ブログで収入を得たい初心者必見!ワードプレスの始め方を解説!

こんにちは、ORIGUCHIさんです。
アフィリエイトブログをやるなら、少しでもスムーズに始めたいところでしょう!
初心者でもしっかりブログをスタートできるように、SEO会社歴4年&WEBライター歴4年以上の僕がブログの始め方をしっかり教えていきたいと思います。
アフィリエイトブログは、ワードプレスで始めよう
まず僕が今回話す内容は、ワードプレスを使ったアフィリエイトブログの始め方です。
アメブロやシーサーなどの無料ブログについては取り上げません。
まずワードプレスというのは、サーバーやドメインを借りれば誰でも簡単にブログを始められるインストール型のブログソフトウェアです。
注意ポイント
ただしワードプレスには2種類あります。
ここで解説するのはWordPress.orgのことであり、WordPress.comのことではありません。
いわゆる一般的なワードプレスというのは、前者のWordPress.orgのことを指します。
WordPress.comはアメブロやシーサーのようなレンタルブログサービスと同じなので注意してください。

ワードプレスを利用するメリットは、ずばり自由度が高いこと。
よくある無料ブログだと、使用できる機能には限りがあります。
- 記事を華やかにする装飾がほとんどできない
- SEO対策が弱い
- アフィリエイトが自由にできない
- ブログ全体の構造をいじれない
- オリジナルページを作れない(記事が書けるだけ)
…などなど
しかし、ワードプレスだったらほぼなんでもできるようになります!
なぜなら、自分でドメインとサーバーを借りて運営できるからです。
無料ブログの場合は、あくまでもブログシステムを運営している管理会社から借りるという形になります。
一方でワードプレスの場合は、自分が管理側になれるわけです。
つまり何をしても自由!どんなことでも実現できるのがワードプレスの強みです。
ポイント
ちなみにドメインやサーバー自体は借りることになりますが、これは無料ブログを借りるのとは違ってブログ運営のためのインフラ設備を借りるだけです。
あとから借り方を説明しますが、借りたところで何かブログ運営において制約がかかるわけではありません。安心してください。
さらに、ワードプレスの場合はそれに対応したプラグインがたくさん存在します。
プラグインとは、簡単にいうと拡張機能のこと。

余談ですが、普段パソコンを使う人だとグーグルクロームのブラウザでさまざまな拡張機能を使ってる人が多いと思います。
例えば僕の場合だと、ハイコントラストというプラグインをブラウザに追加してます。
これを使うと、ブラウザ上で表示する内容の色を濃くしたり反転させたりできるんです。
なので、「画面が見にくいなぁ~…」と思ったときに、よくいじります。
個人的にめっちゃ便利だと思ってるんで、ぜひパソコンで作業する際に文字が見づらいときは試してみてください。
ワードプレスには、このような専用のプラグインが自由に好きなだけ使えるんです。
プラグインを駆使すれば、いろんな細かいカスタマイズができるようになります。
そのおかげでブログ運営がラクになったり楽しくなったり便利になったりするので、ぜひワードプレスを始める際にはプラグインも積極的に活用していきましょう。
サーバーとドメインを契約しよう
それではさっそくワードプレスを使って、ブログを始めていきましょう!
ワードプレスを始める上で必ず必要になるのは、大きく分けて2つだけ。
それが、先ほどの話にも出ていたサーバーとドメインですね。
サーバーはロリポップかエックスサーバーがおすすめ
サーバーは選択肢が色々あるので、迷ったらこちらの2つから好きな方を選べばOKです。
どちらを選んでも、結果に差はほとんどありません。
細かい違いについては上記の各テキストをクリックして、実際にホームページから見比べてみてください。
選び方の基準としては、まず安い方がいいならロリポップ。強いサーバーがいいならエックスサーバーがおすすめ。
ただし、エックスサーバーはロリポップの倍くらい金額に差が出るので要注意。
もしワードプレスを使って大型サイトを運用していくつもりだったら、エックスサーバー一択。
そうじゃないなら、基本的にロリポップでも全然問題はないかなと思います。
おそらく大半の人は、ロリポップでも十分ですね。

とはいえノーマルなプランを選ぶとエックスサーバーは年間16,000円、ロリポップが年間8,000円程度になるので、どちらにせよそこまで大きな出費ではないかなと思います。
ドメインはどうすればいい?
まずドメインとは、サイトの住所のことですね。
つまりORIGUCHI戦略でいうところの、「origuchiseo.com」の部分がドメインになります。
このドメインは独自ドメインといって、年間1,000円程度で使用することが可能です。
サーバーと違ってこっちは年間でたったの1,000円なので、めちゃくちゃ安いですよね。

