HTMLは基本中の基本なので、これを覚えないと話にならないです!

プログラミング言語は何からどの順番に学ぶべきか?

プログラミングを勉強したことない人からすると「言語の種類が色々ありすぎてどこから手をつけていけばいいのかわからない!」
…という状況になってしまうでしょう。
今回はそんな初心者のために、どこから順番に学んでいくべきなのか?僕の経験を踏まえた上で話していきます。


HTMLとCSSの基本については、この記事で教えていきたいと思います。
そのあとはjavasccriptを覚えるか、またはPHPなどのサーバーサイド言語を覚えるかの2択になってきます。

一番安いスクールだと月額3,000円程度で利用できるところもあったりします。
安いのに質の高いプログラミングスクール3選!【選び方も教えます】
まずはHTMLの基礎を学ばなければ始まらない
HTMLとはハイパーテキストマークアップランゲージの略なんですが、つまりWEBページを構成している骨組みとなる部分のことですね。
今あなたが見ているこのページも、HTMLという枠組みで構成されています。
まずはこの仕組みを理解しなければ、何も始まりません。
HTMLの情報を見るには、画面上を右クリックして「ページのソースを表示(V)」という項目をクリックすれば表示されます。
または、F12キーを押すだけでデベロッパーツールというものが起動するのでそこで見れます。

HTMLの基本構造について
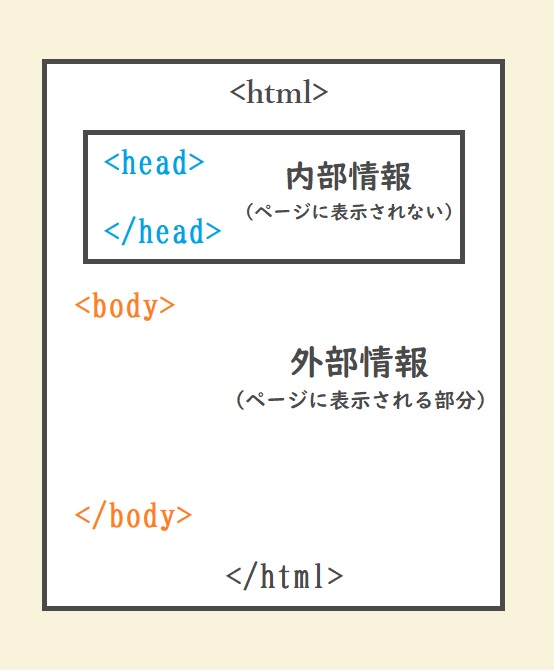
では、HTMLの構造について見ていきましょう。
基本形は以下のようになっています。

全体的に言うと、こんな感じになっています。
まず<>でくくっているものは、すべてタグと呼ばれるものです。
この画像では大きく分けて3種類のタグが書かれているのがわかりますよね。
これらのようなタグがいくつも集まって、WEBページはできています。

<html>タグとは、すべてのタグを収納する箱だと思ってください。
その中に、<head>タグと<body>タグの2種類が入っているというイメージでOKです。
<head>タグはブラウザ上では表示されないデータを記述するタグになります。
ポイント
例えば別のプログラミング言語を書いたファイルを読み込むための記述をしたり、WEBページの説明をするための概要情報をここに書いたりします。
一方<body>タグは、逆に表示されるデータを記述するタグですね。
ポイント
例えば今あなたが見ているページのテキストや画像などは、この<body>タグに記述されている情報です。
これらはプログラミングを勉強し始める上でもっとも基本となる概念なので、覚えておいてください。
また、タグ自体は他にもいっぱいあります。とはいえ、すべてを覚える必要はありませんので安心してください。
タグというのは頻繁に使うものもあれば、あまり出番がないものもあります。

