

目次はこちら
Contact Form 7の細かいカスタマイズ方法をわかりやすく解説!【ブロガー向け】

どうも、ORIGUCHIさんです。
ブログにお問い合わせフォーム、設置していますか?
もしまだ設置できていない!という方は、一旦下の記事を読んでおいてください!
ブログのお問い合わせフォームは必ず必要!作り方を教えます【メリット盛りだくさん】
ただ、設置したはいいけど人によっては色々カスタマイズを加えていきたい!と考えてたりすると思います。
そんな方のために、ここでは応用編としてお問い合わせフォームのカスタマイズ方法を紹介します。
Contact Form 7の細かい設定方法について
まず今回の話は、ワードプレス用プラグインであるContact Form 7を使ったカスタマイズの話です。
なので同じプラグインを用意しておいてくださいね!
では、ワードプレス管理画面の左メニューにあるお問い合わせから、新規追加をクリックしていきましょう。


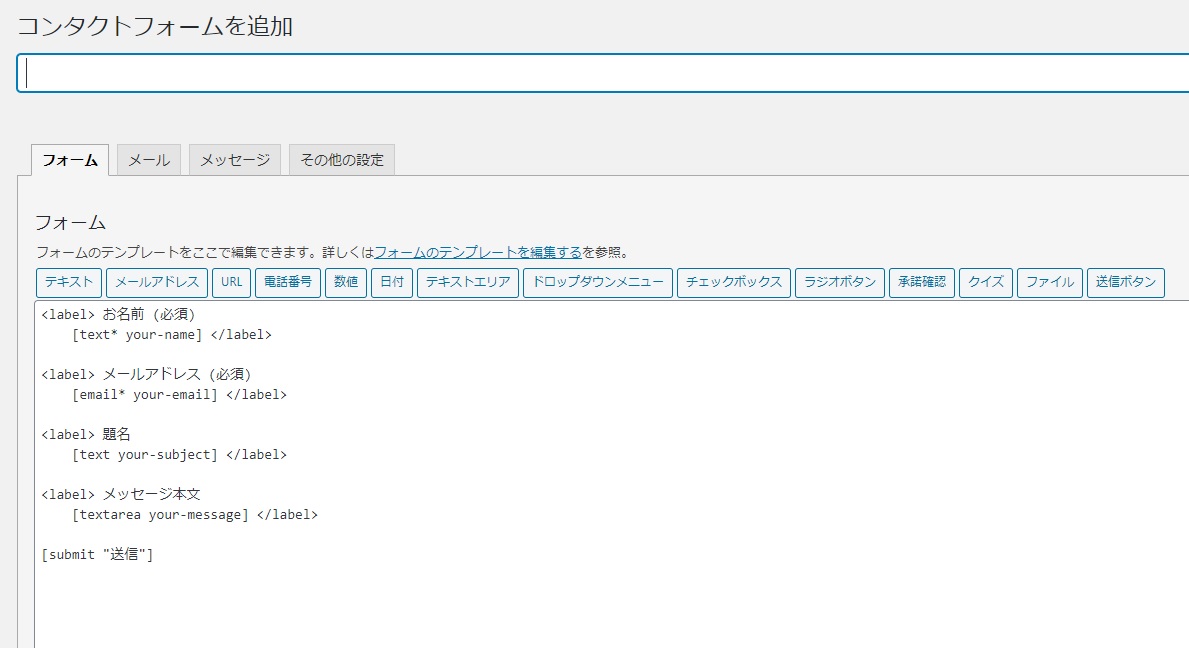
こんな感じの画面が出てくると思います。
フォームの機能について
まず大きなタブが4つ(フォーム、メール、メッセージ、その他の設定)とありますが、その中からフォームを説明していきます。
フォームとは、自分でオリジナルフォームを作ることができる項目です。
テキストやメールアドレス、URLなどいくつものボタンが用意されているのがわかると思います。
つまりこの中から、自分が使いたい機能を自由に選択してお問い合わせフォームに表示させることが可能です。

