

目次はこちら
Googleアドセンスの貼り方が知りたい!おすすめの場所はどこ?に答えます!

どうも、ORIGUCHIさんです。
グーグルアドセンスの審査に見事通った方、おめでとうございます!
もしまだ通っていない!という方は、先にこちらの記事を読んでから申請してみてくださいね。
【2020年版】グーグルアドセンスの審査にかかる日数は3週間!早ければ数日以内!
では今回は、アドセンスの審査が通った方向けに設置の方法について解説したいと思います。
アドセンスコードを発行する方法
ブログに慣れてない人やアフィリエイト初心者だと、どうやって自分のブログにアドセンス広告が表示されるのかわからないですよね。
審査に通ったからといって、勝手にブログに表示されるわけではありません。
アドセンス広告を表示させるためには、自分で設置する必要があります。
最初はディスプレイ広告を使ってみよう
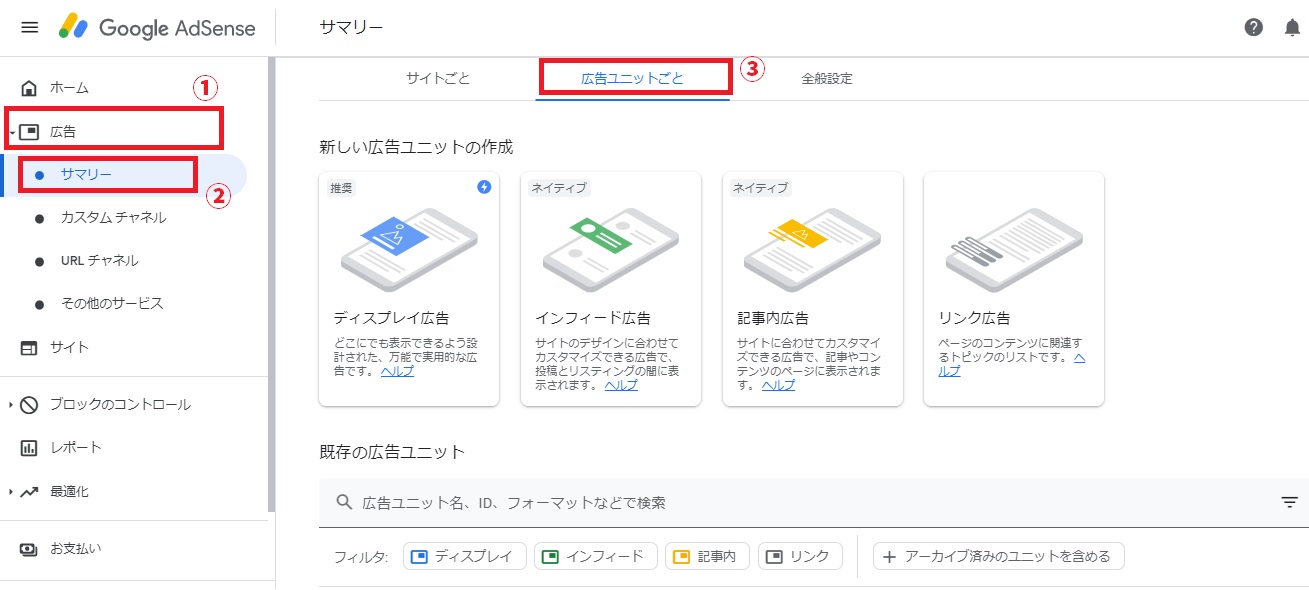
まずはグーグルアドセンスのページにアクセスし、左側メニューにある「広告」から「サマリー」、次に「広告ユニットごと」へ移動しましょう。
すると、このような画面が表示されます。

