

SEOに関わるWordPressのタグ設定を徹底解説!【付け方教えます】


ワードプレスのタグって何?どうすればいいの?といった初心者のために、タグの基本について詳しく紹介します。
また、タグと一言で言っても大きく分けて2種類あります。
それがタグクラウドとHTMLタグです。
同じタグでも全然違うものなので、今回は初心者のために両方とも詳しく紹介していきましょう。

タグクラウドとは何なのか?
まずタグクラウドについて説明しましょう。
タグクラウドとは、言い換えればキーワードリンク(キーワードが書かれた付箋)ですね。
任意でキーワード単体のリンクを、記事ごとに設定することができます。
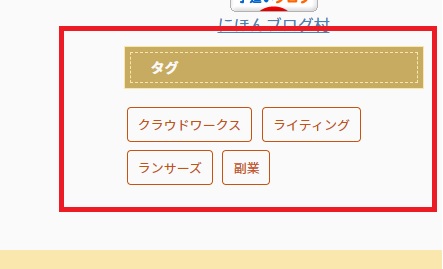
実際に設定してみると、例えばこんな感じにブログのサイドバーで表示できるようになります。

タグクラウドとカテゴリの違い
ここでピンと来る人は、そもそもカテゴリと一体何が違うのか?と考えてしまうでしょう。
確かに機能性として考えると、クリック後に書かれた単語に関する記事の一覧が表示されるので両方ともまったく同じものだと言えます。
しかし、実は微妙に違いがあるんです。
ざっくり言うと、こんな感じ。
- カテゴリ =大きなテーマで分類したもの
- タグクラウド =キーワードごとに分類したもの

ワードプレスでタグクラウドを使うメリット
やはり大きいのは、読者にとって知りたい情報の書いてある記事が探しやすくなること。
記事が増えてくると読者はカテゴリだけで絞っても欲しい情報にたどり着けないことがあるので、そんなときにタグ一覧を見て答えを探すことができます。
なのでブログの便利性は間違いなく高まるでしょう。
またタグクラウドは内部リンクになっているので、PVの向上や滞在時間が伸びやすくなることも考えられます。
そうなれば最終的にSEO効果が見込める可能性も出てきます。

ワードプレスでタグクラウドを使うデメリット
タグクラウドは読者にとって便利ですし、使えばこちらにもメリットがあるものです。
ただし、タグクラウドはたくさん付けすぎてしまうとごちゃごちゃしてしまいます。
そうなるとタグ一覧を見たときに結局わかりにくいですし、余計に読者を混乱させてしまう可能性も考えられるでしょう。
もし付けるとしたら、ひとつの記事につき3つ前後に抑えておくのがおすすめです。
さらに言えば、付けすぎによってSEO的にも逆効果になる恐れがあるでしょう。
やはりわかりにくい内部リンクになりますので、その結果順位が下がるということも起こりえます。
なので使いこなせそうにないかも?という場合や、すでに散らかり放題になっている方は一度タグクラウドを廃止するのもアリ。
そして手動で内部リンクを必要なところに使うのが、一番良いと思います。

初心者でも簡単!内部リンクの貼り方を解説!【SEOに超効果的】
タグクラウドの具体的な使い方
まずワードプレスでタグクラウドを使う際にやってもらいたいことは、タグ一覧を表示すること。
一般的にタグ一覧はブログのサイドバーに表示されるものなので、もし表示されてない場合はウィジェットで追加してください。