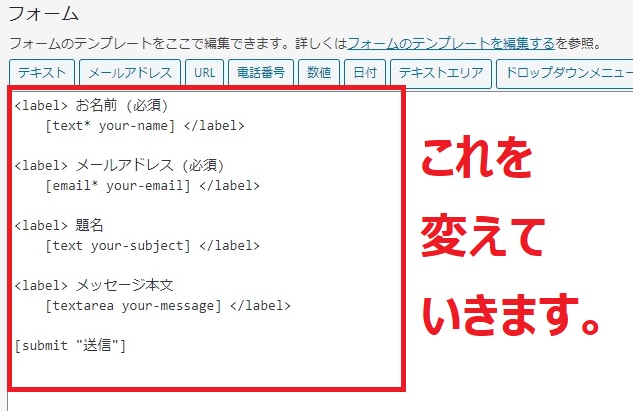
なので何もしなくても最初からお問い合わせフォーム自体は設置できるわけですが、編集する場合はこの内容を直接編集したり、あるいは一旦全部消すという形になりますね。

テキスト、メールアドレス、URL、電話番号、テキストエリア
上記5つのボタンは、どれもほぼ同じ形式になっています。
各ボタンの意味はこんな感じ。
- テキスト=1行のみのテキスト欄
- メールアドレス=メールアドレスを入力する欄
- URL=URLを入力する欄
- 電話番号=電話番号を入力する欄
- テキストエリア=複数行に対応したテキスト欄
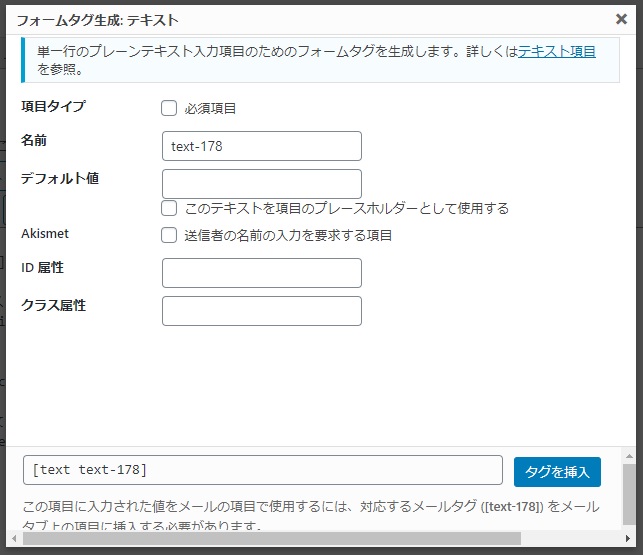
クリックすると、こんな感じの画面が出てくるでしょう。
さらに各項目について説明しておきます。

- 項目タイプ
項目タイプとは、入力を必須にするかどうかを決めることができます。
横の必須項目と書かれたところにチェックを入れると、入力を強制することが可能です。
- 名前
名前に関しては無視して大丈夫です。
- デフォルト値
デフォルト値とは、入力例を表示させることができます。
例えばORIGUCHI戦略の場合、こんな感じで「例:山田 太郎」と表示させています。


- Akismet
Akismetとは、スパムコメントや変なトラックバックを自動的に判定して分類してくれるプラグインのことを指します。
もし使用されている場合は、チェックを入れておくと便利かもしれません。(スパムが減ります)
- ID属性とクラス属性
ID属性とクラス属性は、その項目に対して属性を付与できるものです。
つまりCSSというプログラミング言語を使って、色や大きさ、デザインなどを任意に変更したいときに使用します。
CSSの知識が必要になるので、特にこだわりがない場合は無視してOKです。
すべての項目を入力し終えたら、あとは画面下にあるタグを挿入をクリックしてください。
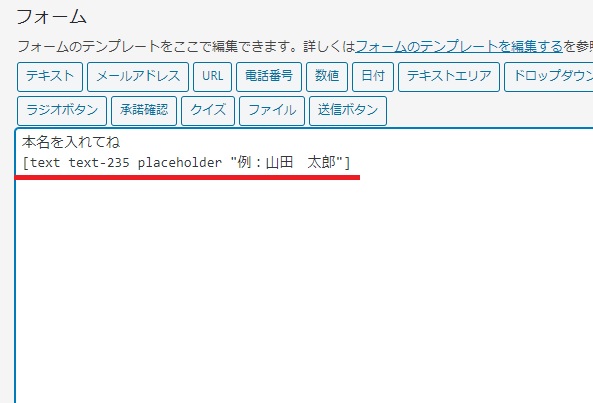
すると、今回入れた情報をまとめたメールタグが前の編集画面に貼り付けられます。


