目次はこちら
ワードプレスのエディターが使いにくい場合はプラグインが便利!【TinyMCE Advanced】

どうも、ORIGUCHIさんです。
ワードプレスで記事を書くとき、もっと便利になったらいいなぁって思いませんか?
実はエディター画面で使えるツールは、色々カスタマイズすることができます。
つまり自分にとってベストなエディター画面を作れる方法があるので、詳しく話していきますね。
初期状態のエディターについて
まず今回の話は、どちらかというとクラシックエディターを使用している方にとって有益な記事になっています。
なので先に、クラシックエディター向けの話からしていきます。
ただブロックエディターを使っている方向けの解説も入れているので、こちらを知りたい方はもう少し下の段落から読み進めてみてください。
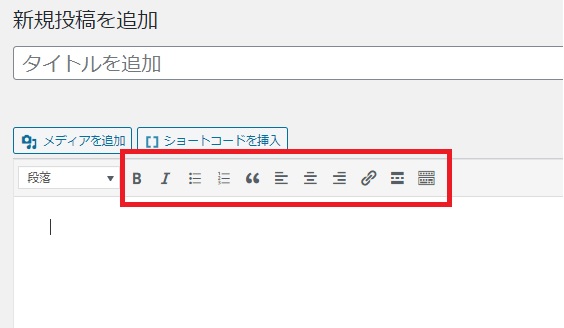
クラシックエディターのデフォルト設定は、おそらく全員こんな感じですよね。
(ワードプレスのバージョンによって多少違いはあるかもしれません)

一応各項目について説明しておきましょう。
一番左から、
- 太字ボタン=テキストを太くできます。
- イタリックボタン=テキストを斜めにできます。
- リストボタン(番号なし)=テキストを丸い点でリスト化することができます。
- リストボタン(番号あり)=テキストを数字でリスト化することができます。
- 引用ボタン=何か引用したいページがあるときに、こちらを使用してから引用することでハッキリ引用であることを伝えられます。
- 左寄せボタン=テキスト全体を左寄せにします。
- 中央揃えボタン=テキスト全体を中央に揃えます。
- 右寄せボタン=テキスト全体を右寄せにします。
- リンク挿入ボタン=指定のテキストにリンクを挿入できます。
- 続きを読むタグ挿入ボタン=これを挿入すると、挿入した場所までのテキストを記事一覧に表示させることができます。
- ツールバー切り替えボタン=ツールバーを広げたり閉じたりできます。
こんな感じですね。
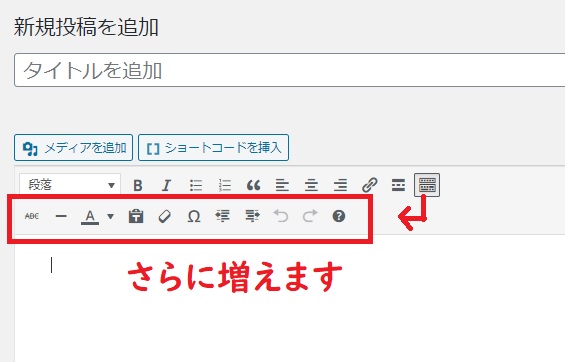
あとツールバー切り替えボタンをクリックすると、実はもっと増えますので説明しておきます。

こちらも左から、
- 取り消し線ボタン=テキストの真ん中に横線を入れることができます。
- 横ラインボタン=1行全体に横の線を入れることができます。
- 文字色ボタン=テキストの色を変えます。
- 貼り付け切り替えボタン=ONにしておくと、常にプレーンテキストとして貼り付けることができます。
- 書式設定クリアボタン=テキストについている情報をクリアできます。
- 特殊文字ボタン=特殊な記号を挿入できます。
- インデントボタン(減)=テキストの頭にある空白を減らせます。
- インデントボタン(増)=テキストの頭に空白を追加できます。
- 戻るボタン=クリックするたびに、前の状態に戻ることができます。
- 進むボタン=クリックするたびに、新しい状態に進むことができます。
- ショートカットボタン=ショートカットキーを見ることができます。
以上がクラシックエディターについている、デフォルトの機能です。
一応これでも問題なく記事を書くことはできますが、絶妙に機能が網羅されていないって感じしませんか?
例えばこのままだと、文字にアンダーバーをつけたりすることはできなかったりします。
ということで、そんなときに役立つのがTinyMCE Advancedというプラグインです。
TinyMCE Advancedをインストールする
ではさっそくインストールしていきましょう!
左メニューからプラグイン、新規追加へ進んでTinyMCE Advancedを検索してみてください。
ヒットしたら今すぐインストールをクリック。あとはプラグインを有効化して準備完了です。