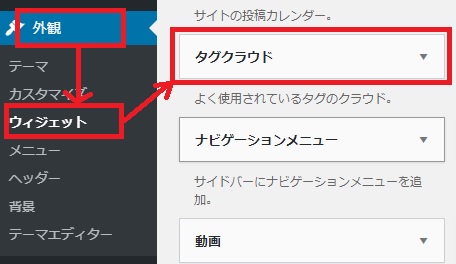
ではワードプレスのメニューから、外観に行きウィジェットを選択してください。
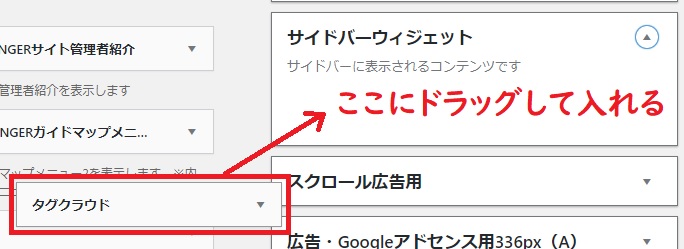
ウィジェットの編集画面に移ったら、タグクラウドと書かれたものを探してみましょう。

次に、サイドバーウィジェットと書かれたところにタグクラウドをドラッグ&ドロップしてください。
ドラッグ&ドロップとは、クリックしながら持ち運んで指を離すという意味です。


ちなみにAFFINGER5というテーマをお使いの方は、この画像通りにすればOKです!
これでタグクラウドを表示する準備は整いました。
次に、タグクラウドを実際に作ってみましょう。
作り方は2通りあります。
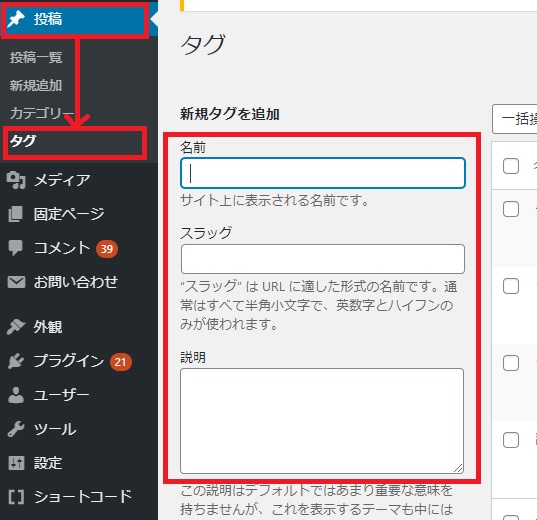
まずは投稿からタグへ移動してみてください。

あとは名前とスラッグ、説明と書かれたところの空欄に必要事項を入力するだけです。
最低限の設定として名前の部分(タグ名)だけ入力するだけにしても、問題ありません。
ただSEO的なことを考慮するなら、一応スラッグや説明も入力しておいたほうがいいでしょう。
- スラッグ =タグ一覧ページのURLを指します。
- 説明 =タグ一覧ページに関する説明をします。
注意ポイント
スラッグはURLになる部分なので、もちろん英数字やハイフン(ー)しか使用できません。
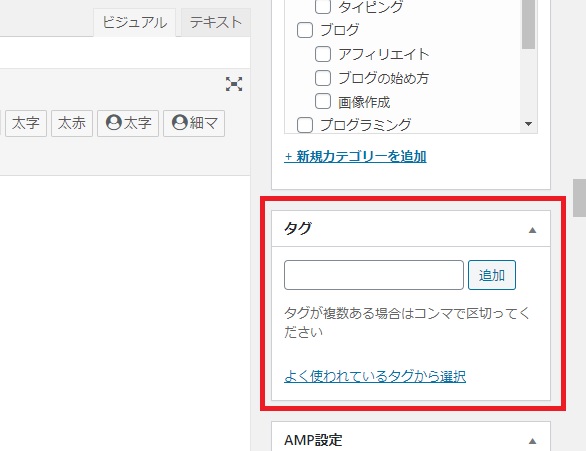
もうひとつの方法は、エディター画面(記事の編集画面)からタグを入れる方法です。
右側のほうを見てみると、このようなタグと書かれた欄があるのがわかると思います。
ここに好きなタグ名を入れるだけでOKです。