僕の感覚としては大体<div>タグを中心に<a>タグや<ul>タグ、あと<p>タグや<h>タグ辺りの意味を覚えておけばとりあえずOKかなぁと。
これだけでも、<body>タグ内の基本的な構造はある程度作ることができます。
<head>タグの中身については<title>タグや<meta>タグ、<link>タグや<script>タグなどを入れる形になります。
次はCSSをしっかり覚えていこう!
HTMLを覚えたら次はCSSですね。CSSとはカスケーディングスタイルシートの略です。
CSSの役割は、WEBページを装飾すること。ただこれだけです。
例えばテキストのサイズを変えたり、色を変えたり、背景の色を変えたりすることもできます。
さらに他にも、HTMLに記述した情報の一部を非表示にしたり、<div>タグで囲った要素のサイズを変えたりといったこともできます。
CSSをマスターすれば、WEBページの構成や見栄えを自由自在に作れるようになります。
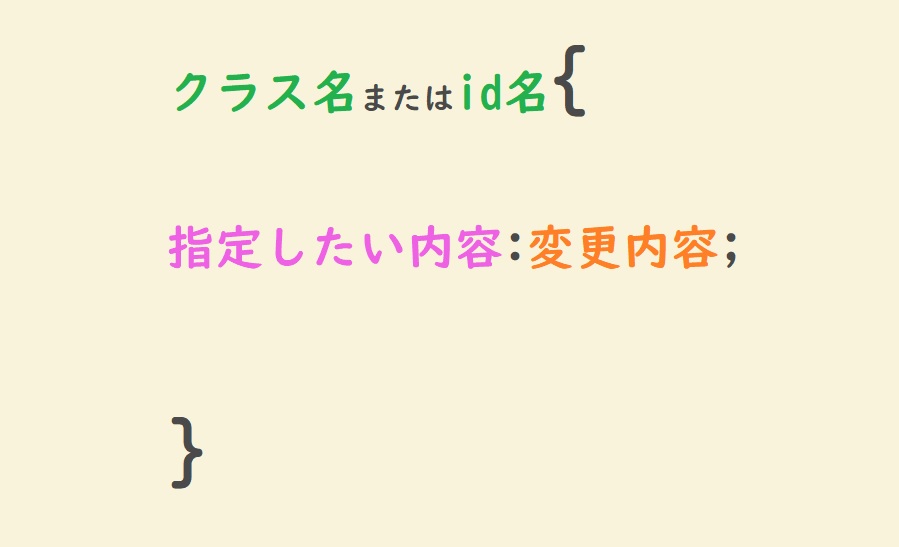
CSSの基本構造は以下です。


どういう構造なのかというと、要するにポイントは4つです。
- ①クラス名またはid名 = これはHTMLの方で任意のタグにつけたクラス名、またはid名が当てはまります。(専門用語ではセレクタと言います。)
- ②{} = これは中カッコといって、CSSでは必ずこれで中身を囲む必要があります。
- ③指定したい内容 = これはCSS上で適用したいスタイルの種類になります。(専門用語ではプロパティと言います。)
- ④変更内容 = これは指定した内容をどのように変化させたいのかを各部分です。(専門用語では値と言います。)
セレクタの基本
①番目に説明したセレクタについて説明します。
一度HTMLの話に戻るんですが、実はHTMLに記述するタグにはそれぞれクラス名やid名という名前を任意でつけることができます。
例えばこんな感じですね。
<p class="menu">テキスト</p>
これは<p>というタグに、クラス名としてmenuをつけた状態です。

クラス名はアルファベット表記かつ半角ならなんでもOK。
クラス名をつけることにより、この<p>タグにはmenuという名前が付きました。
そのため、テキストと書かれている部分をCSSで装飾することができるようになります。
ポイント
クラス名とid名の違いですが、クラスは複数存在することができ、idは1ページにつきひとつしか存在できないものになります。
またクラスをCSSで指定する場合は「.(ドット)」を頭に付け、idの場合は「#(シャープ)」をつけるというルールもあります。
プロパティの基本
プロパティはちょっと言葉で説明するのが難しいので、いくつか例を挙げていきたいと思います。
このようにHTMLで使うタグのような感じで、いろんな種類のプロパティがあらかじめ用意されています。
- color = 文字の色を変えるプロパティ
- margin = 要素の外側にある余白の幅を指すプロパティ
- height = 要素の高さを表すプロパティ
- width = 要素の横幅を表すプロパティ

これをさっき話した「指定したい内容」の部分に、当てはめていきます。
あとはどんな値を入れるのかによって、結果が変わってくるわけです。
値の基本
値というのは、どのように変化させたいのかを決める部分になります。
では例として、CSSで以下のように記述してみましょう。
.menu{
color:red;
}
この場合、menuというクラス名がついているタグに書かれている文字を赤色にするという意味になるので、
その結果<p>タグで囲ったメニューというテキスト部分が赤色に表示されます。

ではもうひとつだけ例を出しましょう。
.menu{
background-color:green;
}
この場合、menuというクラス名がついているタグに書かれている文字の背景を緑色にするという意味になります。
したがって、テキストと書かれたところがテキストになることがわかります。