ここには広告ユニットと呼ばれる、4つの選択肢が出てきます。
ちなみにグーグルアドセンスのページは、よくUI(見た目)や仕様が変わります。
なのでタイミングによっては、画像と少し違う形になっているかもしれないのでご了承ください。
この中で自分が使いたい広告を選びクリックしてみてください。
それぞれの特徴は画面に書いてある通りですが、一般的によく利用されるのはディスプレイ広告というものですね。
ディスプレイ広告とは?
ディスプレイ広告はいわゆる一般的な広告のことで、バナー広告とも呼ばれています。
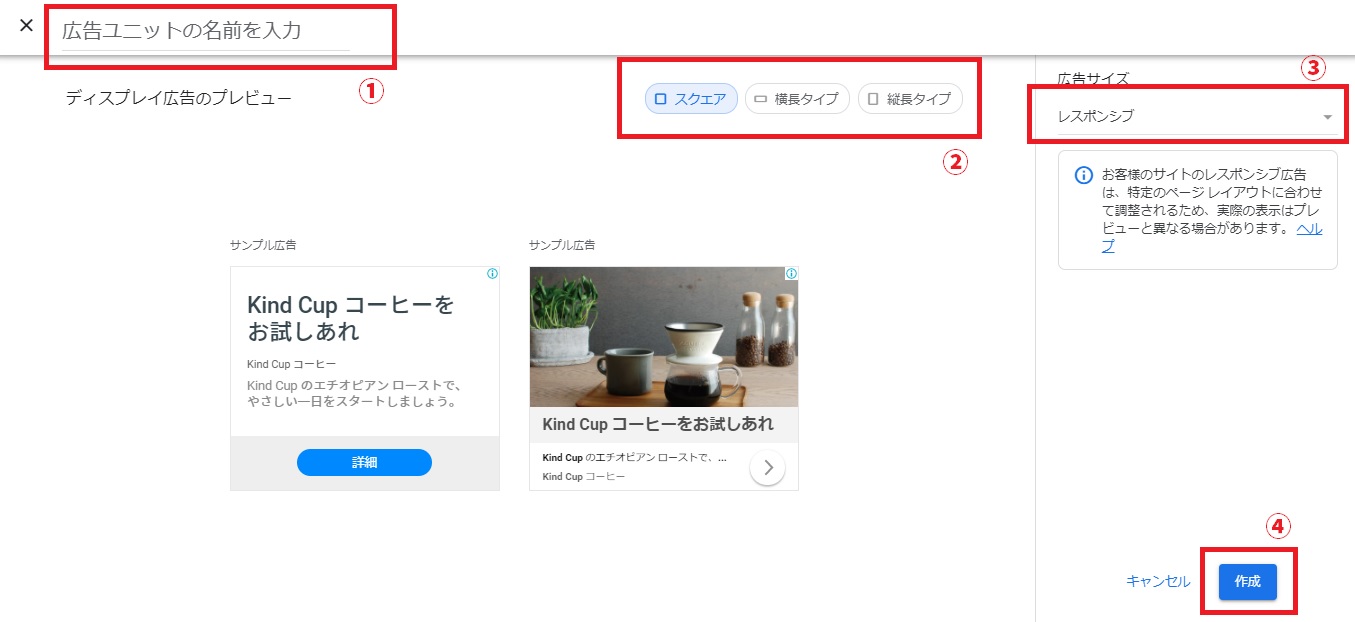
クリックすると、下のような画面が表示されます。

ここでやることは3つ、
- 広告ユニットの名前を任意で付ける
- 表示させたい広告の形を決める
- レスポンシブか固定で広告のサイズを決める
以上です。
名前についてはわかりやすいもので結構です。要するに自分が管理するために名付けるだけなので、広告内容に影響が出たりするわけではありません。
広告の形については、スクエアタイプ、横長タイプ、縦長タイプの3種類が選択できます。自分が使いたい形のものを選んでいただければOKです。
そして広告のサイズについては、基本的にレスポンシブを選んでおけば大丈夫。
レスポンシブとは、ブログを見ているユーザーの画面幅に合わせてサイズが自動的に決まるというものです。


