目次はこちら
Amazonや楽天のブログアフィリエイトに便利なプラグイン【カッテネ】

どうも、ORIGUCHIさんです。
皆さんアフィリエイト、頑張ってますか?
人それぞれやり方があるので何が正しいという答えはありませんが、今回は物販アフィリエイトをする際に便利なものがあるので紹介したいと思います!

ユーザビリティの高いプラグイン【カッテネ】を導入しよう
物販アフィリエイトをする上で便利なプラグインはいくつか存在します。
その中でも僕が一番好きでいつも使わせてもらっているのが、カッテネというワードプレス用プラグインです。
カッテネの特徴は、
- プラグイン製作者の宣伝リンクが入らない
- ひとつの商品に対するさまざまな通販サイトのリンクを貼れる
- カスタマイズ性が高く、スッキリとしたデザイン
こんな感じですね。
Amazonや楽天の物販アフィリエイトをするなら、使って損はしないと思います!
カッテネのインストール方法
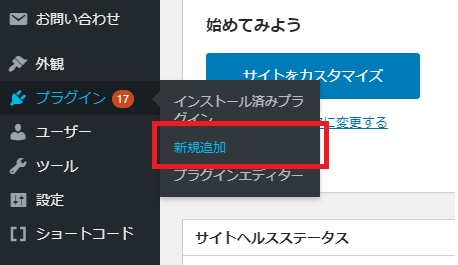
まずはワードプレスにログインし、画面左側のプラグインから新規追加をクリックしてください。

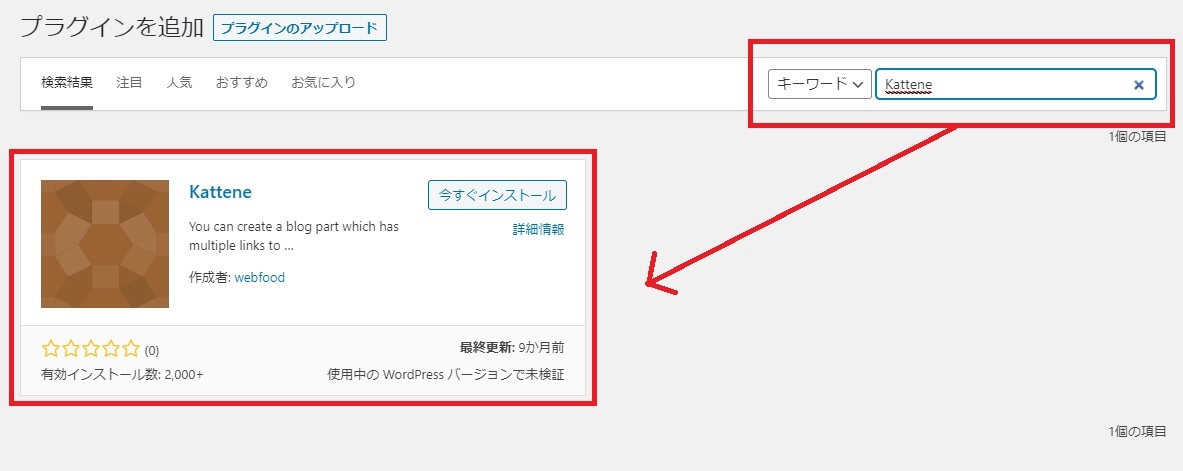
次に、プラグインの検索窓からKatteneと入力していきましょう!
すると下のようにカッテネがヒットするので、今すぐインストールをクリックしてください。

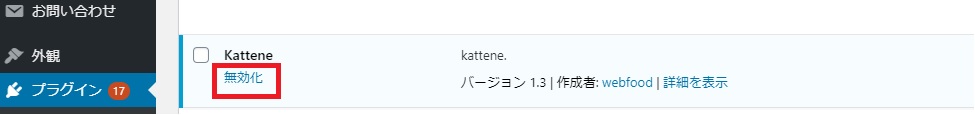
インストールしたあとは、念のために左メニューのプラグインから、インストール済みプラグインをクリックしてKatteneが有効化されているかどうか確認してください。
もし画像のように「無効化」と書かれてあれば、現在有効化されていることになるのでOK!
逆に「有効化」と書かれている場合は、そこをクリックして有効化してください。