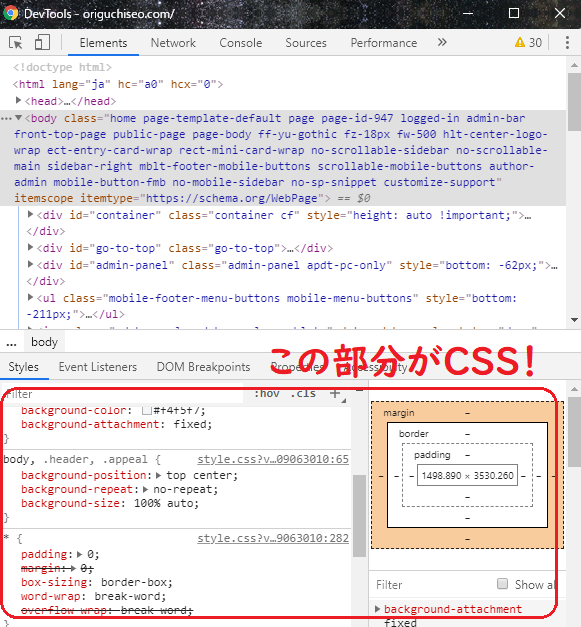
ちなみに、CSSの情報もF12キーを押すことでHTML情報と同時に表示されます。

赤く囲っている部分がCSS情報ですね。
ちなみにその上に表示されている部分が、HTML情報になります。
なおF12で表示されるこの画面はデベロッパーツールといって、実は内部のHTMLやCSSの情報を自分で自由自在に編集することができます。
しかもその結果が直接画面に反映されるので、ここで色々試してみるとどのような動きをするのかある程度つかめるようになってくると思います。

もちろんデベロッパーツール内で編集した内容についてはローカル内でしか変更されないので、どれだけめちゃくちゃに編集しても元サイトには何も影響されません。
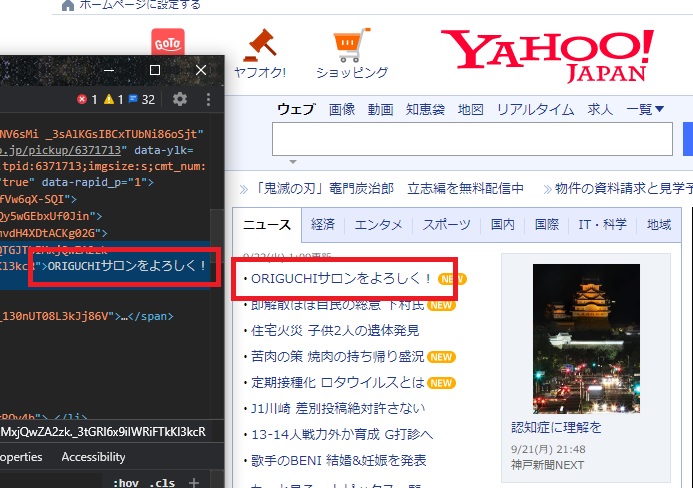
なので安心して自由に触ってみてください!たとえばこんなことだって、できちゃいます。

ここからは大きく2つの選択肢があります
HTMLとCSSはプログラミングを学ぶ上で、基本中の基本です。
つまり、この2つを理解してからが本番といっても過言ではありません。
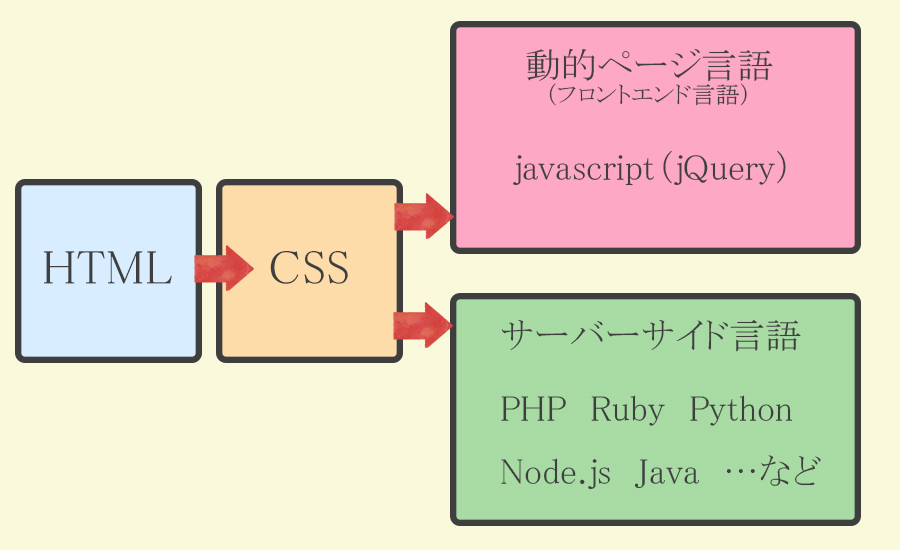
まず学ぶべき言語は大きく分けて2つあります。
それは、冒頭で見せた図に書かれている動的ページ言語とサーバーサイド言語です。