例えば僕が使っているAFFINGER5のウィジェットによっては、このように336pxという指定があるのがわかります。
ここでレスポンシブにしてしまうとうまく表示されなかったりするので注意しましょう!
全部決めたら、あとは「作成」ボタンをクリックするだけ。
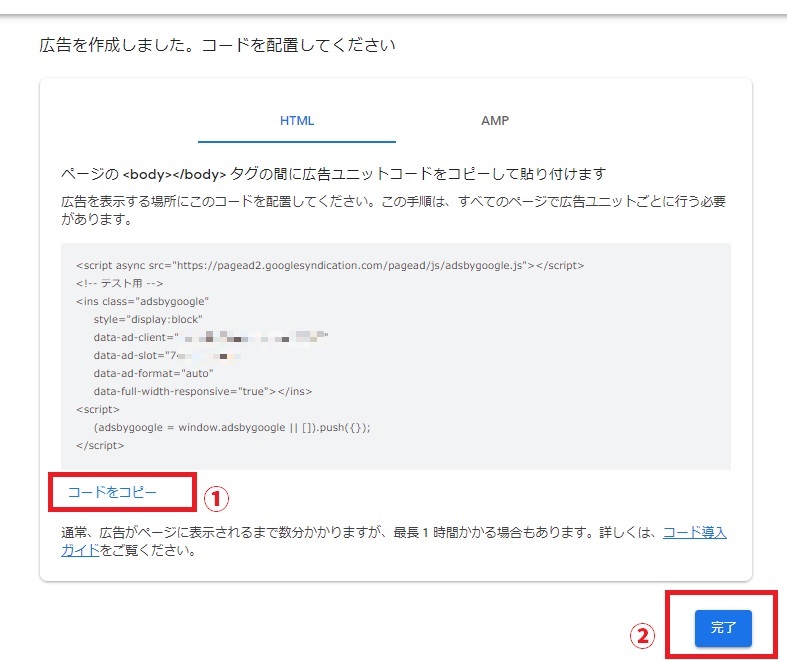
するとこんな画面が表示されます。

真ん中に映っている<script async src=...から始まるのが、あなた専用のアドセンスコードになります。
これをそのままコピーしてもいいですし、「コードをコピー」と書かれたところをクリックするだけでもコピーされます。
コピーし終わったら「完了」をクリックしましょう。
次にインフィード広告も活用しよう
インフィード広告とは、ブログコンテンツと同じような形に化けて表示される広告です。
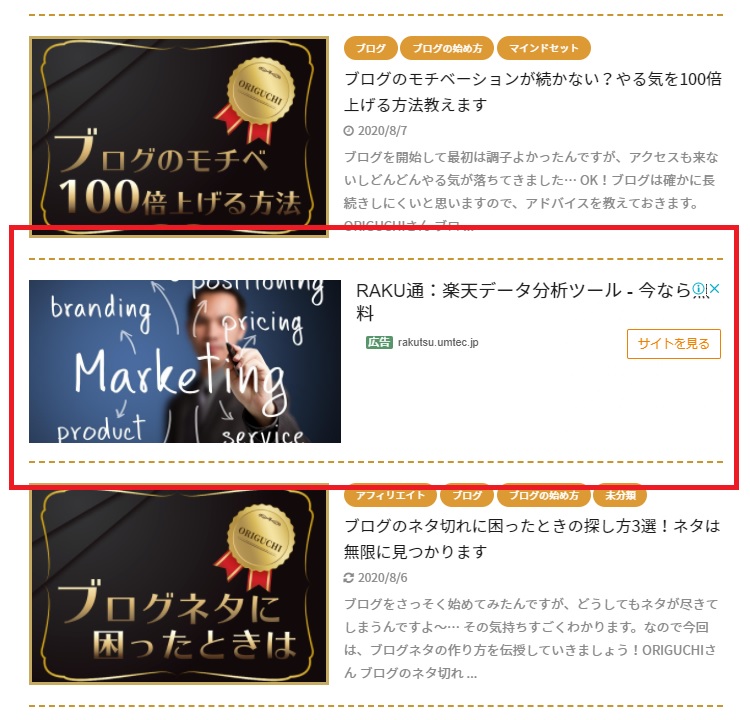
例えばこんな感じですね。

カテゴリごとの記事一覧、新着記事一覧、関連記事一覧などに挿入すると、こんな感じに表示されるようになります。
他の記事に溶け込ませることで、クリックを促すわけですね。
作り方は、先ほどのアドセンストップ画面からディスプレイ広告のとなりにあるインフィード広告をクリックします。