注意ポイント
カッテネに問わず、プラグインというものはどれも有効化していないと正常に機能しません!
カッテネをさっそく使ってみよう!
ではいよいよカッテネを使って、Amazonや楽天の物販アフィリエイトを始めていきましょう!
まず下のコードをコピーしてみてください。
ショートコード
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" }, { "color": "pink", "url": "【商品のURL】", "label": "audiobook" } ] } [/kattene]
これはカッテネを使う上で必要なコードです。
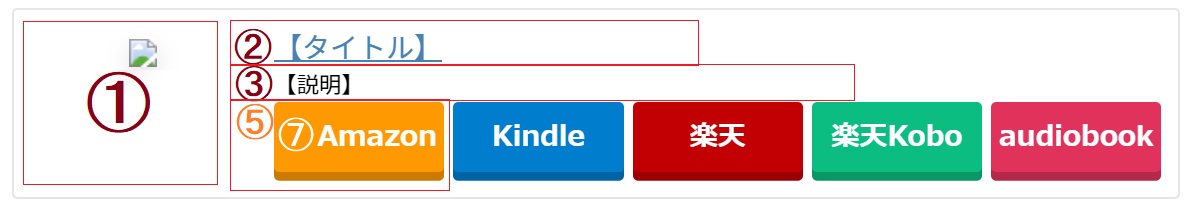
これをこのままの状態で記事編集画面に貼り付けると、下のように表示されます。
つまり、上記のコード内にあとは必要事項を入れていくだけでアフィリエイトリンクの完成です!

各項目について説明します
では具体的にどのようにして使用していくのか見ていきましょう。
こちらのショートコードには、大きく分けて2つ入力するところがあります。
まずひとつめは、コードの一番上の茶色い部分ですね。
① "image": "【画像URL】",
この【画像URL】となっている部分には、Amazonアソシエイトの画像リンクを挿入します。
② "title": "【タイトル】",
この【タイトル】となっている部分には、商品名を挿入します。例:"title":"うまい棒",
③ "description": "【説明】",
この【説明】となっている部分には、商品の説明を挿入します。例:"description":"10円で買えるおいしいスナック菓子",
④ "sites":
これは無視してOKです。

次に、その下のコードもこのように入力していきます。
⑤ "color": "orange",
これは無視してOKです。ちなみにこれはorangeと書かれているので、オレンジ色のボタンが表示されることになります。(greenと打てば、グリーン色のボタンになります)
⑥ "url": "【メインのURL】",
この【メインのURL】となっている部分には、ご自身のアフィリエイトリンクを挿入します。
ポイント
ちなみにここで入れたアフィリエイトリンクは、画像やタイトルをクリックした際にもつながるリンク先になります。
【商品のURL】と書かれたところにもアフィリエイトリンクを入れるところがありますが、ここにリンクを入れるとそれに対応したボタンにのみリンクがつながる形になるので覚えておきましょう!
例えばタイトルや画像をクリックした際に楽天へ飛ばしたかったら、⑦のAmazonを消して楽天と入力し、楽天のアフィリエイトリンクを挿入してください。
⑦ "label": "Amazon",
これは無視してOKです。ちなみにこれはAmazonと書かれているので、ボタンにはAmazonと表示されます。(自由な言葉に編集可能)
⑧ "main": "true"
これは無視してOKです。
なおその下以降のコードも2番目と一緒です。
もうちょっとわかりやすくすると、こんな感じでつながります。