上の例では名前を入力してほしいので、「本名を入れてね」と書いています!
数字、日付
数字ボタンというのは、数字を入力してもらいたいときに活用します。
日付ボタンも、文字通り日付を入力してもらう際に必要なやつですね。

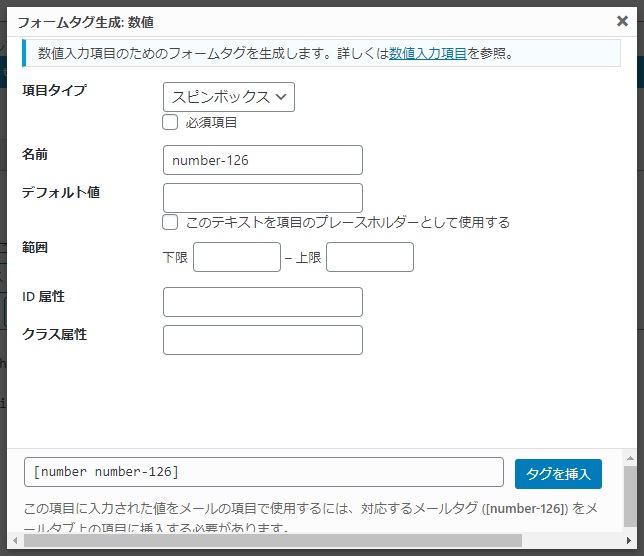
- 項目タイプ
これはさっきのと基本は同じですが、数字ボタンの場合は必須項目のチェック以外にスピンボックスかスライダーの2種類から選ぶ要素が加わっています。
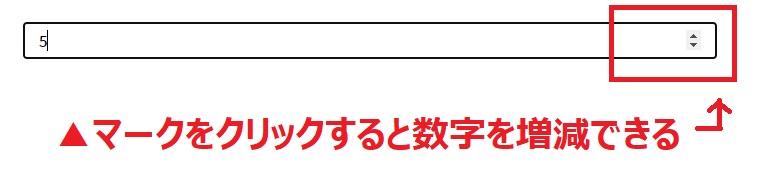
要するにどんな形で表示したいのか?ということです。
例えばスピンボックスは、こんなやつ。

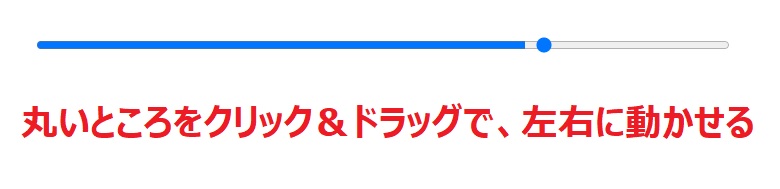
そしてスライダーは、こんなやつです。

- 範囲
範囲は、数字を選択できる範囲を指定することが可能です。
例えば0~5とか、100~300みたいな感じですね。
日付の場合は、何月何日~何月何日といった範囲を指定することができます。

ドロップダウンメニュー、チェックボックス、ラジオボタン
3つとも意味としては同じで、ユーザーに対して任意の選択肢を選ばせることができます。
それぞれの違いは、どんな形で表示させるのか?ただそれだけです。
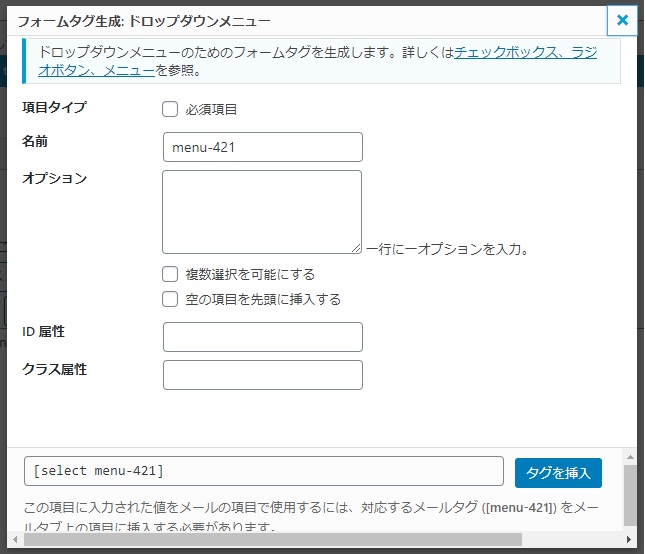
ドロップダウンメニュー=クリックすると複数の選択肢が表示される
チェックボックス=四角いチェック欄が表示される
ラジオボタン=丸いチェック欄が表示される