動的ページ言語(フロントエンド言語)とは?
例えばWEBページを下までスクロールした際に、一番上まで戻るためのボタンが画面の端に表示されると思います。
これをクリックすることで、わざわざスクロールしなおさなくても一番上へ戻ることができますよね。
このような動きをつけるためのプログラミング言語が、javascriptやjQueryといった言語になります。
あとこのブログのトップページには勝手に横に動くスライドショーも見かけると思いますが、あれもまさに動的ページ言語で動かされています。

ややこしい話ですが、javascriptにはライブラリといっていろんな便利機能があります。
そのひとつがこのjQueryというものになり、これを使うことによってjavascriptをより効率よく簡単に使いこなせるようになるんです。
サーバーサイド言語とは?
例えば会員登録をした際に、自分の個人情報が登録されますよね。
その個人情報を管理するのがサーバーサイド言語です。
ブログなどのSNSやWEBサービスを作る上で、これは欠かせません。
このようなデータベースの仕組みをつくるためのプログラミング言語が、PHPやRuby、Pythonといったものになります。
サーバーサイド言語は複数ありますが、覚えるのはどれか1つで大丈夫です。
なのでこの辺は、あなたの好みになってきます。

サーバーサイド言語の違い(PHP・Ruby・Python・Java)
覚えるのはどれか1つで良いといっても、初心者は選ぶ基準がわからないですよね。
なので特によく用いられる4つのサーバーサイド言語について、具体的な違いをここで紹介しましょう。
PHPの特徴
これはサーバーサイド言語の中でも、一番有名かつさまざまなサイトで使われている言語です。
多くの場合、PHPを使っているといっても過言ではありません。
なので特別な理由がない限りは、PHPを選んでおくのが無難だと言えるでしょう。

Rubyの特徴
まずRubyの特徴は、日本人が作った言語であること。
なので日本語で書かれた解説サイトが色々あったりします。
またRubyはオブジェクト指向な言語であるため、コーディング量が他の言語より少なかったり修正などの作業がラクになるのがポイント。
そのため初心者の方にも、よくおすすめされている言語です。
ただ個人的には、PHPよりもRubyのほうが少し習得難易度が高い気がします。

Pythonの特徴
Pythonはここ最近になって徐々に人気を集めるようになってきた、オブジェクト指向の言語です。
あとからグラフを使って紹介しますが、かなりPythonを勉強する人が増えてきました。
なので今後はPHPやRubyよりも、Pythonの技術が多くの場面で強く求められるようになるかもしれません。
またPythonといえば、AI(人工知能)開発においても使用されているものです。
元々はAI向けに存在する言語ではありませんが、とても汎用性の高い言語になっているためAI開発の現場でも大活躍しています。

Javaの特徴
こちらは主にAndroid向けアプリやWEBサービスなどで使われている言語です。
またRubyやPythonと同じく、オブジェクト指向であることも特徴。
さらに大企業ほど、Javaを使ったシステムを導入している傾向が強いと言えます。
なので現在もかなり高い需要がある言語です。
ただし僕の感覚としては、Rubyよりもさらに難易度が高めかなという印象。
そのため「どうしても入りたい企業がJavaのエンジニアを募集している」といった状況以外は、選ぶ必要ないかもしれません。
なのでまとめると、こんな感じ。
- PHP =初心者にかなりおすすめ(無難な選択)
- Ruby =まぁまぁおすすめ
- Python =かなりおすすめ(将来性が一番高い)
- Java =あまりおすすめではない(入りたい企業が使っている場合は別)

HTMLとCSSの次は、何がおすすめ?
HTMLとCSSを勉強したあと、動的ページ言語とサーバーサイド言語のどっちに進むべきか?
結論からいうと、あなたが何をしたいのか?で決まってきます。
なのでやりたいことによって、次に学ぶべきプログラミング言語の順番が変わります。
IT企業にエンジニアとして転職(就職)したい場合
プログラミングを勉強する以上は、目的があるはずです。
おそらく大抵の人は、IT企業でエンジニアとして就職を考えているのではないでしょうか。
そうなると、フロントエンドエンジニアかバックエンドエンジニアとして働くことになります。
フロントエンドエンジニアとはHTMLやCSSを始め、動的ページ言語を使ったWEB制作をするポジションになります。
つまり、javascriptを学んでいきましょう。
主にUI(ユーザーインターフェース)部分のデザイン設計が、フロントエンドエンジニアの仕事です。

