目次はこちら
ワード プレスの固定ページとは何なのか?投稿機能との違いは?【使い分けていこう】

どうも、ORIGUCHIさんです。
ワードプレスでブログを作ったばかりの初心者さんは、投稿ページと固定ページの違いがイマイチわからなかったりしませんか?
どっちも記事を書けるようになっているので、どのように使い分ければいいのかピンと来ないはず。
なのでわからない方のために、しっかり解説しますね。
投稿ページについて
僕らブロガーが皆さんに記事を書きまくれ!って言っているのは、ここで書く記事のことを指しています。
投稿ページから新規追加を選択すると、記事の編集画面が表示されるのでガンガン書いていきましょう。
何回でも記事は書けますので、書けば書くほど記事がたくさん積みあがっていきます。

また、書いた記事はもちろん順番に投稿されていきます。
なので古い記事はどんどん奥の方に行ってしまう形になるでしょう。
ただ今から話すカテゴリ分けをしておくことで、ユーザーに古い記事でも読んでもらいやすくなります。
それぞれカテゴリを分けることができる
各記事は、カテゴリを自分で設定することができます。
ダッシュボード左メニューの投稿からカテゴリーへ移動しましょう。

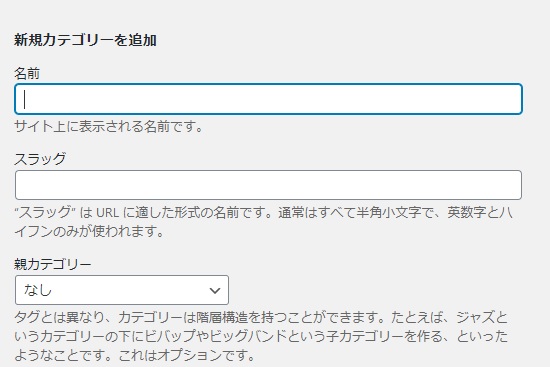
名前のところは、カテゴリの名前です。

ご自身が始めるジャンルによって分けてみてください。
スラッグというのは、この画像に書いているとおりカテゴリページのURLになる名前を入力します。
基本的にはカテゴリ名を、シンプルに英単語で入力するのがおすすめ。

親カテゴリーは、今から追加するカテゴリをどのカテゴリに入れるのか?という話ですね。
カテゴリを作る際には階層にすることができるので、もし追加するカテゴリが子カテゴリならそれに適した親カテゴリを選択しましょう。
逆に親カテゴリを作る場合は、なしでOKです。
カテゴリページの編集も可能
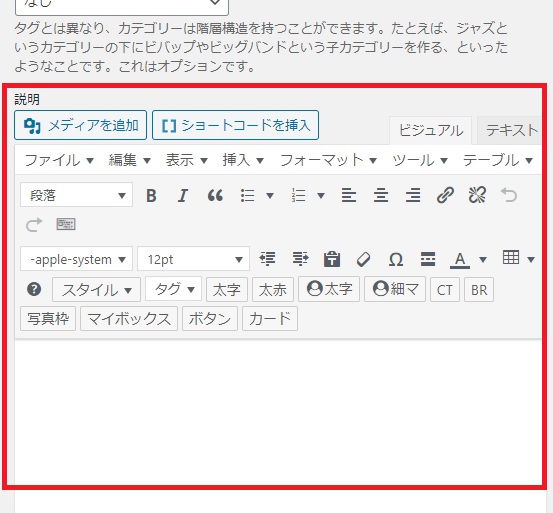
今紹介した3つの欄の下には、記事の新規追加ページと同じ画面が表示されているのがわかると思います。

この部分は通常の記事ではなく、カテゴリーページに表示する記事です。
一般的にはカテゴリーに関する説明文を、ここに記載したりします。
通常の新規追加ページと同じ機能がそのまま使えるようになっているので、華やかなカテゴリページを作ることが可能です。

特に記事数やアクセスが増えてきたときは、ユーザーが必要な情報にたどり着きやすくなるように極力作っておいてくださいね。
すべて完了したら、一番下にある新規カテゴリーの追加というボタンをクリックすれば終わりです。
なお、カテゴリを一度作成したあとでもカテゴリーページの編集は可能です。
画面右側に追加したカテゴリがあるので、そこの編集をクリックしましょう。


固定ページについて
固定ページも投稿ページと同様に、固定ページ一覧や新規追加ページがありますよね。
初心者にとってはややこしいと思いますが、固定ページは先ほどと使用用途が全然違ってきます。
固定ページというのは、投稿から書く記事と違って常に同じページで固定して表示される記事のことです。

