじる場合は最低ラインとして1番と2番だけ覚えておけばOKです。
つまり言語でいうとHTMLとCSSですね。

ブログは基本的にワードプレスにしましょう
ちなみにここで言うブログというのはワードプレスを使ったブログのことを指します。
ワードプレスとはオープンソースのブログソフトウェアです。
すでにPHP(データベースを司る言語)でシステムが作られているので、あとは自分でCSSをいじれば自由にデザインを作ることができます。
なおPHPの中身はあとでいじることもできたりします。(別にいじらなくてもOK)
またアメブロやシーサーブログのような無料ブログでもいじることはできたりしますが、ブログでアフィリエイトすることを考えている場合はおすすめしません。

無料ブログの場合は運営元が収益を得るための広告が勝手に貼られたり、
広告を掲載する上で制限があったりすることもあるので使いづらいです。
おまけに運営元が突然サービスを終了すればその時点ですべてがパーなので、リスクが非常に高いといえます。
一方でワードプレスだと自分でサーバーやドメインを借りて作ることになるので、消滅するリスクはゼロになります。
もちろん広告も自由に載せることができるのでアフィリエイトに最適です。
ワードプレスでどうやってブログのCSSをデザインすればいいのか?

ではここから詳しく説明していきたいと思います。
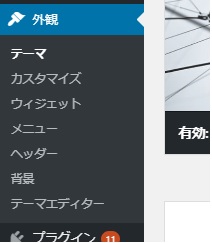
まずワードプレスの左側にあるメニューから「外観」「テーマ」の順にクリックして、好きなテーマをインストールしましょう。

インストールしたあとは、「外観」の中にある「カスタマイズ」をクリック。
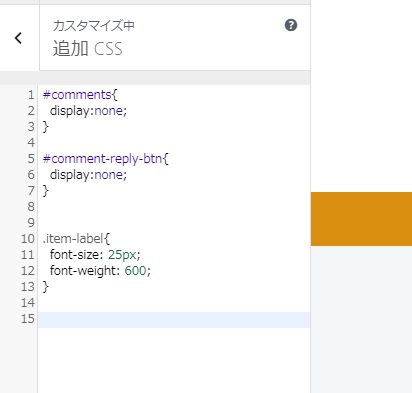
そこから「追加CSS」と書かれているところへ行けば、自由にCSSを記述できる場所が表示されます。

上の画像に書かれているCSSは、このブログで現在適用しているCSSです。
最初はおそらくどのテーマをインストールしていても、何も記述されていないと思います。
デベロッパーツールで、クラス名(id名)を確認してみよう
CSSを適用させるためには、まず適用させたい場所にどんなクラス名がついているのかを確認する必要があります。
そのためには、実際のHTML情報を確認しなければいけません。
普通に右クリックでソースを表示してもいいですが、デベロッパーツールで確認した方が圧倒的に便利だと思います。
デベロッパーツールとはグーグルクロームの機能で、F12キーを押せば出てきます。
では例を挙げていきましょう。
例えばブログのコメント欄を消したい!と思った場合はどうすればいいのか?
そのためには、ブログのコメント欄に関する記述をデベロッパーツールで見つける必要があります。
見つけ方はとても簡単で、以下の順番でやればOKです。
この流れで実行する
- コメント欄が表示されるページをまず開く。
- デベロッパーツールを開き、マウスポインタをソースの上に乗せていく。
- 該当箇所を見つけたら、あとはクラス名を確認する。
- クラス名を追加CSSに記述し、適用させたいプロパティを記述するだけ。
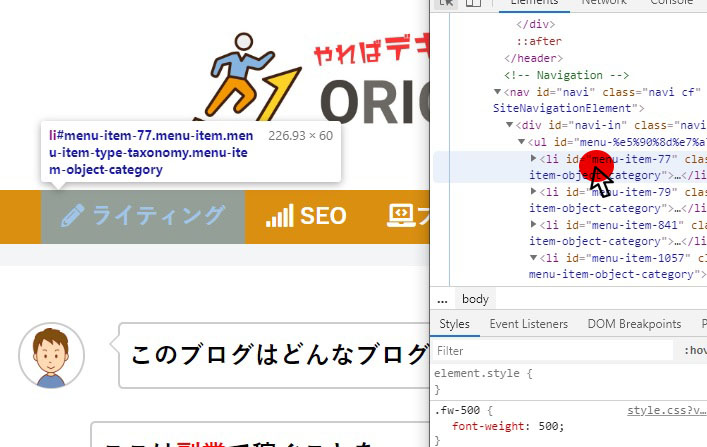
2番についてですが、実はマウスをソースに載せるとブラウザ内にどこのソースなのか親切に教えてくれるようになっています。
例えばこんな感じですね。