なおドメインを取得する際、いろんな形式のドメインがあることに気づくと思います。
例えばこちらのサイトを開いてみてください。
僕はこのムームードメインで、origuchiseo.comという独自ドメインを契約しました。
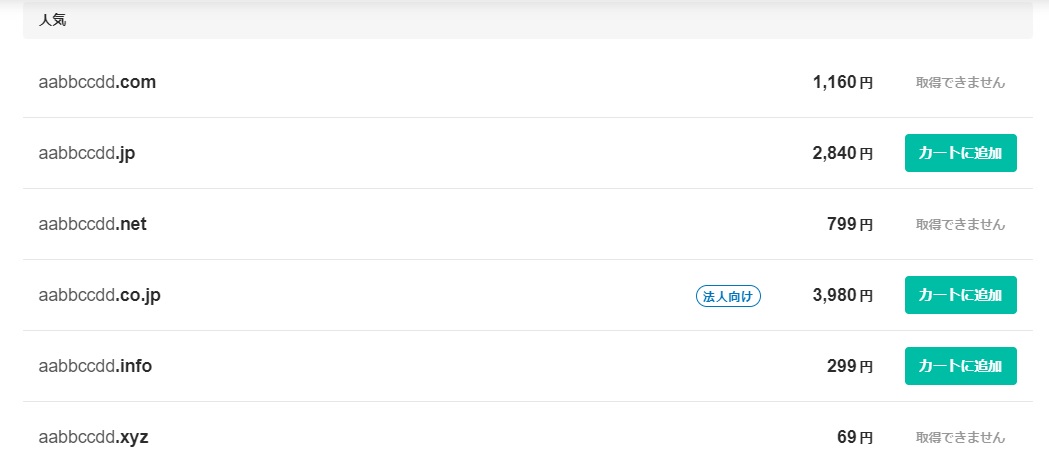
このサイトのトップページで好きな名前(半角英字)を入力し、検索するだけでこのようにズラーッといろんなタイプのドメインが表示されます。

例えば「●●.com」とか「●●.site」など、色々選べるようになっていますが、おすすめは誰にでもわかりやすいものですね。
その理由は、日本人にとって馴染みやすいドメインの方が訪問者に安心感を与えやすいため。
「.site」や「.tokyo」といったドメインで取得しても一切サイト運営自体に問題はでませんが、やはり馴染みがないドメインは警戒されるおそれがあります。
だから僕は、誰もが馴染み深い「.com」を採用している、といった感じです。
一応ドメインのタイプによってこのように値段が変わっていますが、安いからといって普段あまり見ないドメインを選ぶことは個人的におすすめしません。
ここに書かれている金額は全部年間でかかる総額なので、多少高くても気にせず馴染みのあるものを選びましょう。

ちなみにドメインは早い者勝ちです!
そのため、選びたいドメインがすでに取得できない状態になっている場合はあきらめるしかありません。
取りたいドメインがある場合は、早めに取得するようにしてくださいね。
サーバーとドメインの設定方法について
設定方法は、最初にロリポップかエックスサーバーのどちらを契約したのかによって違います。
基本的にはそれぞれのダッシュボード(管理画面)から、独自ドメインを設定するだけでOKです。
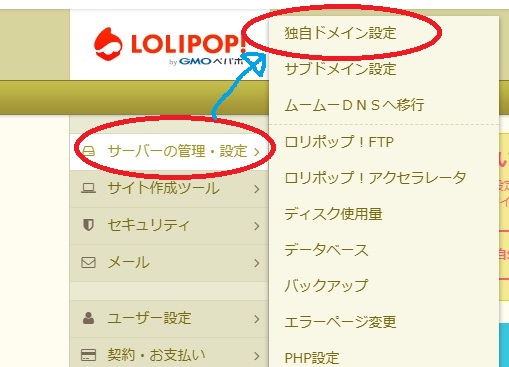
例えばロリポップの場合だと、サーバーの管理設定ってところから独自ドメイン設定へアクセスするだけ。