またバックエンドエンジニアとは、サーバーサイド言語を使ったWEB制作をするポジションです。
つまりPHPやRubyなどの言語を学んでいきましょう。
主にWEBサイトの裏側、つまりシステムの内部を作るのがバックエンドエンジニアの仕事です。

人気のあるプログラミング言語から学びたい場合
どうせプログラミング言語を学ぶなら、人気のプログラミング言語を選びたい!という方もいるでしょう。
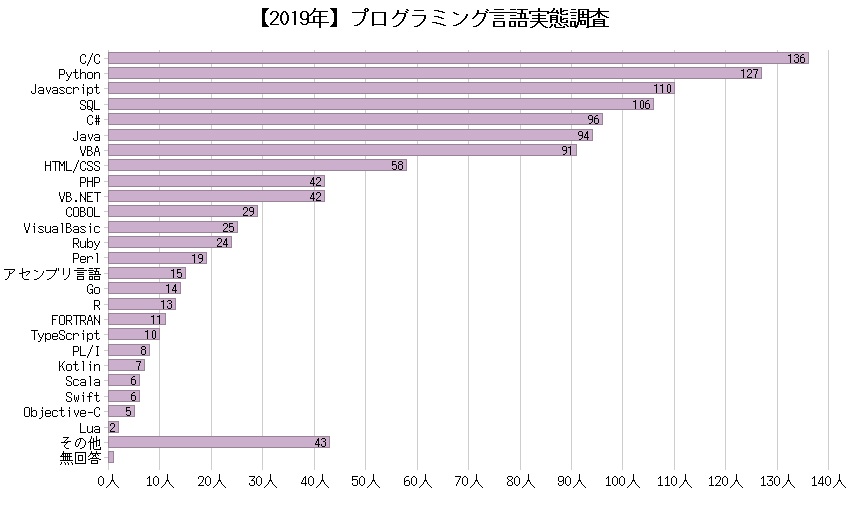
なので何が人気を集めているのか、ここで紹介します。
こちらの画像は、実際に人気のあるプログラミング言語の順位です。
種類問わず、すべてのジャンルのプログラミング言語を混ぜた順位が表示されています。
これを見てみると、上位3つはC/C、Python、そしてjavascriptになっていますね。
特にPythonはここ最近になって、どんどん上位に来るようになってきたイメージがあります。
なのでサーバーサイド言語を勉強するならHTMLとCSSの次にPythonを選び、そうじゃない場合はjavascriptを学んでもいいと思います。

実は今回紹介しているものとは、また異なるジャンルのプログラミング言語になります。
C言語系は主にWEBアプリだったり人工知能であるAIを作り出す上で、よく活用される言語です。
もしWEB制作とかではなくそっちのジャンルがいい方は、C言語辺りを学ぶのがいいでしょう。
初心者がプログラミングを勉強する方法
最後に、どのようにしてこれからプログラミングを勉強すべきか教えていきます。
この記事ではHTMLとCSSについて、基本中の基本だけ教えました。
ただもっと掘り下げて勉強したい場合は、もちろんこれだけじゃ足りません。
つまり本格的に勉強していかなければダメです。
そこでおすすめなのが、学習サイトorプログラミングスクールを使う方法です。
学習サイトとは、文字通り勉強できるサイトのこと。
下の記事で学習サイトやプログラミングの勉強に使える書籍まで、詳しく紹介しています。

どうしても自力でなんとかしたい方におすすめです!
一方でプログラミングスクールの場合は、学校のように講師から直接教えてもらえるものです。
なので学習サイトや書籍を見るのとは違い、プログラミングの理解度を確実に高めることができます。
しかも最短1ヵ月でプログラミングをマスターできるところもあったりするので、早くエンジニアになりたい!という方には一番おすすめ。
費用は学習サイトよりも高めになりますが、その分挫折しにくいので初心者ならベストな選択肢だと思います。

安いのに質の高いプログラミングスクール3選!【選び方も教えます】
【まとめ】まずはHTMLとCSSを学ぶこと!次は目的によって決めてください!

最初はHTMLを学び、次にCSSを学ぶ。
そのあとは動的ページ言語とサーバーサイド言語を学ぶこと。
あるいは、目的によって学ぶプログラミング言語を決めてみてください。

そのため、可能であれば仲間を集めて協力する方が確実に効率的でしょう!
勉強の仕方については、先ほど教えた2通りです。
- 独学(学習サイト)がおすすめの方
- 勉強する時間は無限にある
- 自分の頭だけで考えたい
- プログラミングスクールがおすすめの方
- 普段の仕事が忙しくて時間を確保しにくい
- すぐにでもITエンジニアとして活躍したい
- 最後まで楽しく勉強したい