他にもお問い合わせページや運営者情報、プライバシーポリシーを書いているページも全部固定ページです。
このように、他の記事で流れたりしない記事ページのことを固定ページと呼ばれています。
固定ページの設定方法について
投稿ページで作った記事とは違い、ここで作った記事は勝手にブログ上で公開されることがありません。
なので、自分の手でどこに表示させるのかを決めて設定する必要があります。
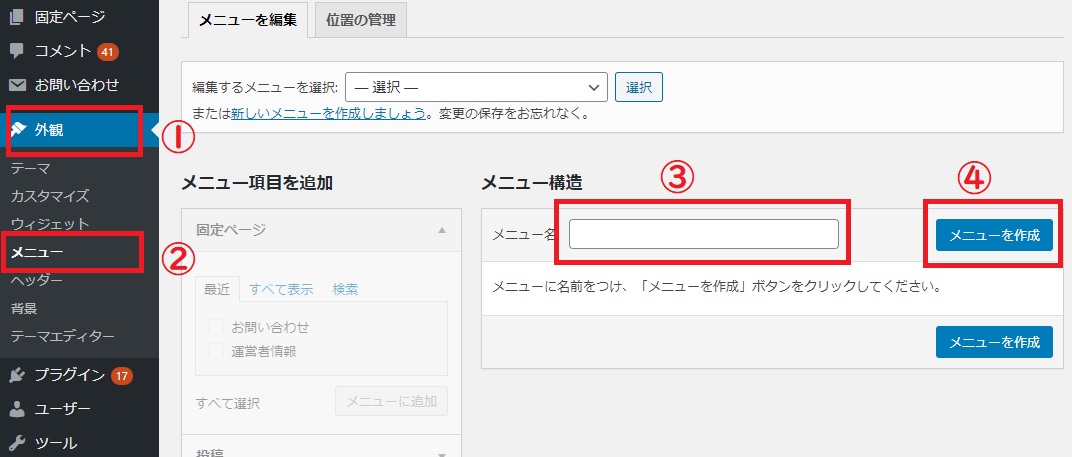
まずはワードプレスの左メニューから、外観、メニューと進んでいきましょう。
すると、下のようなページが表示されると思います。
メニュー構造と書かれたところは、自分で管理しやすい名前を適当につけてください。
そのあとは右のメニュー作成をクリック。これでまだ何も登録されていないメニューの枠組みが完成します。

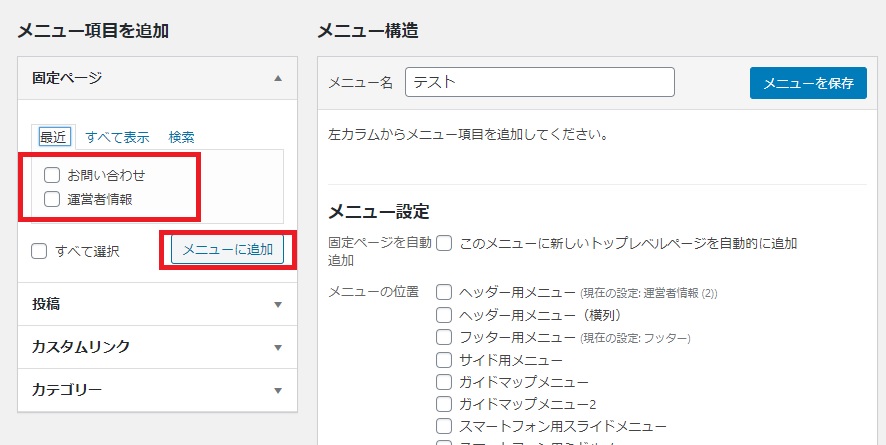
次に、自分であらかじめ作った固定ページにチェックを入れ、メニューに追加をクリックします。
これで右側に、自分が追加した固定ページが追加されるので確認してみてください。

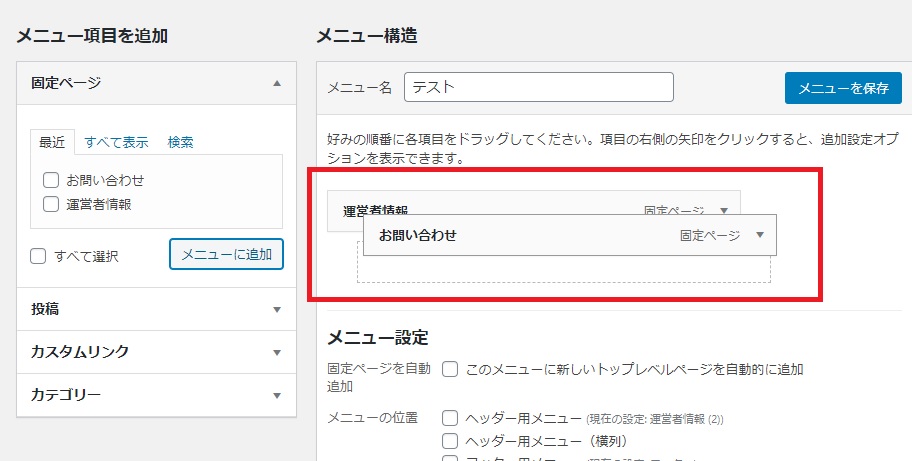
また、追加した固定ページはこのようにクリックしながら順番を入れ替えることも可能です。