- オプション
オプションとは、選択肢を入力するところです。
書かれているように、1行で1つの選択肢になります。
また、その下にあるチェック項目については3つのボタンごとに微妙な違いがあります。
- 複数選択を可能にする(ドロップダウンメニューのみ)
これはそのとおり、2個以上の選択肢を選べるようにするものです。
- 空の項目を先頭に挿入する(ドロップダウンメニューのみ)
これもそのままの意味です。選択肢を最初から表示させたくないときに使用します。
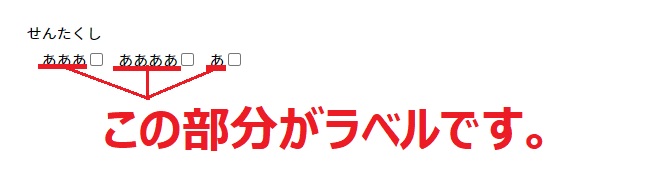
- ラベルを前に、チェックボックスを後に配置する(チェックボックスとラジオボタンのみ)
ここで言うラベルとは選択肢の文字の部分を表します。つまりこんな感じですね。
ラベルの後ろに四角い箱があるのがわかると思います。

- 個々の項目を label 要素で囲む (チェックボックスとラジオボタンのみ)
これは各選択肢をlabelタグで囲むことを表します。
labelタグとはHTMLタグのひとつで、これをつけていることによって文字をクリックした場合でもチェックボックスにチェックできるようになります。
ユーザーにとっては便利なので、つけておきましょう!
- チェックボックスを排他化する(チェックボックスのみ)
要するに、複数チェックできるようにするか、できないようにするか?ということです。
排他化した場合、1つしかチェックできないようにできます。

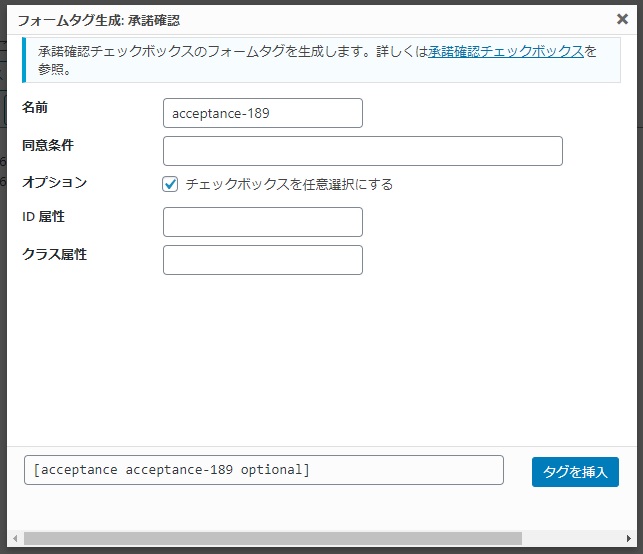
承諾確認
これはユーザーに対して、任意の条件に同意してもらいたいときに使用します。
よく何かしらサイトを利用するときに、利用規約に同意しますって書かれたチェック欄がありますよね?
要するにアレを作ることができます。

- 同意条件
ここに何を同意してほしいのかを入力すればOKです。
- オプション
任意でチェックできるようにするかどうかを決められます。
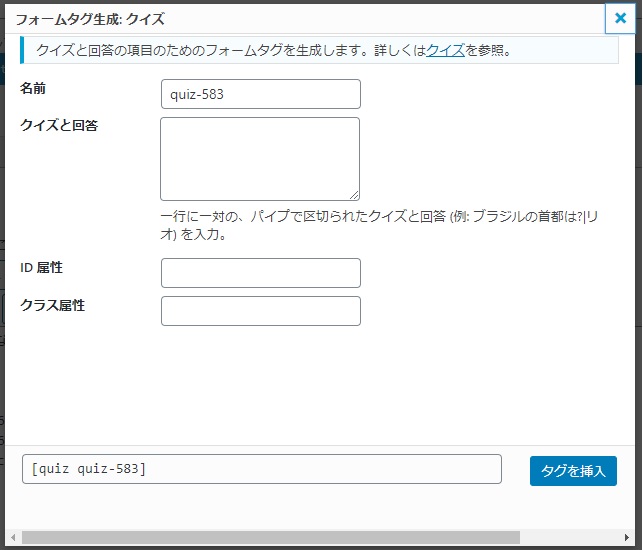
クイズ
クイズはプログラムによって行われる自動送信を防ぐためのものとして使えます。
さっき紹介したチェックボックスの部分でもできますが、こっちでも一応可能です。
悪質なスパムメールをできるだけ阻止したいという方は使ってみてください!