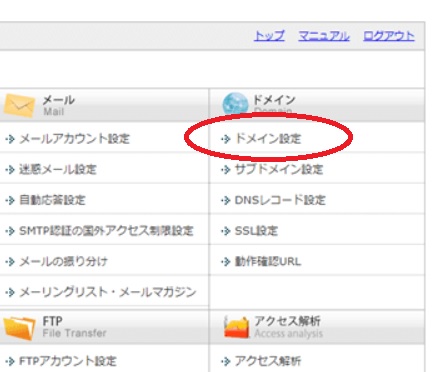
エックスサーバーの場合は、サーバーパネル画面のドメイン設定へ行けばOKです。

ロリポップにしろエックスサーバーにしろ、画面が違えど流れ自体はまったく同じです。
あせらず、ゆっくり画面の指示に従って進めていきましょう。
これでようやくあなただけのオリジナルサイトURLが正式に手に入ります。

ワードプレスをインストールしよう
ではここまできたら、ワードプレスをインストールしていきましょう!
公式サイトからインストールしてもいいですし、契約した各サーバーのホームページからインストールしてもOKです。
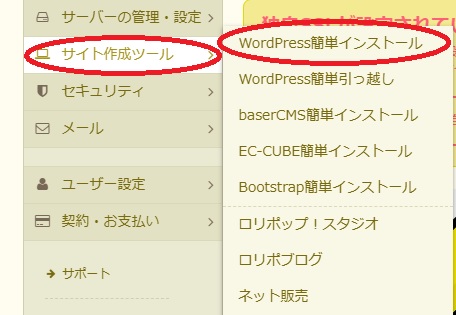
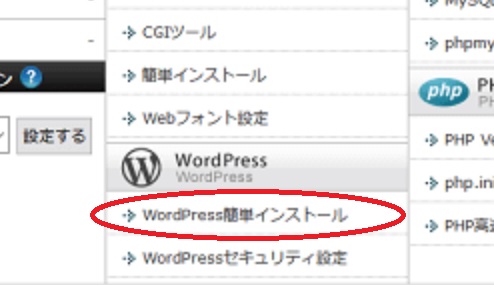
ロリポップもエックスサーバーも、WordPress簡単インストールというリンクがダッシュボード画面のどこかにあるはず。
ロリポップの場合はサイト作成ツールってところにありますね。

エックスサーバーはこちらにあります。

このときに必ず入力することになるのがこちらです。(ロリポップ&エックスサーバー共通)
- サイトURL
- サイトタイトル
- ユーザー名
- パスワード
サイトURLは、あらかじめ取得した独自ドメインを選ぶ形になります。
サイトタイトルは、自分のサイトの名前です。あとからいくらでも変えられます。
ユーザー名は、ワードプレスのログイン時に使うものですね。
パスワードは、8桁以上で入力することになります。(必ず大文字や数字などを組み合わせましょう)
ここまで入力したら、あとはインストールして終わりです!

ちなみに、この時点で自分の独自ドメインを使ったURLにアクセスできないことがあります。
その場合はまだ設定待ちの可能性があるため、しばらく待ってください。
1日以上待つと、おそらくつながるようになるはずです。
最低限必要な設定をしておこう
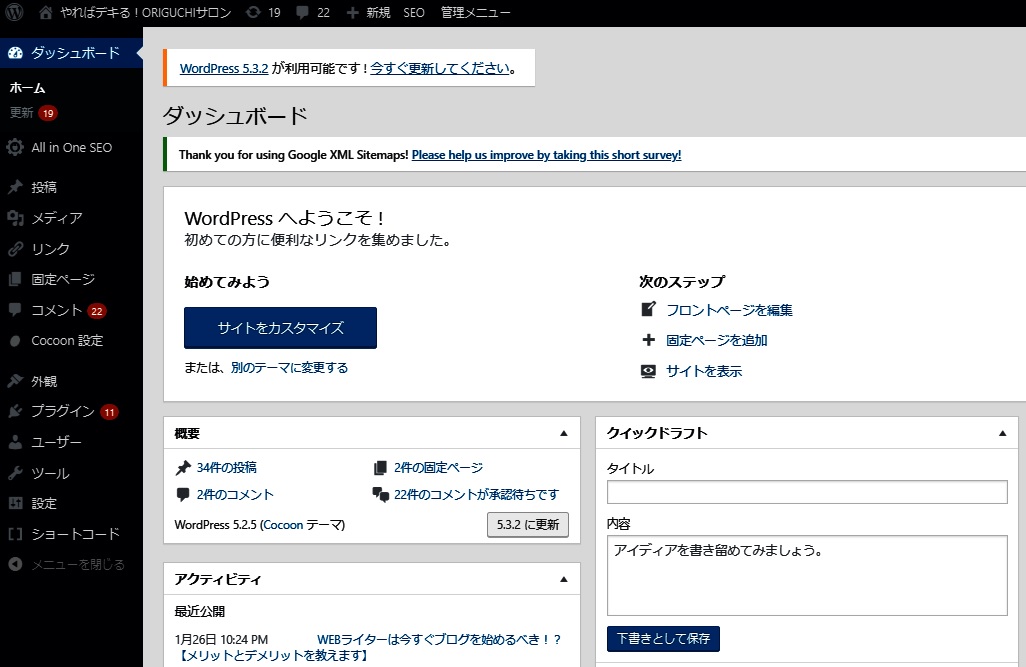
ではさっそくワードプレスにログインしていきましょう!
ログインするとこんな画面が出てくると思います。