あと、よく使われているタグから選択をクリックするとさっきのやり方であらかじめ作ったタグも使用可能です。

デフォルトのブロックエディターをお使いの方でもタグと書かれたメニューがあるはずなので、探してみてください!
タグクラウドを使うときの注意点
タグを作るときに考えてほしいことがあります。
まずタグ名は、その記事でもっとも重要なものにすること。
関連性の低いタグ名をつけてしまうと逆に迷惑ですし、SEO上も良くないので注意しましょう。
次に、タグ名とカテゴリ名が同じにならないようにしてください。
カテゴリ名と同じにすると、タグが存在する意味がなくなります。
また完全に名前が一致してなかったとしても、意味が似たタグ名は付けないようにしましょう。
例えば「SEO」と「上位表示」みたいな言葉もほとんど同じ意味になるので、どちらかに統一してください。
HTMLタグとは何なのか?
続いて、HTMLタグについての解説に入っていきます。
HTMLタグとは、サイトを構成しているさまざまなプログラミング言語の集まりを指します。
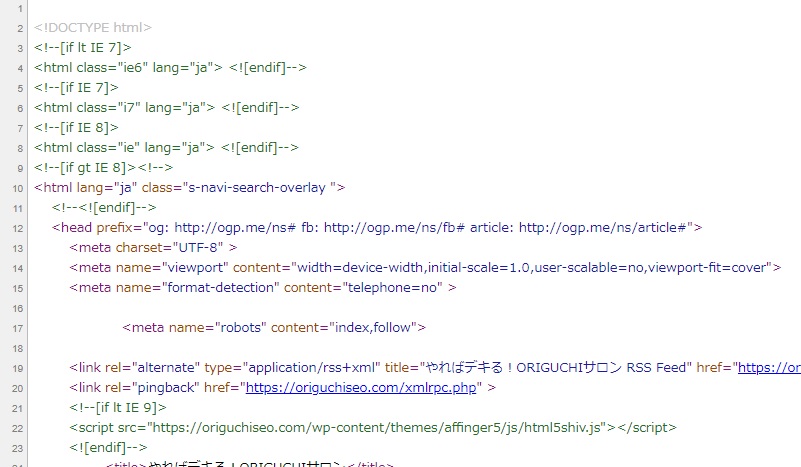
例えばパソコンをお使いの方は、この画面上で右クリックをしページのソースを表示というメニューを選んでみてください。
するとこんな画面が出てくるはずです。

これがHTMLという、WEBページの構成に使われているプログラミング言語です。
なおHTMLに関する細かい話は長くなるので、割愛させていただきます。
もし基本的な仕組みについて興味ある方は、下の記事を先に読んでみてください。
プログラミング言語は何からどの順番に学ぶべきか?【基礎の基礎】
では今回は、SEOにおいて重要なHTMLタグ設定について説明していきましょう。

タイトルタグ(titleタグ)の設定
タイトルタグとは、そのページのタイトルを表すタグのことです。
例えばこのブログのTOPページは
<title>ORIGUCHI戦略 </title>
こんな感じになっています。

また検索エンジンでは、下のように表示されたりします。

ただ記事のタイトルについてはワードプレスの場合、タイトルタグとh1タグに入ります。(hタグについては後で解説します)
また、記事タイトルを考えるときは必ずキーワード選定をしてSEO効果のあるタイトルを付ける必要があります。
なぜなら適当に付けてしまうと、検索エンジンからのアクセスがまったく来ないからですね。
もしタイトルの付け方についてわからない方は、下の記事を見て挑戦してみてください。
ブログ初心者必見!記事タイトルの付け方14選!【クリック率急上昇】
メタディスクリプションタグ(meta description)の設定
メタディスクリプションタグとは、概要という意味ですね。
検索結果に出てくるタイトルの下に表示される100文字くらいのテキストを指します。
ちなみにトップページのHTMLでは
<meta name="description" content="当ブログはSEO会社出身であるフリーランスブロガーの僕が、副業に関する詳しい情報を発信しています。アフィリエイトのやり方やWEBライターの仕事など、在宅でできる稼ぎ方にチャレンジしてみたい方は参考にしてみてください。" />
このような形で設定されています。
メタディスクリプションは何も設定していない場合、自動的にページの本文から抜き出されます。
ただ、できればメタディスクリプションタグにもキーワード選定で狙ったキーワードを入れておいた方がいいですね。