なお⑥番は、各ボタンのリンク先になる感じですね。
Amazonと書かれた部分に入れればAmazonのボタンとリンクがつながり、楽天と書かれた部分に入れれば楽天のボタンとリンクがつながることになります。
Amazonアソシエイトの画像リンクについて
まずはAmazonアソシエイトにログインしていきましょう。
登録していない方は、まず先に登録を済ませちゃってくださいね。
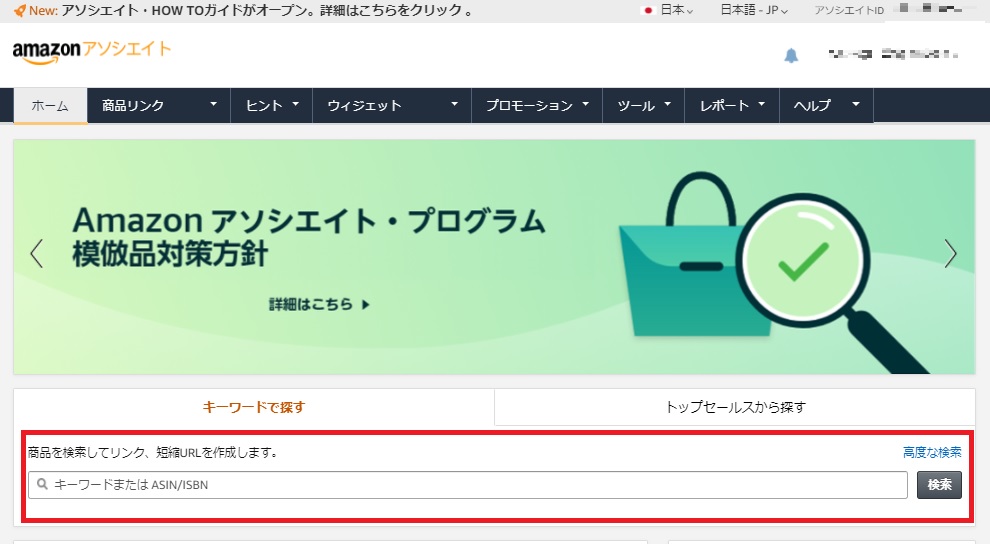
ログインしたら、画面真ん中あたりにあるキーワードで探すの空欄に、アフィリエイトしたい商品名を入力して検索ボタンをクリックしてください。

次に、商品リストが表示されるので自分が使いたい画像の右側にあるリンク作成をクリックしましょう。

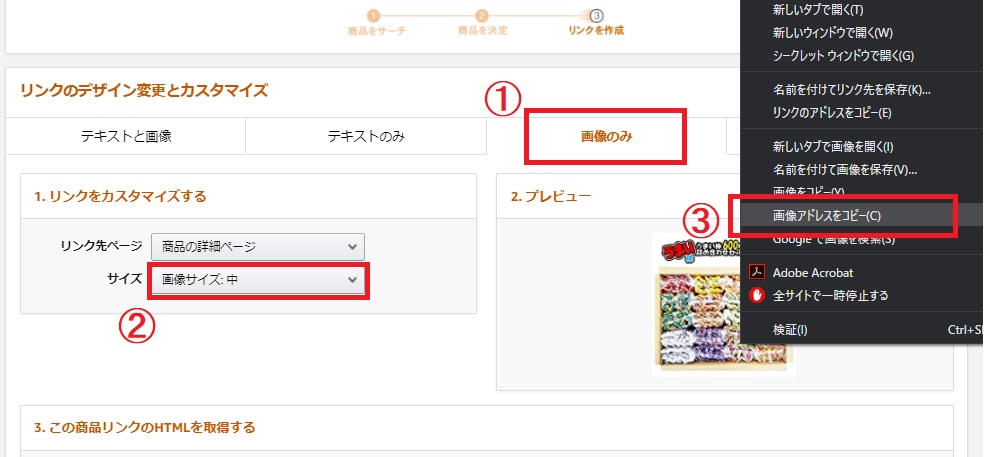
するとこんな感じの画面が出てくるので、まずは画像のみをクリックし、サイズを中に設定したあと右に写っているプレビュー画像を右クリックして画像アドレスをコピーを選択してください。