ここまで来たら、あとは自由にワードプレスを触ってブログを開始できます。
ただし、その前に設定してほしいことがあるのでちょっと待ってください。
これは今後ブログをしっかり運営していく上で重要なポイントなので、今から解説していきます。
パーマリンクの設定をする
パーマリンクとは、ページごとのURLを指します。
例えばoriguchiseo.com/●●●/の部分ですね。
この部分は、デフォルトのままだと記事タイトルがそのまま入ったりすると思います。
そのままでも基本的には問題ありませんが、SEO的な観点から見ると記事内容に沿った英単語に設定するのがおすすめ。
その際には、以下の設定をおこなってください。

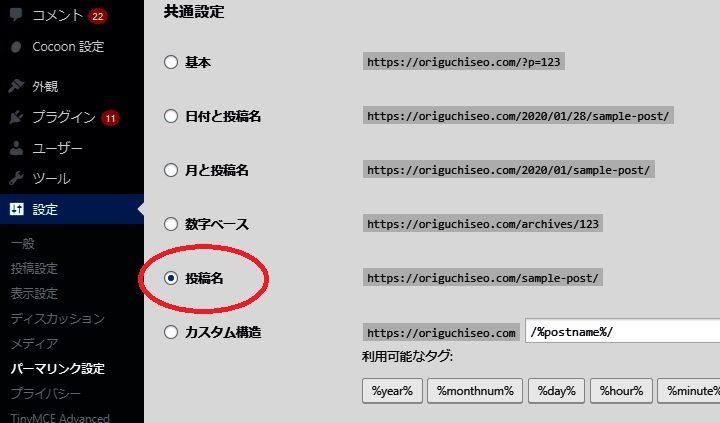
ワードプレスのダッシュボード画面から、設定→パーマリンク設定へ飛んでください。
そこに投稿名と書かれている項目があるので、こちらにチェックを入れて保存。
これで、記事を投稿する際にパーマリンクを任意で入力できるようになります。

プラグインを入れていこう(任意)
プラグインとは、ワードプレスをさらに便利に使えるようになる拡張機能です。
何が必要になるのかは、その人次第だと思います。
ただ、もし無料で使えるテーマスキンを使っていく場合はAll in one SEOというプラグインを最初に入れておくと便利かもしれません。
これは簡単にいうと、SEOに強くなるブログが運営できるプラグインです。
SEOについてはこちらを参考にしてみてください。
頑張ってもブログのアクセスが伸びない理由と改善策をわかりやすく解説!
All in one SEOは、ワードプレスをやるなら必須ツールといっても過言ではありませんね。
プラグインの導入方法は、ダッシュボード画面からプラグイン→新規追加へ移動するだけ。
キーワード検索ができるようになっているので、検索窓に必要なプラグイン名を入力すればヒットします。

こちらがAll in one SEO Packというプラグインですね。
インストールが完了すると、ダッシュボード画面の左側にAll in One SEOという項目が増えます。
All in one SEOでは、サイトのホームタイトルやディスクリプションなどを設定できたり、noindexの設定ができたり、色々できるようになります。