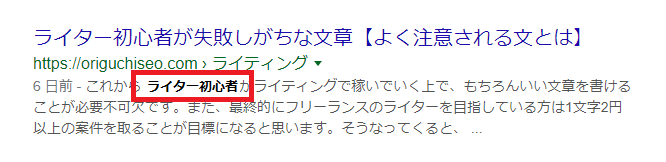
こんな感じで、検索結果のメタディスクリプションタグにキーワードが含まれていると太文字で表示されるようになります。
またここにキーワードが入っていることによって検索結果に引っかかりやすくなるので、やっておいたほうがいいでしょう。

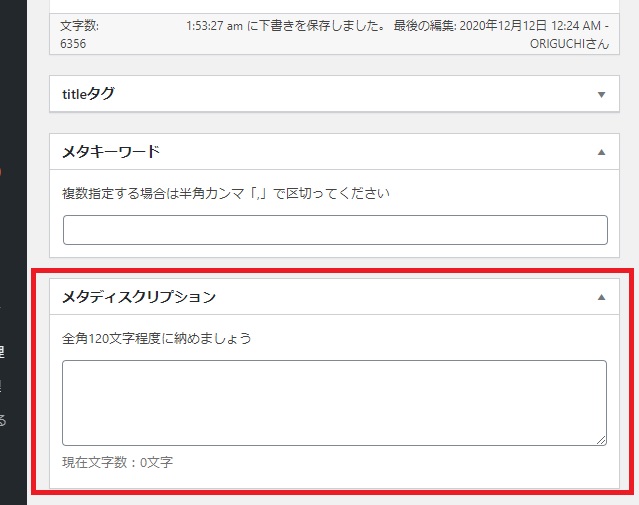
ではメタディスクリプションタグはどこで入れればいいのか?
これはお使いのワードプレステーマによって変わってきます。
僕が使用しているAFFINGER5の場合は、エディター画面(記事編集画面)の下に入力欄があります。

注意ポイント
まだ何もワードプレステーマを変更したことがない方は、メタディスクリプションタグを入力する欄が存在しません。
なのでお好きなテーマを探して、ワードプレスに適用してみてください。

例えばCocoonというテーマは数ある無料テーマの中でも優秀なのでいいかもしれません。

初心者必見!WordPressの人気有料ブログテーマを3つ厳選して紹介!
hタグの設定
hタグとは、見出しタグと呼ばれるものですね。
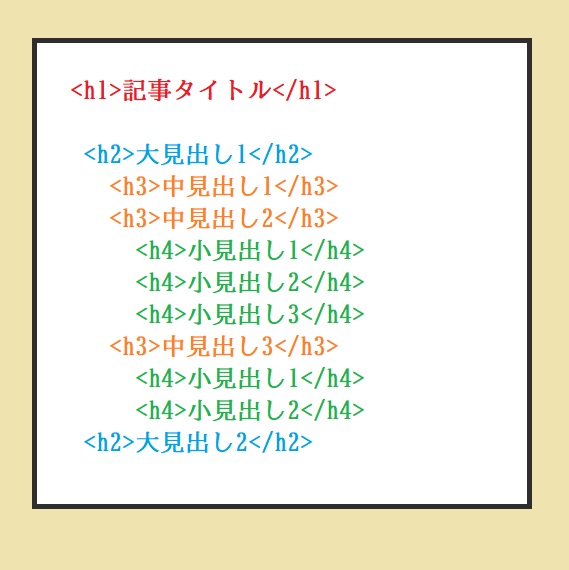
これはh1、h2、h3という順番で使うのがルールです。
例えばこのブログの場合、こんな感じの構成になっています。