- クイズと回答
この欄に、クイズの内容とその正しい解答を入力していきます。
入力の仕方は欄の下に書いているとおりです。
つまりこんな形で記入することになります。
日本の首都は?|東京
ポイントは、問題と解答の間にパイプ(縦長の棒線)を入れること。
バックスペースキーの横にあるので、シフトキーを押しながら入力してみてください。
また、改行して複数のクイズを入れることもできます。
ただし実際に表示されるクイズはひとつまでなので、ランダムで表示される形になります。

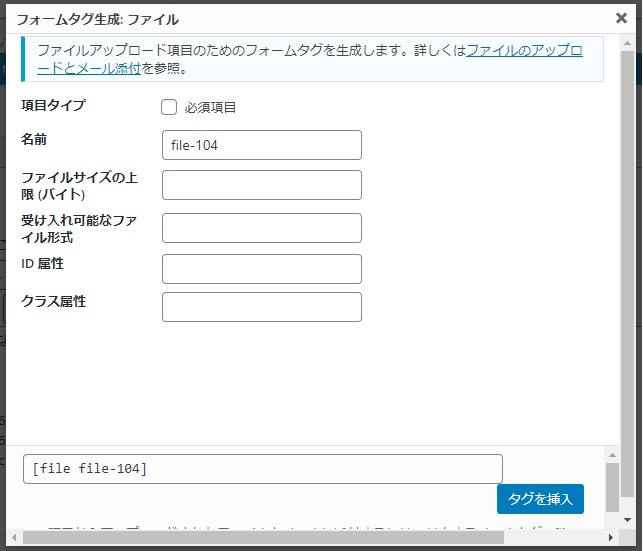
ファイル
これはお問い合わせ内容にファイルを添付できるようにする機能です。

- ファイルサイズの上限(バイト)
これは受け手となるあなたの環境によって設定してください。
- 受け入れ可能なファイル形式
例えばJPGとかPNG、PDFなどを指定できます。
この辺もあなたの状況次第で決めていただければと思います。
送信
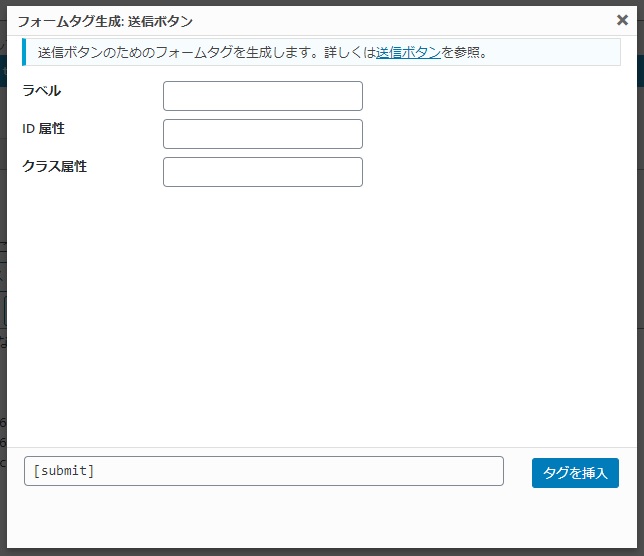
これは送信ボタンを表示させるためのボタンです。