あとはコピーしたデータを、先ほどの【画像URL】と書かれたところに挿入するだけでOKです。
すると、ちゃんと画像が表示されると思います。
アフィリエイトリンクについて
アフィリエイトリンクの作り方は、それぞれのサービス(Amazonや楽天など)で変わってきます。
ただ基本的なことは一緒なので、今回は定番であるAmazonと楽天のアフィリエイトリンクをカッテネで適用していく方法を解説しておきましょう。
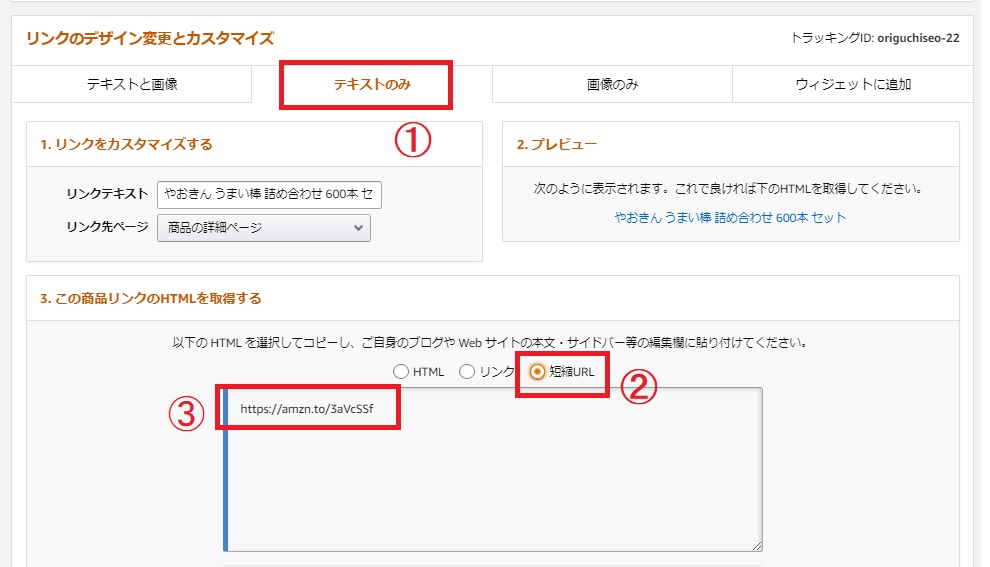
まずAmazonアソシエイトの方ですが、先ほどの流れで今度はテキストのみをクリックし、短縮URLにチェックを入れ、最後に表示されたURLをコピーしてください。
あとはコピーしたやつを⑥の【メインのURL】or【商品のURL】に挿入するだけです。


厳密にいうと、隣にあるリンクと書かれたところにチェックを入れてもOK。
ただ短縮URLの方が見やすいという理由で、そっちを選んでいるだけですw
楽天の場合も同様に、まずは商品名を検索して商品リンクをクリック。
リンクタイプを選択するという画面の中から、リンクのみをクリックして表示されるURLをコピーしてください。
あとは同じ流れで挿入していけばOKです。


なので楽天の場合は、とりあえずリンクのみの方を選んでおけばいいかと思います。
カッテネがうまく反映されないときは?
ちゃんとカッテネを有効化して記事内に貼り付けたのに、プレビューすると正常に表示されない…ということも出てくることがあります。
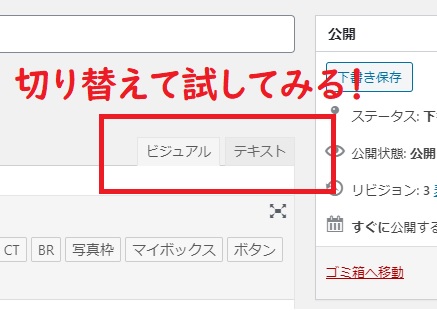
そういうときは、ビジュアルモードとテキストモードの両方で一度試してみてください。

ほとんどの場合、これでうまくいきます。
万が一それでもうまく行かなかった場合は、再度インストールしなおしたり開発者さんに連絡してみるしかないですね。
【まとめ】カッテネを使えば、便利かつ見栄えのいいアフィリエイトリンクが作れます

物販アフィリエイトは、ほとんどのジャンルにおいて実践することになるでしょう。
例えば書籍のアフィリエイトなんかはジャンル問わず、誰でも取り組みやすいと思います。
そんなときにカッテネを使えば、すっきりとしたアフィリエイトリンクが使えるのでおすすめです。

なのでカッテネを使った方が綺麗にまとまります。
また実際にカッテネを使っている方の反応をSNSで見てみると、クリック率が上がったとの報告もあるらしいですね。
なので積極的に活用していきましょう!