仮にh3の下にh4を飛ばしてh5が来たりするのはダメということですね。
イメージとしてはh2の中にh3とh4がある、みたいな感じで記事の構成を作っていきます。

ちなみに、h1に関しては記事内に1つまでしか使えないというルールもあったりします。
では実際にhタグを使ってみましょう。
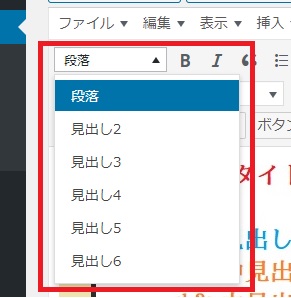
ワードプレスで記事を普通に書く際に直接hタグを打つことはなく、エディター画面にある段落から見出しを選ぶ形になると思います。


基本的には
- 見出し2 =h2タグ
- 見出し3 =h3タグ
- 見出し4 =h4タグ
- 以下略
という感じで認識していただければ問題ありません。
メタキーワードタグ(meta keyword)の設定
メタキーワードタグは、ページごとに大事なキーワードを自分で設定するタグです。
昔は付けておいた方がいいと言われていましたが、ぶっちゃけ今は完全に無視してもいいかと思います。
とはいえ、付けたい方は付けておいてもいいでしょう。
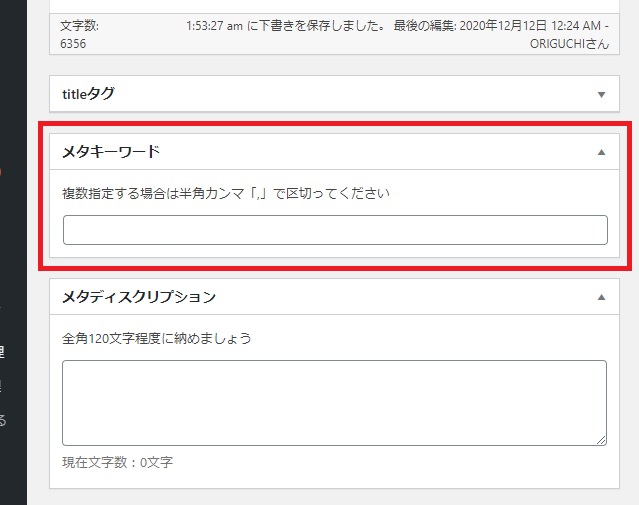
もし2つ以上のキーワードを付ける場合は、必ず半角カンマを打ってください。
例えば「ダイエット,運動,初心者」みたいな感じ。
そしてメタキーワードを入れる場所は、メタディスクリプションと同様にエディター画面の下にあります。


面倒な方は、別に無視しても大丈夫です。
Alt属性の設定
Alt属性は画像にテキストを付けるための属性です。
これはimgタグと呼ばれるものに付属する属性の一種になります。(覚えなくても大丈夫です)
なんらかの理由で画像が表示されなかった場合に、Altタグに書かれたテキストが代わりに表示されるようになります。
ただAltタグについても、SEOにおいてそこまで重要性の高いものではなくなってきました。
なので、結論としてはあってもなくてもOKです。
もし入力する余裕があるなら、もちろん入力しておいてもいいと思います。
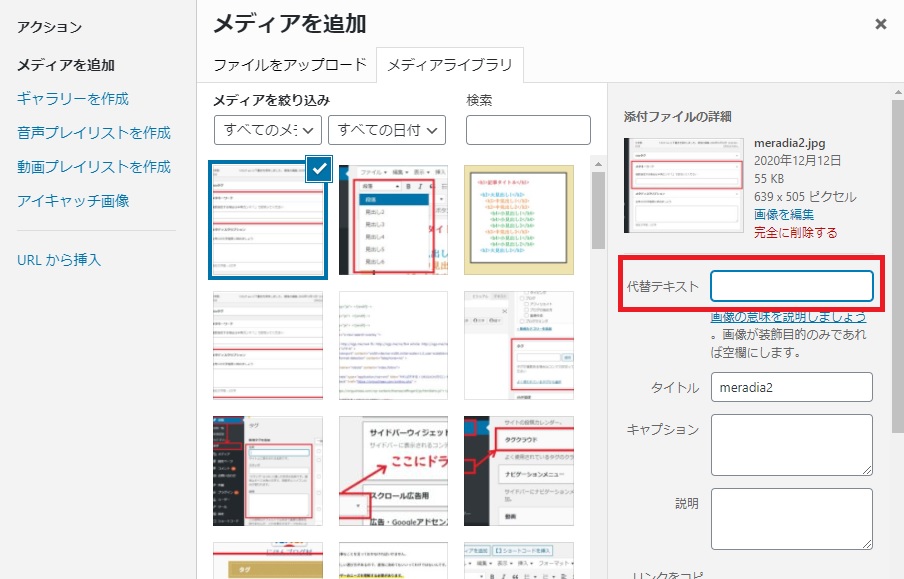
追加方法は、画像を追加する際の画面(メディアを追加)にある代替テキストと書かれた欄に入力するだけでOK。
もちろん必ず追加したい画像を先にクリックしておいてください。