もしよくわからないという場合は、とりあえずスルーしてもらってもブログ運営に差し支えありませんので大丈夫です!
httpをhttpsにしよう
最初は誰しもhttpから始まるアドレスになっていると思います。
そのままでもサイトの運営はできますが、できればhttpsから始まるアドレスに変更させましょう。
なぜhttpsをおすすめするのかについては、以下の記事を参考にしてください。
2019年12月から、混合コンテンツはSEOに大きく影響する!?
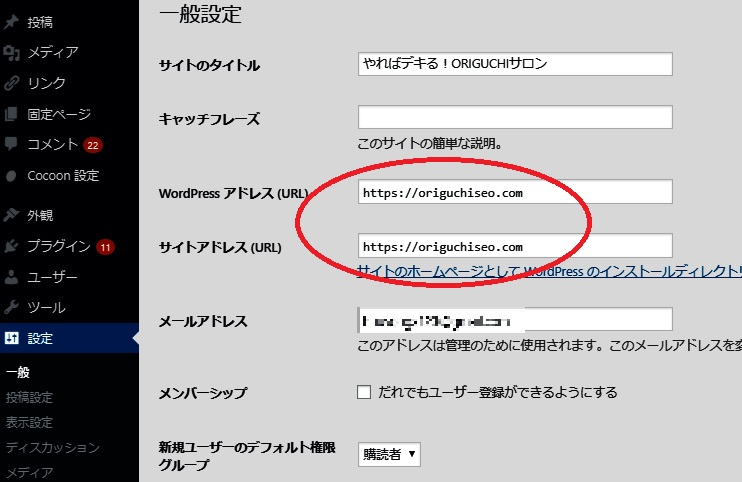
で、設定方法はワードプレスの左メニューから設定→一般へアクセス。

赤丸の部分でhttpsにすることができます。
でもちょっと待ってください!!!
その前に必ずやらなければいけないことがあります。
それは、SSL化というものです。
これをやってからワードプレスで上記の変更をしないと、サイトが表示されなくなります。
かなり重要なポイントなので気をつけてください。
SSL化の方法については、契約しているサーバーのダッシュボードから無料でできます。
ロリポップの方はセキュリティにある独自SSL証明書導入から。

エックスサーバーの方はドメインにあるSSL設定から可能です。


ブログに使うテーマを設定してみよう
ワードプレスではサイトデザイン(テーマスキン)を自由にいじることができます。
その際に方法がいくつかあるので、順番に説明していきましょう!
無料テーマをダッシュボードからインストールする
これが、もっとも基本的な方法です。
ダッシュボード左のメニューにある外観からさまざまなテーマを無料でインストールすることが可能なので、一度見てみてください。
無料で使えるテーマは数えきれないほどあるので、お好きなデザインのテーマを見つけることができると思います。

無料テーマをネットで拾ってくる
実はワードプレスのダッシュボード以外にも、他のサイトからワードプレス専用のテーマをインストールすることができます。
ワードプレス上にはないテーマが色々あるので、一度検索してみてください。
「ワードプレス 無料 テーマ」みたいなキーワードで検索すると、おそらくヒットするはずです。
ただ個人的には、Cocoonという無料テーマが一番おすすめ。
僕の知る限り、無料で使えるテーマの中で一番優秀ですね。
まず日本人が作っているテーマなのでカスタマイズしやすいですし、無料でも有料テーマっぽいデザイン&機能がたくさんあります。
どうしても有料テーマにお金を裂けない!という方には、ベストなテーマになると思います。

有料テーマを購入する
ネット上には有料でワードプレステーマを販売している業者さんや個人の方がいたりします。
有料テーマの特徴は色々ありますが、圧倒的にデザインや機能性に優れたものが多いですね。
もちろん無料テーマでも良いものは十分ありますが、有料テーマの方があらゆる面で最強といっても過言ではありません。
また、他サイトよりもしっかり自分の個性を出せるのでいいですね。

もしお金に余裕がある方は、購入を検討してみてもいいでしょう。
値段は物によりますが、安いもので大体数千円〜1万円前後でよく見かけますね。
もし本格的にブログを作っていきたい!と考えている方は、下の記事を参考に検討してみてください。
初心者の方にもわかりやすく、3つのテーマに絞って紹介しています。
実際に有料のテーマを使っている僕としては、断然有料のテーマがおすすめです!
初心者必見!WordPressの人気有料ブログテーマを3つ厳選して紹介!