編集ツールをカスタマイズする方法
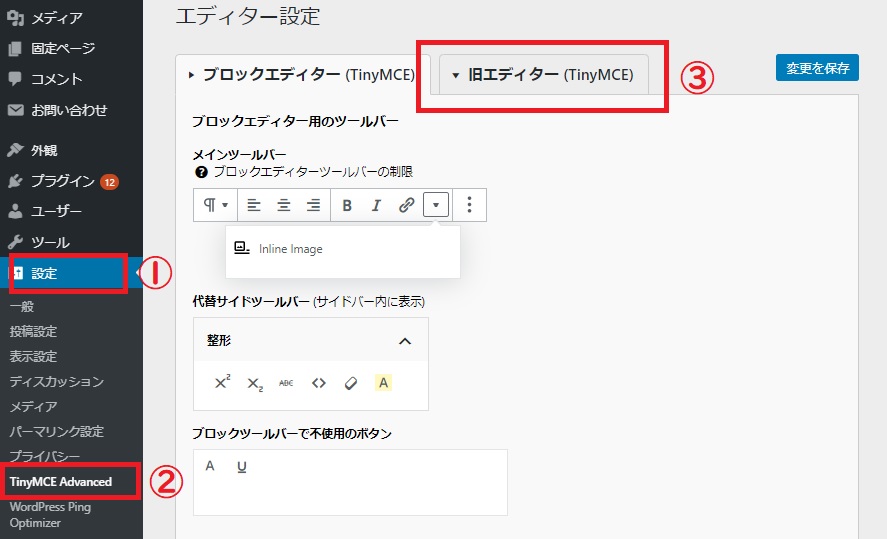
まずは左メニューから設定、TinyMCE Advancedに移動しましょう。
すると以下の画面が表示されるので、旧エディターと書かれたタブをクリック。

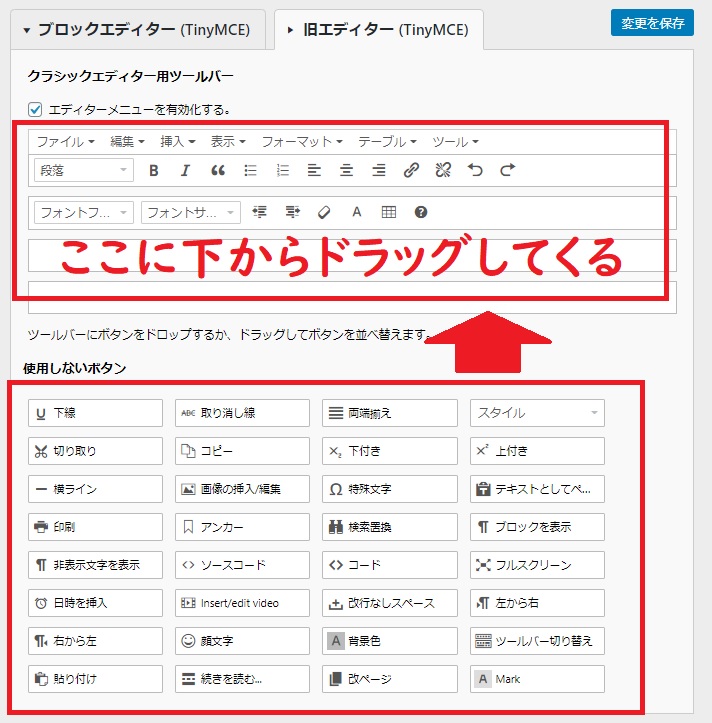
こんな画面が表示されます。
使用しないボタンと書かれている下にいろんなボタンがあるので、追加したいものを下から上の欄に持っていくだけでOKです。
逆に上の欄から必要ないものを、下の欄にしまうこともできます。
整理し終えたら、右上の変更を保存をクリックしましょう。

なお追加できるボタンについては、下記になります。(画像のものと一部順不同です)
- リンク削除ボタン=テキストについたリンクを削除できます。
- テーブルボタン=テーブルを自由な形で挿入できます。
- 下線ボタン=テキストにアンダーバーを引きます。
- 両端揃えボタン=両端までテキストを何行か打った際、両端がバラつくのを揃えることができます。
- スタイル=見出しやインライン設定などが、このプルダウンからでもできます。
- 切り取りボタン=テキストや画像などを切り取ることができます。
- 貼り付けボタン=テキストや画像などを貼り付けることができます。
- コピーボタン=テキストや画像などをコピーできます。
- 下付きボタン=テキストを下に小さくリサイズできます。
- 上付きボタン=テキストを上に小さくリサイズできます。
- 画像挿入編集ボタン=画像を挿入したり編集できます。
- 印刷ボタン=印刷できます。
- アンカーボタン=任意で指定したテキストに#から始まるリンクをつけていると、アンカーをつけたテキストへリンクさせることができます。
- 検索置換ボタン=任意のテキストを、別のテキストに一斉置き換えできます。
- ブロック表示ボタン=それぞれのブロック要素を表示できます。(ブロックエディター用?)
- 非表示文字表示ボタン=非表示の文字を表示できます。(ブロックエディター用?)
- ソースコードボタン=ビジュアルモードで表示されているテキストを、テキストモードでプレビューできます。
- フルスクリーンボタン=エディター画面を全画面表示に切り替えることができます。
- 日時挿入ボタン=指定したところに、リアルタイムの日時をワンクリックで挿入できます。
- Insert/edit videoボタン=動画を挿入したり編集できます。
- 改行なしスペースボタン=改行をすることなくスペースを入れます。
- 左から右ボタン=右からテキストを打てるようになります。
- 右から左ボタン=左からテキストを打てるようになります。
- 顔文字ボタン=顔文字を挿入できます。
- 背景色ボタン=文字の背景に色をつけられます。
- 改ページボタン=これを使うと、1記事でページを分けることができます。
- Markボタン=テキストにマークをつけられます。
めちゃくちゃいっぱいあるので、とりあえず使い勝手が気になる方は色々試してみるといいでしょう。
ちなみに赤文字になっているものは、個人的におすすめのやつです。
あとはあなたがブログで何をやりたいのか?そして操作性のフィット感で決まってくるかなと思います。