nofollowとnoindexの設定
nofollowは設定しておくと、ページ内にあるリンク先のサイトにSEO評価を分散させないようにするという効果があります。
ちょっと難しい話になりますが、実はWEBページを巡回するクローラーはリンクを通じてページ評価を渡すという仕様になっています。
例えば外部リンクをクローラーが通ると、その先のページにもSEO評価を分散させるわけです。
もちろん評価については悪い意味だったとしても適応されます。
もし分散させたくない場合はnofollowタグを付けておいた方がいいということですね。
これがnofollowになります。
<meta name=”robots” content=”nofollow” />

次にnoindexは、検索エンジンに指定のページをインデックスさせないという効果があります。
つまり記事が検索エンジンに一生登録されないということ。
検索ユーザーにとって内容がよくわからないページや情報量の少ないページは、インデックスさせないようにした方がいいです。
そのままの状態にしているとサイト全体のSEO評価を下げることにつながるため、ページによってはnoindexを設置するようにしておきましょう。
では肝心の設定方法ですが、これもワードプレステーマによって変わります。
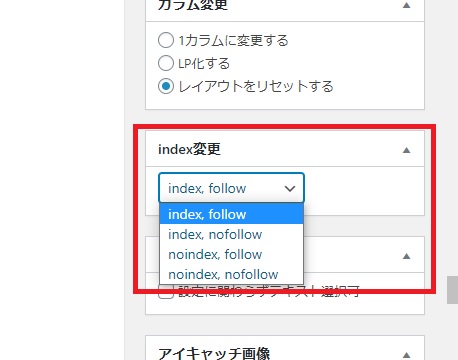
例えばAFFINGER5をお使いの方で、かつクラシックエディターにしている方はエディター画面の右側で簡単に設定できます。

- index, follow =2つとも許可
- index, nofollow =登録は許可して、SEO評価は渡さない
- noindex, follow =登録はさせないけど、SEO評価は渡す
- noindex, follow =2つとも拒否