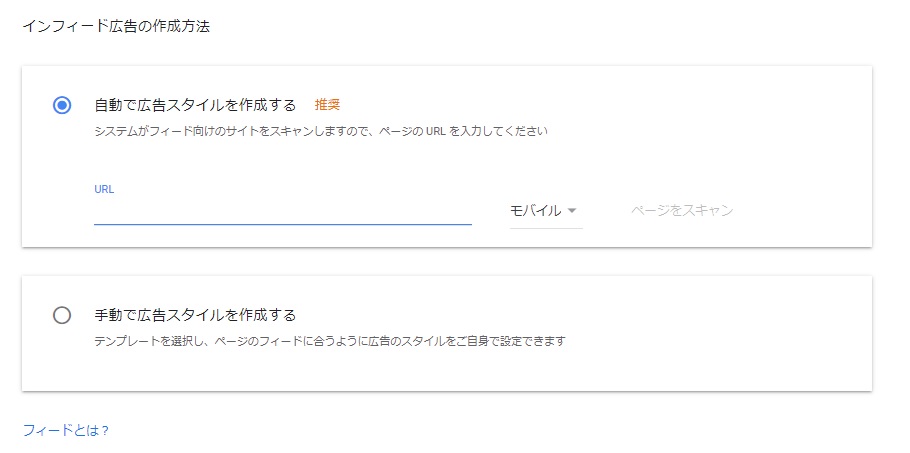
こんな感じの画面が出てくると思いますが、ここからは運営しているブログによって選択肢は任意です。
自動で広告スタイルを作成するを選択する場合、自分のブログURLを貼り付けてページをスキャンし、インフィード広告を生成することになります。
その際に「パソコン」か「モバイル」のどちらかを選ぶことができますが、迷ったらモバイルでOKです。
今の時代はモバイルからのアクセスが圧倒的に多いので、モバイルに優先してインフィード広告を設置していきましょう。
そして手動で広告スタイルを作成するを選択する場合、あらかじめ用意されたサイズのテンプレートから自分で選ぶことになります。
もし自動じゃうまくいかないという場合は、試してみてください。
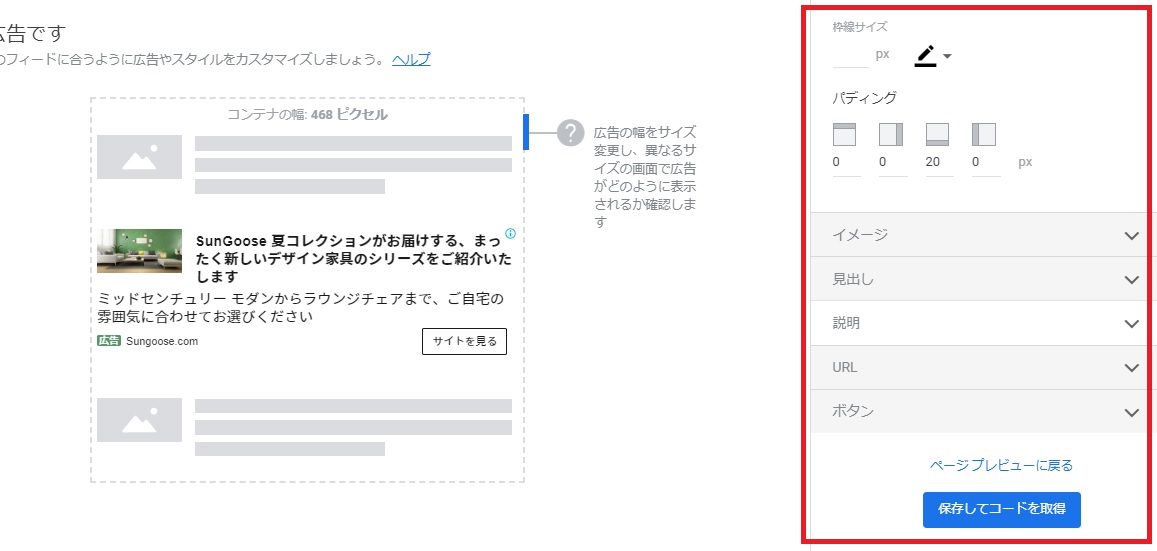
このあと、広告のプレビュー画面に移動して最終的にこちらの画面になります。

画面右側に、広告ユニット名と広告のデザインを細かく設定できるメニューがあるのがわかります。
自分のブログのデザインに極力近くなるように、ここで設定していきましょう。
なお100%まったく同じデザインやサイズにすることは、ほぼ不可能です。
なので少しでも近づけることだけを考えて、自分なりに色々試してみてください。
保存してコードを取得をクリックすれば、先ほどのようにコードが生成されるのでコピーし、テーマの設定画面で使用してみてください。

あきらかに広告だと誰が見てもわかるような形だとクリック率は下がるので、頑張っていじっていきましょう!
アドセンスコードをブログに貼り付ける
ではコピーしたアドセンスコードを、貼り付けていきましょう。
なお貼り付ける場所については任意なので、自分の好きな所でかまいません。
ただ初心者のために、一般的な設置場所(方法)をここで紹介しておきます。
ポイント
- 記事の中にアドセンスコードを貼り付ける
- ウィジェットで貼り付ける
ココに注意
お使いのテーマによってはウィジェットが使用不可能なケースもあります。
他にもプラグインを使ったりPHPファイルに貼り付けるといった方法もありますが、おすすめしません。
理由は、慣れていない初心者だとトラブルになりやすいため。
例えばプラグインは使用しているワードプレステーマとの相性もありますし、phpファイルに関しては誤って中身を書き替えたり削除すると復元できなくなるので、やめておきましょう。