この画像では、<li id="menu-item-77" ...という部分にマウスを当てている状態です。
すると、ブラウザ内でどの部分を表しているのかこのように教えてくれます。
次にクラス名を見ていくわけですが、クラス名とはタグの後ろについている「〇〇=”●●●”」の黒丸部分です。
僕の場合はここに「id="comments"」と書かれていたので、あとは追加CSSでcommentsを指定してあげればいいわけです。
ただしこの場合はclassではなくidで指定されているので、以下のような記述になります。
#comments{
}
classだと「.(ドット)」、idだと「#(シャープ)」で指定しなければいけない、
というルールがCSSにはありますので覚えておきましょう。
あとは{}の中に、適用させたいプロパティを記述するだけ。
記述するCSSの中身はどうやったらいいの?
今回の例ではコメント欄を消したいということなので、非表示にするためのプロパティを記述する必要があります。
そのためには、以下のプロパティを記述すればOKです。
display:none;
たったこれだけで、コメント欄がすべて非表示になります。
もちろん色を変えたり文字のサイズを変えたりもできるので、適用させたいクラス名を調べて自由にプロパティを記述しちゃいましょう。
ちなみにプロパティの調べ方についてですが、基本は以下のようなキーワードでネット検索すれば大丈夫です。
CSS 〇〇〇

例えば「CSS 消したい」「CSS 文字に色」みたいな感じですね。
これで記述するべきプロパティの中身が大体ヒットするはず。とても簡単ですよね。
最初はデベロッパーツールでテストしてみよう
いきなり直接CSSを記述して保存してもいいですが、思っていた感じと違ったというケースが出てくるとその都度何度も調節しなおさなければいけませんよね。
なので、まずはデベロッパーツールを使ってテストするのがおすすめ。
すでに書かれているソースコードをいじれるだけではなく、新しく自分でCSSのプロパティを追記することも可能です。
デベロッパーツール内で変更した情報はリアルタイムで直接ブラウザ内に反映されるので、これだ!と思う調節ができたあとで実際に追加してみるのがいいでしょう。
もちろんデベロッパーツール内の変更は元データに反映されないので安心してください。
【まとめ】ブログのCSSは、これで大体いじり倒せます。

できるだけまったくの初心者でもわかりやすいように解説しましたが、もし今回の説明でもよくわからないという場合は、以下の記事で紹介している学習サイトへ行って細かく学んでみてください。
-

-
独学でプログラミングを習得するための勉強法を経験者が紹介!
プログラミングに興味があるんですが、初心者の私でもできますか? もちろん勉強さえすれば、誰でもプログラミングはできるようになります!ORIGUCHIさん 目次はこちら1 独学でプログラミングを習得する ...
続きを見る
より詳しくプログラミングを勉強するならもちろんスクールがおすすめなので、こちらも参考にしてみるといいかなと思います。
-

-
安いのに質の高いプログラミングスクール3選!【選び方も教えます】
現在独学でプログラミングを頑張っていますが、なかなか続きません… 独学じゃどうしてもつまづくことが多くなるので、スムーズにスキルを身につけたいならプログラミングスクールに頼るのが早いですね!ORIGU ...
続きを見る
CSSを理解すれば大抵のデザインは誰でも自由にいじれるようになります。
デザインというのはSEOに直接つながるわけではありませんが、圧倒的に見栄えがよくなりますので当然いじった方がいいです。

見栄えがよくなるということは、訪れたユーザーにとって見やすくなるということ。
すなわちサイトをしっかり見てもらいやすくなるので、CSSはいじって損しません!