自分でデザインを作ってみる
すでにあるワードプレステーマに頼るのではなく、自作でデザインしてみるのも全然ありです!
その場合は、プログラミングスキルが必須になります。
ちなみに1からデザインするのが面倒な場合は、すでにあるテーマのCSSをいじっでみるのもおすすめ。

ブログデザインはCSSをいじれば大体なんでも作れるので、わかる人は試してみてください。
なおCSSの触り方については、こちらの記事で解説しています。
ブログ運営にもプログラミングが役に立つ!【個性的なブログを作りたいなら】
興味がある方は、ぜひ参考にしてみてください。

ただし、100%自作でテーマを作り始めるのはさすがに時間がかかりすぎます。
プログラミングの知識がない場合は、無理に自作しなくても大丈夫です。
あとは記事を書くだけ!
ブログデザインが決まったら、あとは記事を書いていくだけ!
記事の書き方については、基本的に自分流でいいと思います。
ただし、誰かに見てもらうつもりで書く場合は必ず読者目線になって書くことが重要。
つまり誰が見ても見やすい記事になるよう、意識すればいいわけです。
でないと、なかなか継続的に見てもらえません。
さらに大事なのが、SEO対策ですね。
SEOを意識しながら記事を作らないと、検索エンジンからのアクセスを集めることができません。
つまり、アクセス0な状態が毎日続いてしまいます。そうなるとモチベーションが続かないですよね。
せっかく記事を書いているのに、全然見られなかったらさすがに萎えると思います…
だからブログ運営においてSEOはめちゃくちゃ重要なんです。
なおアクセスは、SNSを活用して集めることも可能。特に不特定多数の方に情報発信できるTwitterがおすすめ。
ただしフォロワーが少ない場合は、あまり効果がありません。
とはいえ、記事の内容によってはバズることもありますので、やってみるメリットはあります。
そこから一気に固定の読者が集まる可能性もあるため、フォロワーが少ないうちでもしっかり記事を更新したときにツイートすることをおすすめします。
ちなみに関連記事をこちらに載せておくので、読んでみてください。
ブログはツイッター集客によって効率的にアクセスが増えます【やらなきゃ損】
肝心のアフィリエイトってどうやればいいの?
アフィリエイトブログを運営していく場合は、もちろんアフィリエイトのことも意識しなければいけません。
そうなってくると、適当な記事ばかり量産していてはダメです。
まずアフィリエイトには以下の2パターンがあります。
- クリック報酬型アフィリエイト
- 成果報酬型アフィリエイト
クリック報酬型アフィリエイトとは、例えばグーグルアドセンスのことですね。
グーグルアドセンスはブログ内のいたるところに設置でき、誰かがクリックすると1円以上の報酬が発生します。
グーグルアドセンスの導入には審査が必要なので、利用したい方は下の記事を読んでみてください。
【2020年版】グーグルアドセンスの審査にかかる日数は3週間!早ければ数日以内!
一方で成果報酬型アフィリエイトとは、ASPから見つけた商品がCV(成約)することによっていくらかの報酬が発生します。
ASPとはアフィリエイトサービスプロバイダの略で、アフィリエイト商品がたくさん載ってるサイトです。
ほとんどのブロガーはどちらも設置していると思いますので、両方設置しましょう。
ASPに関して初心者向けにしっかり解説している記事があるので、ぜひこちらも一緒に読んでみてください。
アフィリエイトで稼ぐならASP登録が必須!おすすめのASP5つはこれだ!

特に稼ぐことにフォーカスするなら、成果報酬型アフィリエイトが重要!
なぜなら、クリック報酬型アフィリエイトは基本的に単価が低いので大量のPVがないとまともな収入になりません。
成果報酬型アフィリエイトはCVしなければいけないのでハードルは高いですが、単価の高いものが多いため1件だけでも大きな収益につながります。
アフィリエイト記事を具体的に書き始めるのに大事なポイントは?
成果報酬型アフィリエイト(ASP)を利用する場合は、記事内で商品を紹介する形になります。
さきほど読者目線になって書くことが大事だと話しましたが、実は細かいコツがたくさんあります。
商品やサービスの細かい情報を理解しておくこと
当たり前の話ですが、知らない商品やサービスを売ることはできません。
つまり記事を書き始める前に、情報収集は必要不可欠です。
できることなら自分で一度利用した方がいいですが、どうしても利用できない理由がある場合は無理して利用しなくても大丈夫です。
その場合は、すでにレビューしている方の意見などをいくつかピックアップしてまとめるのがおすすめ。
商品のスペックだけではなく、ベネフィットを伝える
ベネフィットとは、その商品を利用して結果どうなるのか?ということ。
例えばパソコンを買おうと思っている人は、もちろんCPUや容量など知りたい方もいます。
しかし、それだけではなく具体的に何ができるようになるのかを教えてあげてください。
CPUやメモリがいい=動画を自由に編集できるようになります!
容量がたくさんある=流行りの3Dゲームがこれ1台でやり放題!
…みたいな感じですね。