またインフィード広告のコードについては、お使いのブログテーマによって貼り付けられる場所が変わってくると思います。
AFFINGER5の場合はウィジェットの設定画面にあるので、そこから貼り付けてください。
記事の中で好きなところにディスプレイ広告を貼り付ける
これは文字通り、記事の編集画面でディスプレイ広告を設置する方法になります。
記事の冒頭でも真ん中でもどこでもいいですが、設置する際に1点注意してほしいのがコードの貼り付け方です。

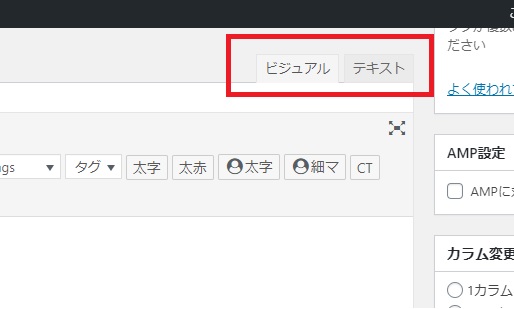
ワードプレスの場合、記事編集画面には「ビジュアル」と「テキスト」と書かれたタブが右上らへんにあります。
アドセンスコードは右の「テキスト」と書かれた場所に貼らないと、正常に表示されません。
なので必ず「テキスト」をクリックしてから、任意の場所に貼り付けてください。
ウィジェット機能を使って貼り付ける
ウィジェットとは、ブログのヘッダーやフッター、あとサイドバーなど自由にカスタマイズできるワードプレスの機能です。
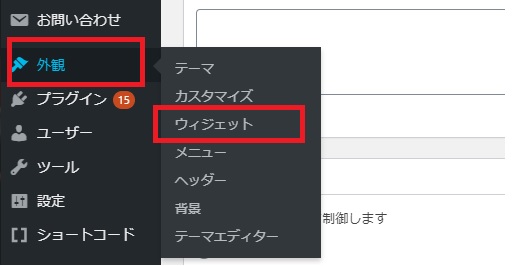
ワードプレスの画面左側にある「外観」にマウスを合わせると「ウィジェット」があるので、そこをクリックしてみてください。