ポイント
もしAFFINGER5のような有料テーマを使いたくない場合は、All in one SEOというワードプレスのプラグインを使うのもOKです。
ワードプレスにはいろんな便利機能を追加できるプラグインというものがあります。
これを使えば今回紹介したさまざまなHTMLタグの設定もできるようになるので、検討してみてください。
もちろん完全無料で使えます。
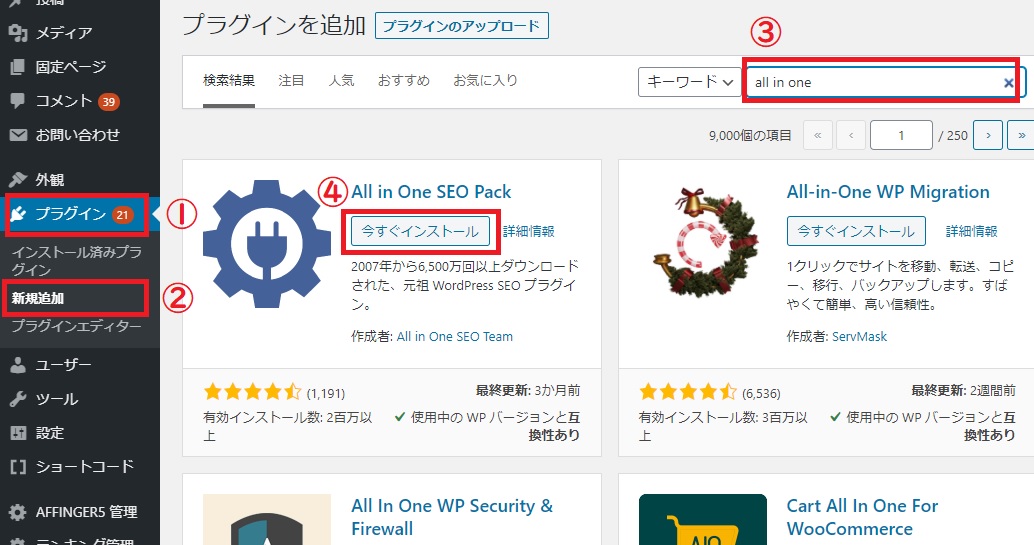
インストールするまでの流れは、プラグインから新規追加、検索窓にAll in one SEOと入力してあとは今すぐインストールをクリックするだけです。

カノニカルタグ(canonical)の設定
カノニカルタグを付けておくと、重複コンテンツを解消することができます。
ここで言う重複コンテンツとは、例えば以下のようなものが挙げられます。
- PCサイトとモバイルサイトでURLが違うページ
- URLにwwwが付いているページと付いていないページ
SEOでは重複コンテンツがあるときちんと評価してもらえなくなったり、場合によっては検索エンジンから除外されてしまうリスクが生じます。
しかし、上記の例のように悪意がなくても無意識で重複コンテンツが発生してしまうことがあります。
そういうときにカノニカルタグを該当ページのひとつに付けておくことで、WEBページを巡回するクローラーに重要なページがどれか伝えることができます。
その結果、重複コンテンツとなってしまうページがひとつのページ(URL)に統合されるのです。
なおカノニカルタグの付け方はこんな感じ。
<link rel="canonical" href="https://example.com/">

…といっても、headタグってどこやねん!ってなりますよね。
これはワードプレスのメニューにある外観からテーマエディターというところへ飛んでもらうことで見つけられますが、初心者の方はあまり触らないほうが良い場所です。
なので以下の方法のどちらかを試すのがおすすめ。
- 有料テーマ(AFFINGER5)を買う
- All in one SEOという無料プラグインを使う

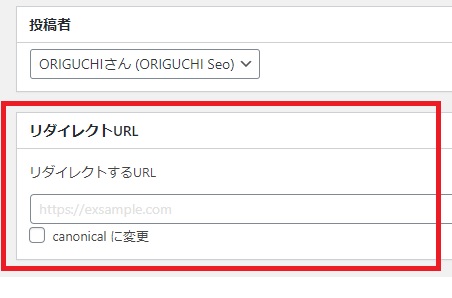
もしAFFINGER5を使う場合は、エディター画面の下のほうにちゃんと用意されています。
リダイレクトするURLの欄に指定したいURLを入力して、あとはcanonicalに変更にチェックを入れましょう。

【まとめ】WordPressのタグ設定はこれで完璧!SEOを意識するならとても大事です!

いかがでしたか?
おそらくタグクラウドはわかりやすいと思いますが、HTMLタグのほうは難しいと感じてしまったかもしれませんね。
あせることはありませんので、ゆっくりひとつずつ覚えていってください。
また何度も記事内で話していますが、やはり有料のワードプレステーマがあると何もかもスムーズにいきます。
お金がかかるだけあって非常に便利なので、僕としてもすごくおすすめできます。
もし本気でブログアフィリエイトをするつもりであれば、ぜひ購入を考えてみてください。