人間というのは商品そのものを求めているのではなく、商品を手に入れたあとの体験を求めています。
つまり、その体験を読者の方にイメージさせることがCVにつなげる上で重要なんです。
商品やサービスのダメなところも書き出すこと
どんなに優秀なものでも、何かしらダメな点は1つくらいあるものです。
そこは隠さずに、ぶっちゃけちゃった方がおすすめ。
いいところばかりピックアップしても、返って記事の内容に怪しさが出てしまいます。
やっぱりメリットとデメリットの両側面を、読者は知りたがります。
その点を踏まえた上で、紹介するようにしましょう。

このカテゴリページにまとめているので、ぜひ読んでみてください!
アイキャッチ画像の設定
記事を更新する際、アイキャッチ画像を設定することができます。
アイキャッチ画像とは、いわゆるサムネイルですね。

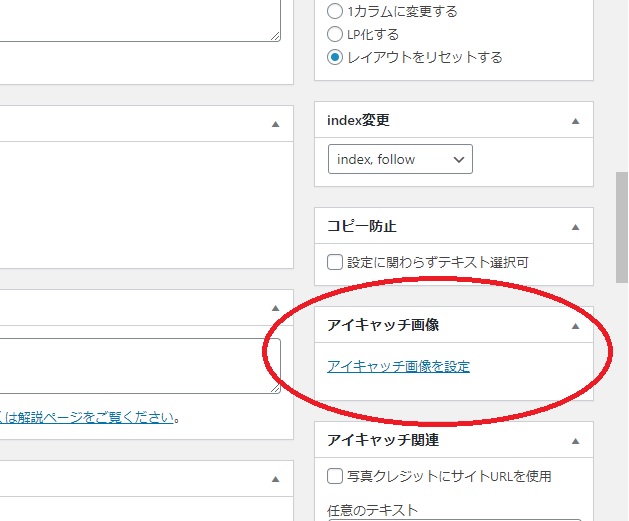
アイキャッチ画像は、ワードプレスの記事投稿画面の右下で設定できます。

また、これに加えて記事の編集画面内でも好きなところに画像を追加できます。
例えば僕の記事にも、段落の下に画像が貼ってあるのがわかりますよね。

これは必須ではありませんが、あった方が何倍もサイトの見栄えがよくなるのでおすすめ。
ちなみに僕が画像に使用しているのは、写真ACというサイトにアップされている画像です。
ここでダウンロードできる画像は、すべて無料!
さらに僕の場合は、画像を編集する際にPhotoshopという画像編集ソフトを使用しています。
これで僕は毎回画像にテキストを入れたりして、オリジナリティのあるアイキャッチ画像を作っています。
編集は必ずしもする必要はありませんが、クリック率を上げるためにも編集するのがおすすめ!
こちらの記事にアイキャッチ画像の作り方について解説しているので、よかったら読んでみてください。
ブログやYouTubeで使えるアイキャッチ画像の作り方【2021年版】
ちなみにPhotoshopはAdobeの画像編集ソフトのことで、こちらも月額1,000円くらいになります。
もし気になるという方は、こちらのホームページから見てみてくださいね。
プロやデザイン会社でも使われている本格的な編集ツールが、ここに揃っています。
【まとめ】アフィリエイトブログを始めたい方は、これでとりあえず完了です!

一部簡易的にざっくりと説明しましたが、ゼロからワードプレスでアフィリエイトブログを作る方法がこれでわかったかなと思います。
まとめるとこんな感じですね。
- サーバーを契約
- ドメインを取得
- 契約したサーバーにドメインを連動
- ワードプレスをインストール
- ワードプレス内で細かい設定をする
これでアフィリエイトブログを、あなたもスタートできます。
なお、ブログを立ち上げる際にかかる費用はサーバー代とドメイン代のみです。
どちらも決して高くはないので、普通に働いている人なら大丈夫だと思います。
設定が完了したら、あとは記事をたくさん書くだけです。
また、自作デザインやアイキャッチ画像については任意でOKです。
見栄えをよくしたいなら、さっき紹介した写真ACやPhotoshopというツールを使ってこだわってみてもいいかもしれません。