- ラベル
ここに任意で送信ボタンのテキストを入力できます。
何でもいいと思いますが、特にこだわりがないなら「送信」って書いておけば大丈夫です。
メールの機能について
このメールタブでも、いろんな設定をすることができます。
送信先の部分がちゃんと自分の受け取りたいメールアドレスになっているかどうかは、最低限確認しておいてください。
あとは特別な理由がない限り、基本的に触る必要ない感じですね。
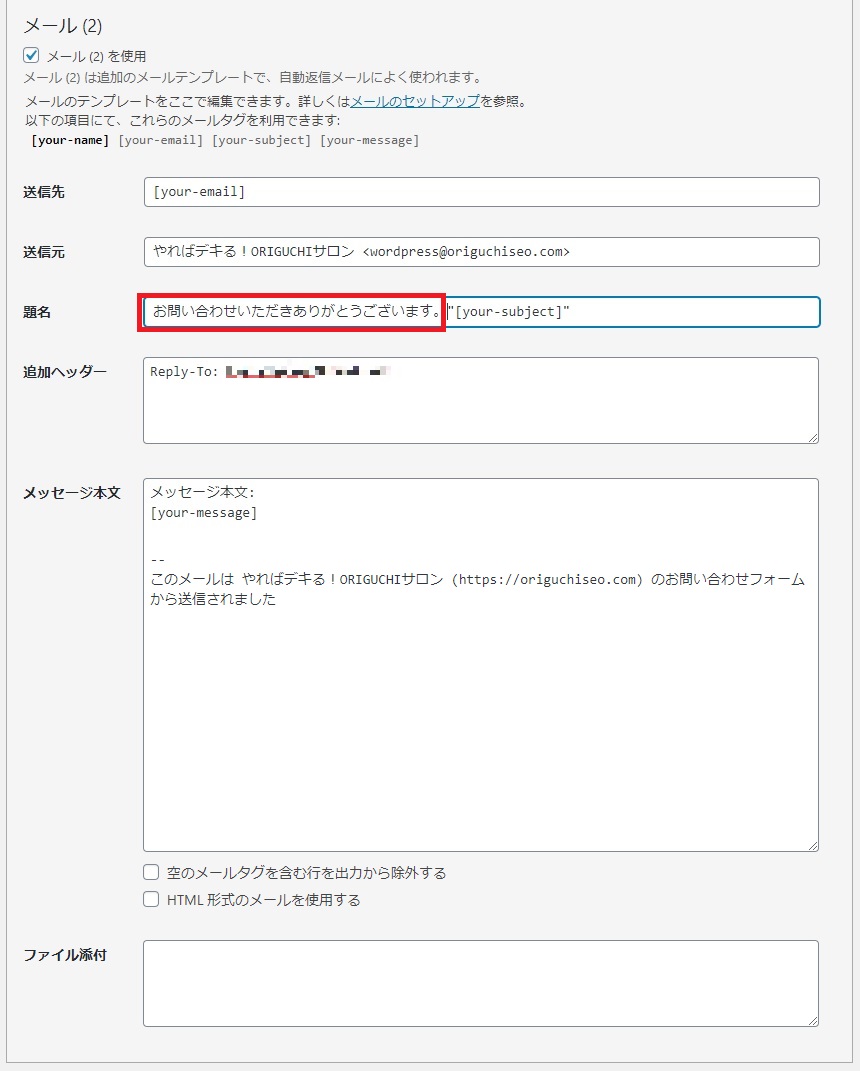
ただ、もし親切に自動返信メールを設定したい場合は一番下の方にあるメール(2)と書かれたところにチェックを入れてください。