例えばコピーならCtrl+Cキー、貼り付けはCtrl+Vキー、切り取りはCtrl+Xキーで瞬時にできちゃいます。
もしこの操作に慣れないという初心者の方は、右クリックで表示されるメニューから選ぶのがラクかもしれません。
ブロックエディターの場合は
ブロックエディターの編集がしたいときは、さっきの設定画面のブロックエディターと書かれたタブをクリックしましょう。
するとこんな画面が出てきます。
触れるのは大きく分けて2か所で、まず代替サイドツールバーと書かれたところと、ブロックツールバーで不使用のボタンというところから、必要なボタンを上にドラッグする形になります。
クラシックエディターと比べて選択できるものがかなり少な目になっているのが特徴です。

もうひとつは、テキスト色というメニューを追加するかどうか決めることができます。
これに関しては結論からいうと、はいにチェックを入れておいた方がいいです。
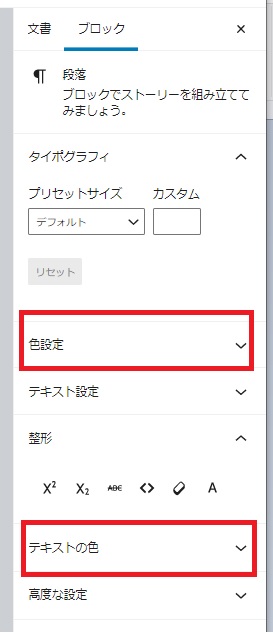
まず下の画像を見てみてください。

これはブロックエディターの右側にある編集スペースです。
ここからテキストの色を変えることができますが、実はさっきのチェックを入れてないとテキストの色と書かれたメニューが存在しません。
一応色設定と書かれたところでもテキストの色を変えることはできますが、ここだと1ブロック内のテキストの色をすべて変更することになります。
つまり部分的に色を変えることができないので、非常に不便です。
なので必ずチェックを入れておき、テキストの色と書かれたメニューから色を変えるようにしてみてください。

【まとめ】どっちのエディターを使っていても、入れておいて損はなし!

今回はワードプレス用プラグインの、TinyMCE Advancedを紹介しました!
エディターで使えるボタンを自由に増やしたり減らしたりできるのはすごく便利なので、ブロガーなら入れておいて損なしです。
使い勝手が変われば記事の編集スピードも上がってくると思いますので、ぜひ取り入れてみてください。
実際に触ってみてよくわからないボタンがあった場合は、消しておくといいでしょう!

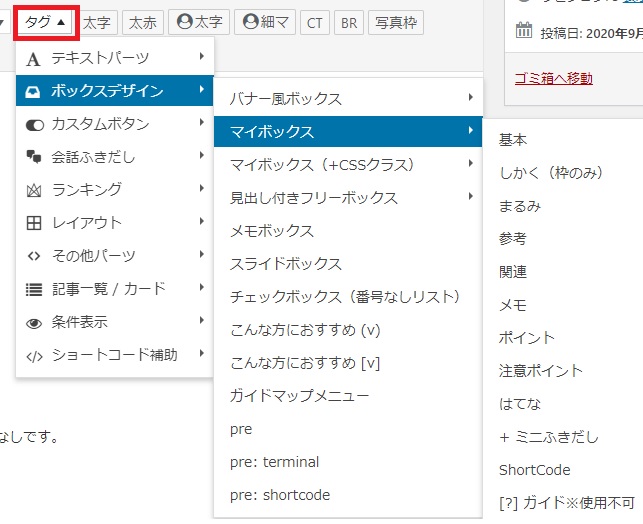
例えば僕の場合、AFFINGER5という有料テーマを使っているので下の画像のようにいろんな装飾パーツが使えたりします。
これでさらに便利に楽しく記事を書けるようになるので、ぜひ気になる方はAFFINGER5も検討してみてくださいね!

アフィリエイトに特化されたワードプレス用テーマ【AFFINGER5】