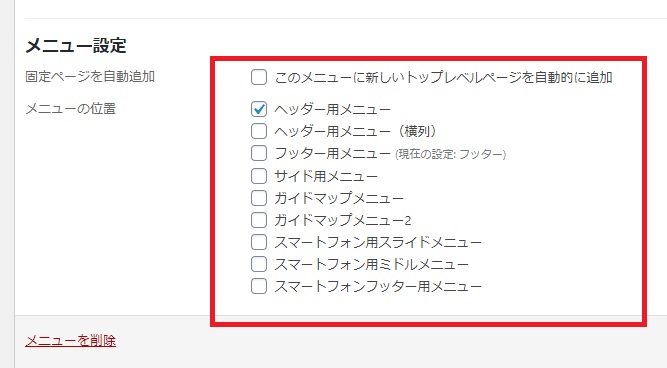
最後は、下のメニュー設定という部分でメニューを表示させたい場所をチェックしてください。


僕と同じAFFINGER5をお使いの場合は、ヘッダー用メニューにチェックを入れておけばOKかなと。まぁどこに表示させるのかは、あなたの好みです!
終わったら、ちゃんと表示されているかどうか必ず確認してみてください。
トップ用の固定ページを表示させるには
実はトップページだけ、操作が少し違います。
まず固定ページから新規追加するところまでは一緒ですが、作ったあとは下のように進んで設定してください。
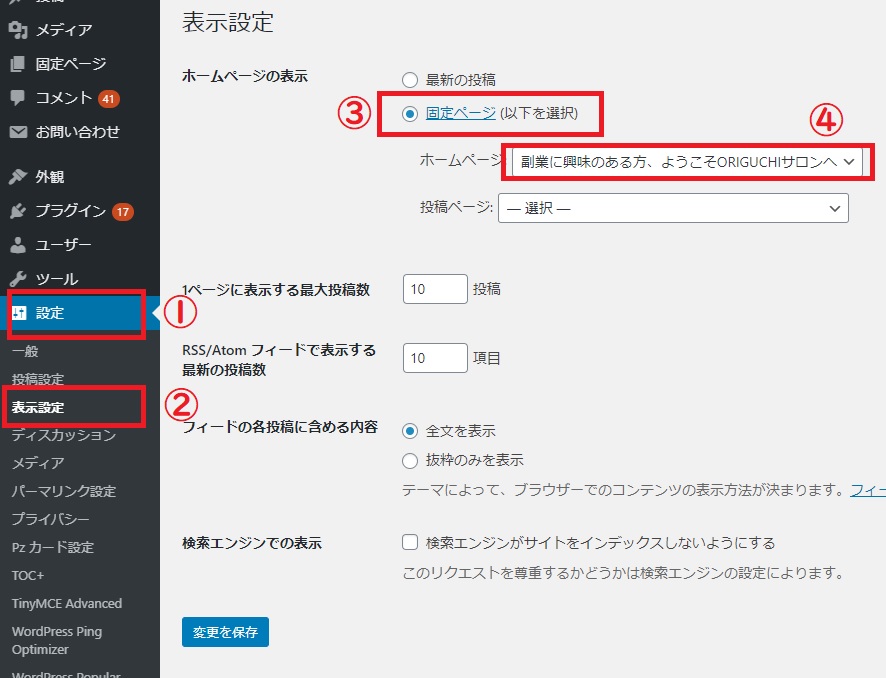
左メニューの設定から表示設定へ移動し、ホームページの表示という項目で固定ページにチェックを入れましょう。
そのあとはホームページと書かれたところに、作っておいたトップの固定ページを選択。
これで保存すれば、作ったトップページが正常に表示されるはずです。


もしそちらも表示させたままにしたい場合は、あらかじめ記事一覧ページを固定ページで作っておき、それを表示設定画面で設定すればOKです。
上の画像の4番目の下にある投稿ページという欄で設定してください。
最後に変更を保存と書かれたボタンをクリックするのを、忘れないようにしましょう。
【まとめ】固定ページを使うだけで、ブログ全体の雰囲気や見栄えは変わる!

投稿から新規追加で記事を量産していくのもいいですが、それだけだと少し味気ないブログになるかなと思います。
特にアフィリエイトを考えている方の場合は、ユーザーが知りたい情報をすぐに得られるように固定ページで誘導していくのがおすすめ。
なのでトップページやカテゴリーページを、積極的に作っていきましょう!
これだけで、一気にユーザビリティの高い華やかなブログになります。