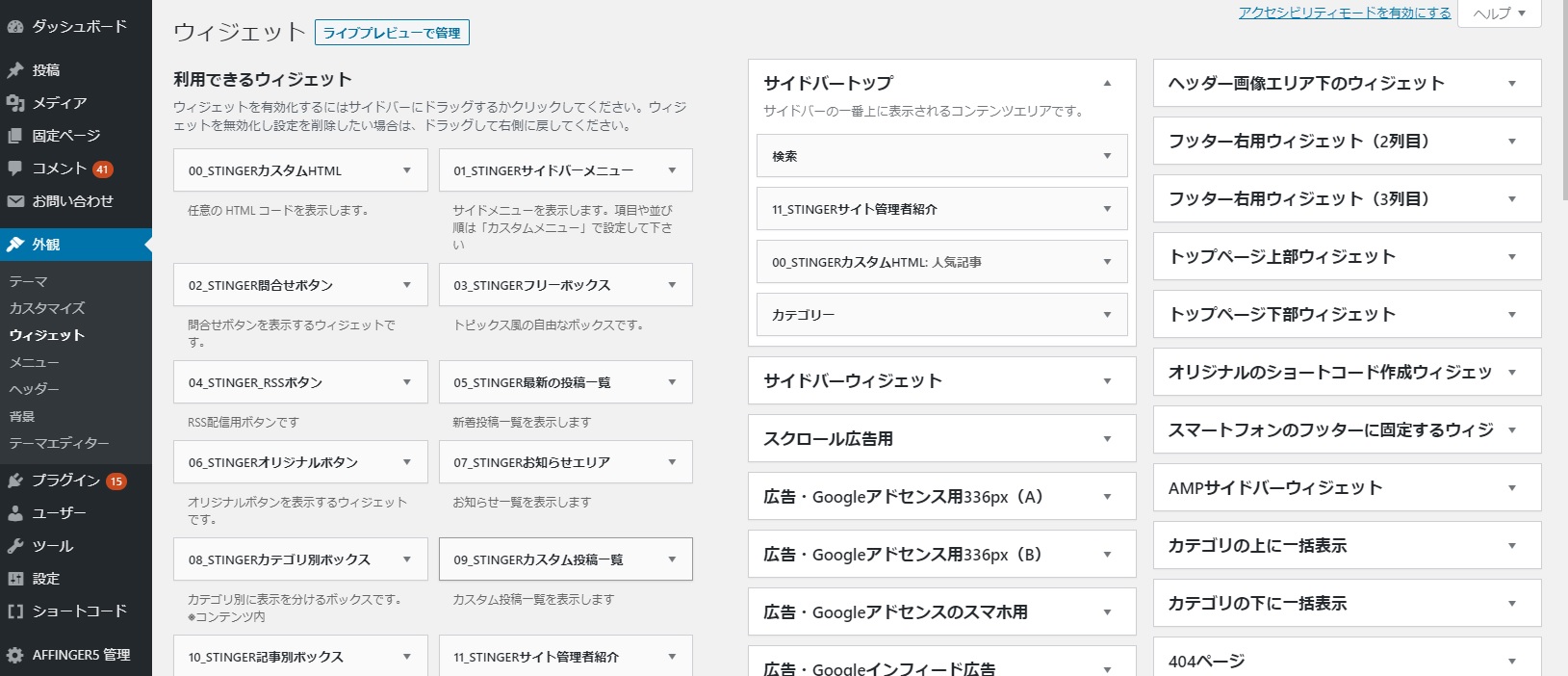
すると、こんな感じの画面が表示されると思います。

なおウィジェットをクリックして表示される画面は、お使いのワードプレステーマによってUIが変わってくると思います。
僕の場合はAFFINGER5という有料テーマを使っているため、このような画面になっています。
もしAFFINGER5が気になる方は、こちらの記事を参考にしてみてください。
初心者必見!WordPressの人気有料ブログテーマを3つ厳選して紹介!
ただどんなテーマを使っていたとしても基本的な設置方法は同じなので、そのまま解説していきます。
まずウィジェットはクリック&ドラッグで、いろんな機能を自由に入れ替えることができます。
ではどのようにアドセンスコードを設置するのかというと、ここで探して欲しいのが「カスタムHTML」というウィジェットです。
カスタムHTMLとは、自分で好きなHTMLコードをウィジェットとして機能させることができるもの。
おそらく探せば見つかるはず。
探した後はそこをクリックして、コピーしたアドセンスコードを貼り付けて適用させるだけ。
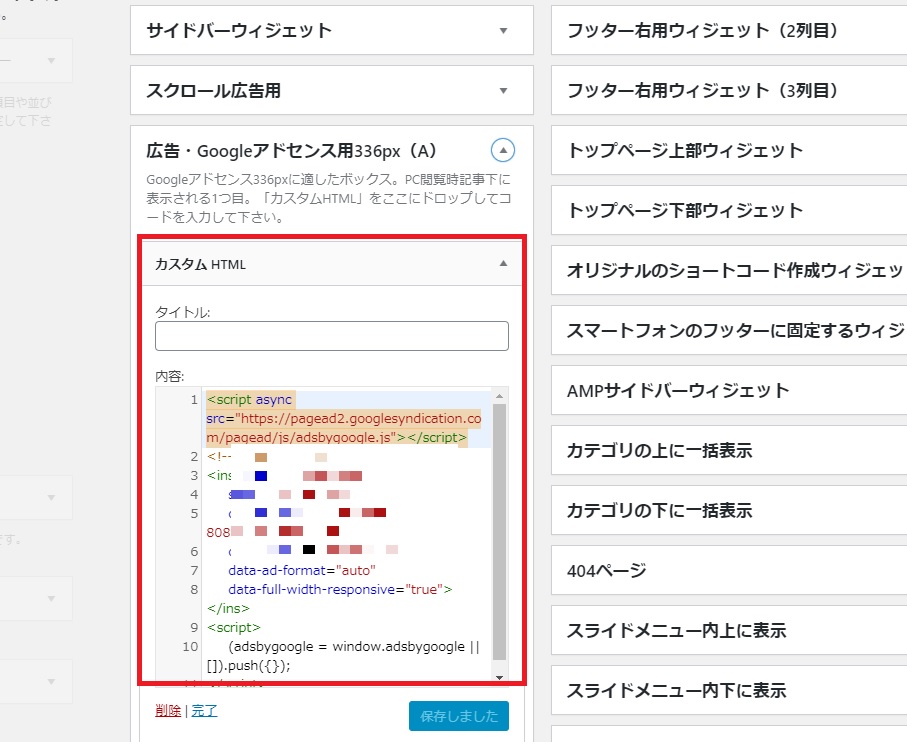
ちなみに僕の場合は、このような形になっています。