メール(2)にチェックを入れた場合、同じような入力画面が下に出てきます。
題名のところには、こんな感じで入れておくといいですね。

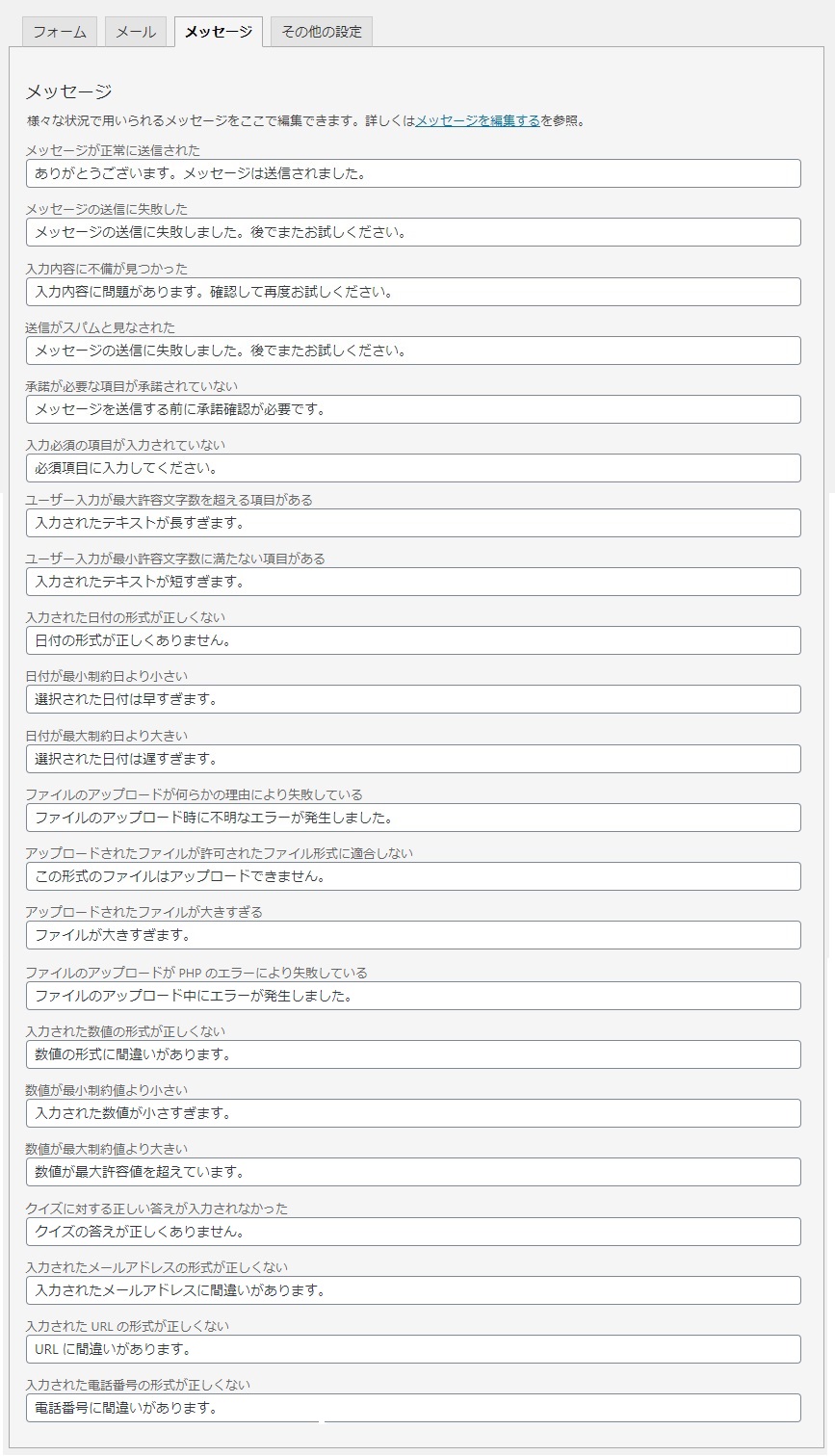
メッセージの機能について
メッセージというのは、ユーザーに対して表示する行動の結果です。
例えば送信したら「メッセージは送信されました。」
送信に失敗したら「メッセージの送信に失敗しました。」
みたいな感じのやつが表示できます。

最初から各項目にはテキストが入っているので、基本は何もする必要ありません。
ただ編集したい場合は、この画面から自由にテキストを変更することができます。
その他の設定機能について
ここではさらに細かいカスタマイズができるようになります。
ただ一般的なブログの場合は、基本的に触る必要がないかもしれないですね。
例えば会員制サイトならログインユーザーのみ使用できるようにする、といったことができます。
あとはお問い合わせの送信完了画面を表示させたいときに活用したり…くらいかな?
一応その際に使えるコードを載せておきますね。
1on_sent_ok: “window.location.href =’送信後に表示させたいページのURL’;”

【まとめ】これでContact Form 7をしっかり使いこなすことができます!

どうでしたか?
意外とそんなに複雑なところって、なかったんじゃないかな?と僕は思っています。
ただのお問い合わせフォームといえど、ここまでカスタマイズできるってのはすごいですよね。
カスタマイズ次第で自分に合ったお問い合わせフォームが自由に作れるのは、まさにContact Form 7ならではだと思います。
本来であればプログラミングを覚えて自分でコーディングしなきゃいけませんが、そんなことしなくてもこのプラグインひとつでなんとかなるんですよね。
これが完全無料で使えるなんて、嬉しいのひとことに尽きます。

わかる範囲で答えていきたいと思います。