AFFINGER5の場合は「広告・グーグルアドセンス用」というウィジェットがあるので、そこに「カスタムHTML」をドラッグ&ドロップではめ込んでその中にアドセンスコードを貼り付けています。
もしあなたもAFFINGER5を使っている場合は、この画像通りに設置してみてください。
ココに注意
他のテーマを使っている方は、それぞれのテーマごとに仕様が少し違うこともあるので注意です。
もしうまくできない場合は、お使いのテーマのヘルプをご覧ください。
ここまでできれば、いよいよあなたのブログにアドセンス広告が表示されるようになります。
どこに貼り付けるのが一番効果的なの?
せっかくグーグルアドセンスを使うなら、できる限り効果の高い場所に設置したいと思うのが普通でしょう。
もちろん広告の場所がひとつ違うだけで、クリック率は全然変わってきます。
まず結論からいうと、人によって変わってきます。
厳密にはブログによって違うので、必ずしも他人のブログの真似をしたからといってクリック率が上がるとは限りません。
ただそうは言っても、初心者としてはどうすればいいのかわからないでしょう。
だからここでも一般的によく設置されている広告の場所について教えておきたいと思います。
- 記事一覧にインフィード広告
- 段落の下部にディスプレイ広告
- 記事の下にディスプレイ広告
大体こんな感じになってくるかな?
自動広告なら完全自動でアドセンスができる
では最後に、自動広告についても解説していきたいと思います。
自動広告とはアドセンスコード1つで、ブログに合わせた広告を自動的にあらゆるページで表示してくれる機能です。
つまり先ほどまで紹介したようなディスプレイ広告やインフィード広告のように、自分で設定する必要がありません。
じゃあ最初からこっちにしておけばいいのでは?と思う方もいると思いますが、もちろん自動広告にはデメリットもあります。
ココがダメ
- 予期せぬ場所に広告が表示されてしまう(デザインが崩れる)
- 過剰に広告が表示されやすくなる(離脱率が上がる)
これは割と致命的なデメリットなんですよね~…。
例えばひとつの文章の間に無理やり広告がねじ込まれてしまったり、プロフィール画像と自己紹介文章の間に広告が表示されたり、といったことが起こります。
さすがにこれは不格好ですし、ユーザビリティ的にもよくないので僕は自動広告を使わないようにしています。
また手動で広告を使っている場合は、それとは別で自動広告が表示されるようになるのでブログが広告だらけになりやすいです。
あまりにも広告が多いと、ユーザーは嫌気が刺して他のブログへ行ってしまう可能性があります。
なのでどうしても自動広告を利用する場合は、基本的に手動広告は使わないのがおすすめです。
以上のことを踏まえた上で、自動広告を導入するかどうか検討してみてください。
ちなみに自動広告のコードは、こちらの画面から生成可能です。

サイトごとからコードを取得でOK。
クリックするとコードが表示されるので、コピーしたら<head></head>タグの間に貼り付けて終了です。

テーマヘッダーはお使いのワードプレスの左メニュー「外観」から行けるのでチェックしてみてください。
【まとめ】色々試行錯誤しながら、何が効果的なのか検証してみよう!

グーグルアドセンスの広告は、貼れば儲かる!というものではありません。
大事なことは、以下の3つです。
- 十分なアクセス数があるか?
- 貼り付ける場所はどこにするか?
- 1ページにどれだけ表示させるか?
この3つをしっかり意識した上で運用すれば、いずれ結果が出てくるようになるでしょう。
どんなブロガーさんもグーグルアドセンスについては試行錯誤を繰り返しているので、1回設置しただけで大成功するということはありません。
では今回の記事を参考に、さっそくブログでグーグルアドセンスを設置してみてくださいね!
ベストな答えを見つけられるまで、ぜひ頑張ってみてください。

